Finally Comments - Sorting Comments & Fixes

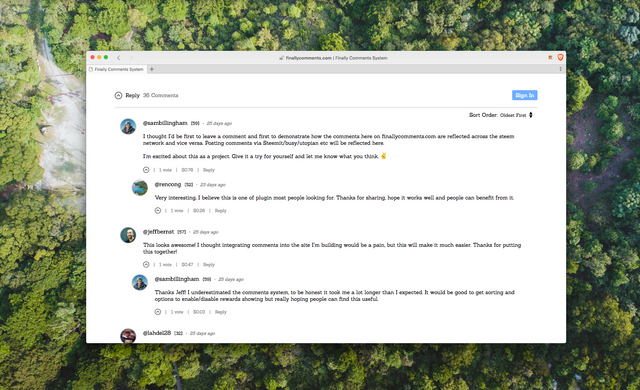
Finally Comments is an embedable comments system powered by the Steem blockchain. Use any comments thread attached to a steemit post on any website. Users can comment and vote as they usually would. The aim of this project is to promote the Steem ecosystem by breaking the comments system out of the walls of Steem based apps replacing popular comments systems like Disqus & Facebook comments plugin.
New
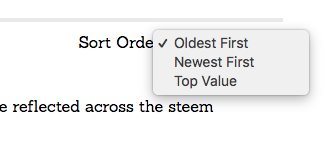
Sort comments by Newest, Oldest and Top Value
I'm pleased to add one of the major missing fetaures. At the top right hand corner of the comments thread there is a now a simple dropdown that includes "Oldest First", "Newest First" & "Top Value". I have left the default as Oldest first.


I am unsure on which is the best to have as the default, let me know which you think should be the default order.
Fixes
The latest version fixes a number of different issues that have arose since the previous release.
Off-by-one on total comment count
Using the getState() function to retrive all of the comments for a particular thread also has the top post within it's data with a post depth of 0. I had ignored the top level post when showing the comments directly but not when calculating the total number of posts. This was not obvious with any thread with many comments but on a new thread always showed 1 comments when it shoudl show zero.
Show if voted on top level post id
Now when logged in the top level post will display if it has already been voted and disable the action if it has. Voted posted have a dark grey fill for the upvote icon and are not clickable.

Correct redirect on logout
Thanks to @oups for finding this bug. previously the logout button would redirect to the route url of finallycomments.com. This looks like inception on finallycomments.com and completely broken on third party sites. The current comments thread is now stored and passed through to the server on logout so it redirectly correct back to the same page in the loggedout state.
Custom settings now work cross-domain
When accessing an iframe on the same orgin it is possible to use window.frameElement to access atrributes of the iframe tag from inside of the frame. I was using this method to detect the custom setting for the embed without realising once on a different domain than finallycomments.com this would no longer work. I've changed to now use window.postmessage to send the settings to the child iframe. Setting are added to the embed, auto generated via finallycomments.com to be true by default.
data-reputation="true" - Control if the reputation value shows in the UI
data-values="true" - Control if the vote $ values show in the UI
data-profile="true" - Control if the profile overlay (on click) show in the UI
Correct vote value
Vote value to show pending payout for first 7days and total payout value after. When first developing I had used the pending value forgetting this is reduced to 0 after payout. Fixed to show both.
Next/RoadMap
The aim for the next update is to include 'autogeneration of comment threads' so finally comments can be used without needing a previously generated post/steemit url to work from. I'm confident this is possible in an elgant way.
Better documention/examples. I realise it's probably not clear enough what finally comments is or how to use it for a non technical person, this needs to be better asap.
Ideas/Suggestions/Contributions
As always let me know if you have any ideas for finally comments and or if you see any issues please do let me know.
Posted on Utopian.io - Rewarding Open Source Contributors
Cool stuff Sam! Just curious, what is a .pub file, and what exactly is the stack you are using for this project. Unfortunately I don't really have a use case for finally comments right now, but I wouldn't mind looking through the source and seeing how you linked up with SteemConnect.
Keep up the good work
Thanks, I appreciate the reply. I haven't seen a .pub file in a few years It's a Microsoft publisher file extension I think. Is there a reason why you're asking? It shouldn't be in this source code/project anywhere.
The backend is a fairly simple Express.js app routing incoming thread urls
/tag/author/permalinkto a thread view. The embed script them includes that page into an iframe for the user.I'm still learning a lot of the steem/steemconnect functionality but let me know if I can help with anything.
oh I see, I was clicking through the source and found the /views folder, which now that I look at app.js is just for the view engine
ahh yes the .pug files are views. https://pugjs.org, it used to be called Jade.
Great work, Sam.
Is there a way a reader can leave a comment without being a Steemit user? I'm asking because user onboarding is still taking more than a week.
Thanks Jo. Totally possible but not implemented yet. It is something I'd like to add. Maybe i'll add if after the 'non steemit threads' as I'll need to add a database for that anyway.
p.s the user onboarding issue is pretty interesting. Not sure I can think of a better way for it to work tbh.
Date New Accounts
2018-03-02 17,795
2018-03-01 3,066
2018-02-28 1,097
2018-02-27 472
2018-02-26 424
2018-02-25 452
2018-02-24 470
I do not know why it takes so long to create new accounts, but it might be an issue for a reader when she wants to leave a quick comment on your blog. Well, just something to consider and put in your backlog :)
I agree without a way to comment without a Steem account it wouldn't really be viable unless the majority of your audience was already a Steem user. Each new account needs 3 STEEM or 15 SP Delegation to be created, it makes sense that they do phone verification to reduce the ability to create multiple accounts. Still it takes 3-7 days to get through verification which seems weird. I wonder if the 18k accounts yesterday signals they have reduced the wait time.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks for the review @ms10398
Hey @sambillingham I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
@sambillingham, Upvote is the only thing I can support you.
Wow de verdad suena muy interesante ese proyecto, me alegra que steem siempre este sacando nuevas iniciativas para que la comunidad crezca día a día