Setting up "SteemConnect V2" with React.js

-"John Johnson".
fortrabbit.github.io/quotes

So let's stop the talk and let's get into it.
First of all. You need to configure Steemconnect v2. So I will leave here a link, in witch it tells you step by step how to do it properly.
How to configure SteemConnect v2 - By @noisy
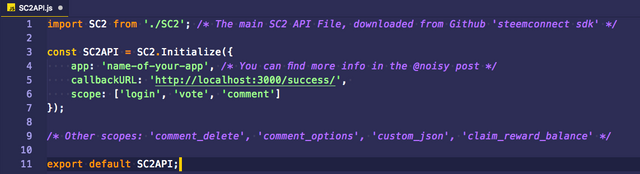
Once the APP is set from Steemconnect we can begin to prepare the environment that we will need.

Them are: npm install cross-fetch --save
npm install js-cookie --save
With this ready, let's move to our next step.

Edited: on scope, 'login' is an invalid scope. So guys, don't set it as I did.
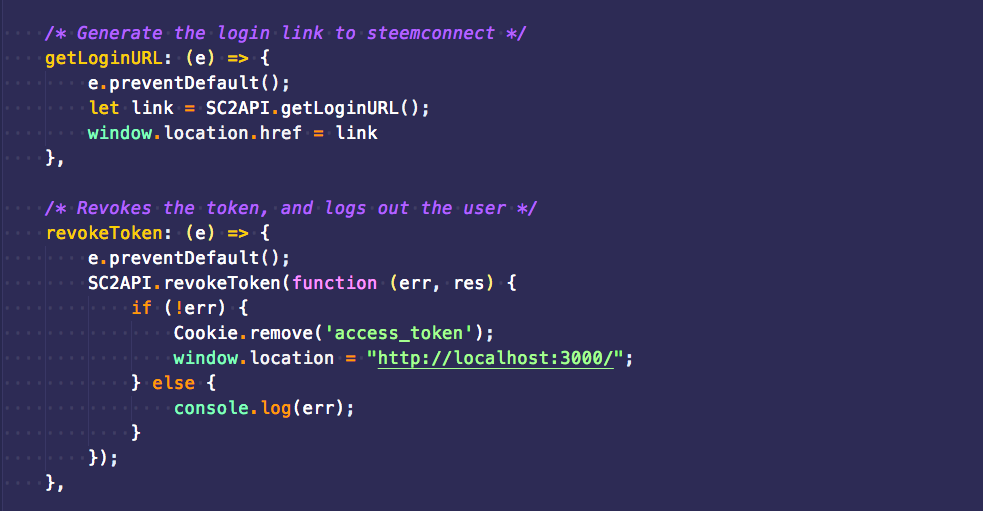
With this ready, we just need a way to GET the link that the user needs to login with SteemConnect. For that, the API provides us with 2 methods. Both them are for authentication. One of them provides the main link to login, and the other one, just revokes the token, and logs out the user.

As you can see in the revokeToken method, we use the Cookie.remove('access_token'). Basically the Cookie package will help us to get the main 'access_token' to the entire site, or remove it in case we don't need it anymore.
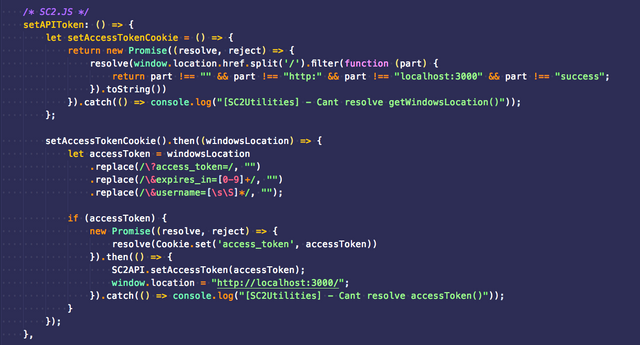
Right now we just need a way to set the 'access_token'. I will provide you with my own method. Im sure you can improve it and use regex in a better way, but for now im sure this one will works perfectly for you.

Damn, a lot of promises. Im sure you can delete most of them, and clean this code a bit. But basically, after the user hits the /success url path, we initialize this method in our componentDidMount.
Basically we are extracting the 'access_token' and setting it to our global Cookie. With that, we are ready to get all the info that the steem blockchain has to offer for us.

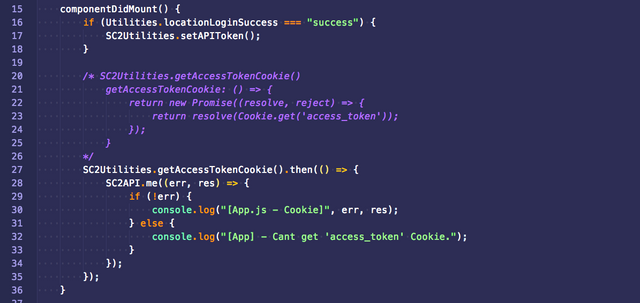
After this, we just need to call our setAPIToken in our componentDidMount.

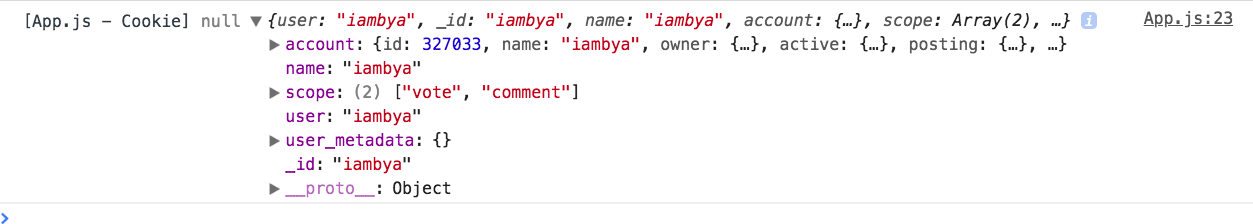
And if we did things right, with the API.me() method, we will be able to get all the info that the blockchain provides from the logged in user.


Hope you liked this post, and helped you a bit. See you in the next one! Have a great day everyone!
The thumbnail of the post, was created by me. The gifs of this post, does not belongs to me.
This post was created on steemit.com. As i know on busy.org, the posts didn't looks in the same way. So if you wanna enjoy it, i fully recommend taking a look at the post here on Steemit.
Thanks you!
@selected
great tutorial sir @selected. Go on sir.
Thanks sir : )
welcome sir
Thanks tell me I am resteem due to more peoples read
@selected
Thanks for sharing this great post sir@selected. Great tutorial..it's appreciate me sir. keep going sir.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness