Introducing SteemComments.js - Add Steem Comments To Any Website or Blog

The aim of this project is to promote the Steem ecosystem by breaking the comments system out of the walls of Steem based apps.
The Steem blockchain has a fully functional comment system like any found on other platforms such as WordPress, Ghost, Facebook comments or standalone systems like Disqus. The benefit of the Steem system is its ability to provide value back to its users.
This plugin allows you to include a Steem comments thread on any website while maintaining the ability to comment and upvote (authenticated through Steemconnect). For writers who cross post to/from a personal website or maintain external websites, this is a powerful opportunity to grow the Steem platform while gaining greater visibility to your Steem presence.
Steemcomments has a minimal setup with 3 dependencies, CSS file, JS file and a single HTML tag where-ever you want to include the Steem comments section.
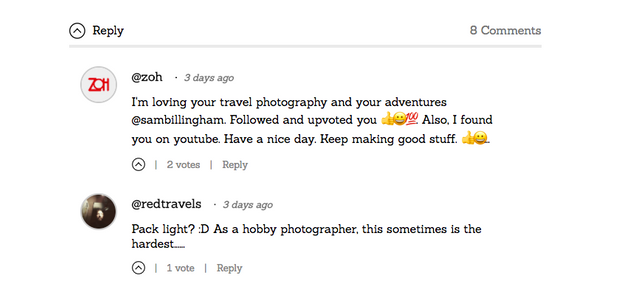
Interested? Check out the live demo
More setup instructions available in the Github Repo
The comments layout has minimal but functional CSS that looks great as standard but can be adapted with extra CSS to integrate into any website style guide.

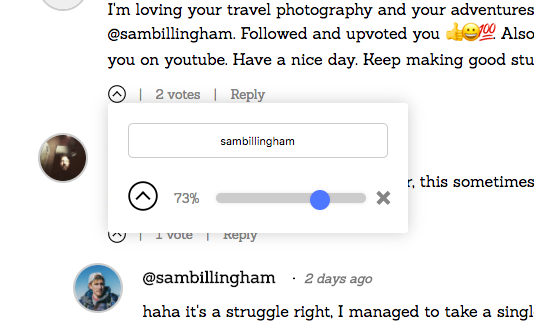
When clicking upvote a familiar popover box appears with a vote slider. The addition of the username is too allow Steemconnect who to authenticate.

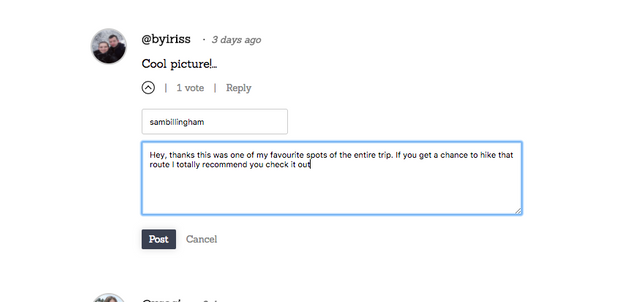
A simple comment input field again needing a username for the authentication step.

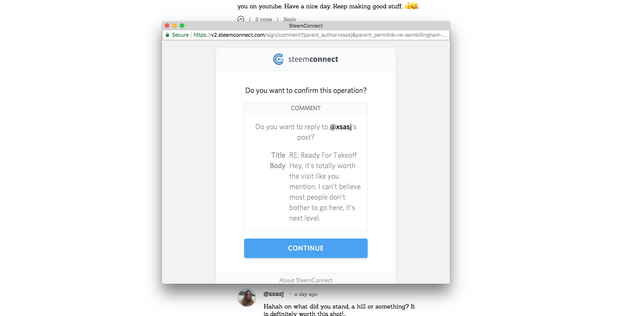
The final step with each action is to authenticate with Steemconnect, all information is prefilled. if the user has already logged in there details are likely saved and require only one-click. The site is re-loaded in the background to show any new posts/upvotes.

Technology Stack
Primarily this plugin makes use of HTML, CSS & Javascript to be used on the front end of any website. The features are made possible by the Steem blockchain, Steem.js and Steemconnect.
Currently Steemcomments depends on jQuery, Moment.js & Steem-js. While steem.js can’t be removed for obvious reasons, I aim to remove jQuery/Moment when possible.
Roadmap
Steemcomments if fully functional and ready to use today but there are ideas and improvements to be made in future releases.
- Remove jQuery + Moment.js as dependencies
- Create a Wordpress plugin version. While the current version can be added by anyone confident with HTML a vast majority of WP users require a one-click install and GUI interface.
- include extra details that are available in Steem blockchain e.g individual vote amounts on comments
- Allow posting of non ‘top-level’ posts - this would mean you could use Steemcomments without needing to have posted on Steem first
- package for NPM
How to contribute?
Ideas, suggestions, bug reports and PR's are 100% welcome.
I’m interested to know if it’s possible to create a universal login-based system, requiring Steemconnect auth only once and any site using Steemcomments is authenticated? If you can help let me know.
Development Report
The current inital version was constructed with 39 commits of varying size that can be viewd in the master branch .
Posted on Utopian.io - Rewarding Open Source Contributors
Looks like a lot of effort went into this, amazing stuff! Where would I start if I wanted to learn how to create a project like this?
Hey Amos, It was substantially more work than I expected it would be.
Best place to start is with the
getState()API call (note it takes a full path'photofeed/sambillingham/20180120t093601718z-post'where as many other calls just take the permlink).Get state gives you all the replies to a post at any given level as appose to
getDiscussionsByCreated()which only gives the first level of replies. With get State you can check thedepthproperty and then re-order everything by using theparent_permlinkorparent_idinto a thread based structure.Thanks for taking a look at the project dude 👊
Great idea. I would love to leave Disqus behind. Let us know when the NPM package is released.
Thanks Jo. There's still a bunch of work to do before it could be a full replacement for Disqus without a loss of functionality but I think it's totally possible. 💯
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks @ms10398 appreciate you taking the time to review my project. Keep up the good work 👊
This is amazing, I've been waiting for someone to get this going! Nice work! I wish I was a better coder, I'd lend a hand!
Thanks Brandon. To be honest I was surprised It didn't already exist so thought I better make it, no reason why there can't be Steem comments everywhere instead of Disqus. 🙌
Nice, hope someday all that facebook commentboxes will be replaced by steem commentboxes :D
That's the plan
Question, would the comments appear on Steemit or would the blog post from the website have to be on Steemit or is it purely providing a way to monetize a blog via the comment section? I have a Squarespace website that's why I'm asking.
Currently, the blog needs to be on Steemit also, It works by using a steemit.com URL. I'm working on a feature that will allow it to be used on a website even if there are no posts on Steemit for it to link to.
This would be interesting to see on a wordpress site. Altough, I can't test it out since I took down my site a few months ago. Very interesting stuff @sambillingham. Also, my comment was featured here.. Have a nice day. 😀👍💯
Awesome project!
I like the project has a resemblance to steemkr, but it gives more options to one of choosing
@joelgonz1982 I've been downvoting you and following you around as you copy/paste this same exact comment on multiple blogs. Please stop comment spamming this way. See my numerous other replies to you.
Thanks for helping to fight the spam. Perhaps it's just a bot if it's exactly the same comment.
I'm starting to follow the great ones to learn from them all their posts are good and of high quality
Rather than just "follow" and "upvote", you would do far better to read the post! Even if you have zero technical knowledge you can still add an opinion on whether you think it is a good idea and perhaps some of your own thoughts about the ideas mentioned.
Even if you comment on 10x less posts because you read the whole thing it will be better for you.
thanks @sambillingham for the advice I will implement for my next comment. thanks again
okay cool, remember this is Steem so everyone can go and check you actually do!
Thank you for the advice again, but you could do me a favor remove me the negative feedback, that will not happen again.
Yes, I will remove every negative feedback when you edit the comment that says this:
...make each one unique, different, and something that is personable to the person you are replying to and what they are posting about.
I will look at your comments and when those are changed to something new, all the flags will come back off, which will help your reputation again.
P.S. I saw you did this now:
..and again...
OLD: good job, I really liked your post I will start to follow your publications
NEW: good job, I really liked your post I will start to follow your publications on steemit
That is keeping the old comment and adding 2 words. That is still very cheap. Leave a comment for the author and talk about the SUBJECT of the post.. What you liked about the post... what your opinion is..
Don't just say something "empty" or add 1 or 2 extra words but have the same basic comment.
modified and learning from the teachers thank you.
@intelliguy you need to remove the negative to this publication thanks
https://steemit.com/steemit/@freebornangel/support-your-local-dissenters-1#@joelgonz1982/re-freebornangel-support-your-local-dissenters-1-20180120t215211517z
Fixed.
I think your project is fine although it has a resemblance to steemkr and that is good because it gives more options to choose
Thanks for taking the time to add your thoughts. Steemkr is a korrean version of Steemit, steemcomments is intended to be used on external blogs/websites so it is very different that steemkr but I can understand why you might think that.
would like to use steemconments since I have my own blog and I would be very helpful
look forward to contributing to the project on github