Tutorial || HOW TO MAKE CRUD WITH PHP MYSQL USING INPUT DATA METHOD Part #2
What Will I Learn?
- We will learn how to make crud
- We will learn how to input manual data
- We will study the working system of the crud input with the method of inputting data.
Requirements
- Xampp
- Sublime text (text editor)
- Aplikasi browser
Difficulty
- Intermediate
Tutorial Contents
C (Create): which means to create a new data, for example we are doing the registration disebuah web that already constitute Create from CRUD because we make and save registration data to database.
R (Read): Read or display a data that was located in MySQL database for example, then displayed in WEB using Php .
U programming language (Update): well for this one process is editing a data from database which then edited using Php programming language in the form of WEB. Example edit facebook profile.
D (Delete): Surely you know what function is not it? Its function is almost the same as Update but this process is to do the deletion of data in the database through Php language. Examples on a blog sometimes have comments, then we delete the comment, well it includes the delete process in CRUD.
CRUD is often used in data processing applications that most mengguanakan CRUD functions therein. This function is used to add data, delete data, and update data.
Getting Started.
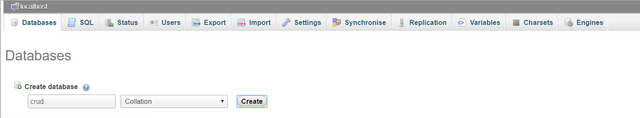
- Create a data base with the name "crud".

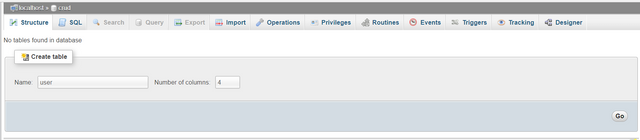
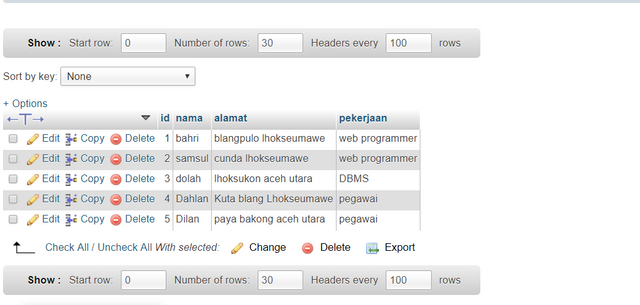
- Kemuadian create table with "user"

- And then create 4 colom in User Table (id, nama, alamat , pekerjaan)

- then we create a tamplate for the data input page
index.php
"
< !DOCTYPE html>
< html>
< head>
< title>How To Make CRUD With PHP And MySQL - Displays data from database< /title>
< link rel="stylesheet" type="text/css" href="style.css">
< /head>
< body>
< div class="judul">
< h1>Make CRUD With PHP And MySQL< /h1>
< h2>Displays data from database< /h2>
< /div>
< br/>
< ?php
if(isset($_GET['pesan'])){
$pesan = $_GET['pesan'];
if($pesan == "input"){
echo "Data berhasil di input.";
}else if($pesan == "update"){
echo "Data berhasil di update.";
}else if($pesan == "hapus"){
echo "Data berhasil di hapus.";
}
}
? >
< br/>
< a class="tombol" href="input.php">+ Tambah Data Baru</a>
< h3>Data user</h3>
< table border="1" class="table">
< tr>
< th>No</th>
< th>Nama</th>
< th>Alamat</th>
< th>Pekerjaan</th>
< th>Opsi</th>
< /tr>
< ?php
include "koneksi.php";
$query_mysql = mysql_query("SELECT * FROM user")or die(mysql_error());
$nomor = 1;
while($data = mysql_fetch_array($query_mysql)){
? >
< tr>
< td>< ?php echo $nomor++; ? >< /td>
< td>< ?php echo $data['nama']; ? >< /td>
< td>< ?php echo $data['alamat']; ? >< /td>
< td>< ?php echo $data['pekerjaan']; ? >< /td>
< td>
< a class="edit" href="edit.php?id=<?php echo $data['id']; ?>">Edit</a> |
< a class="hapus" href="hapus.php?id=<?php echo $data['id']; ?>">Hapus</a>
< /td>
< /tr>
< ?php } ?>
< /table>
< /body>
< /html>
"
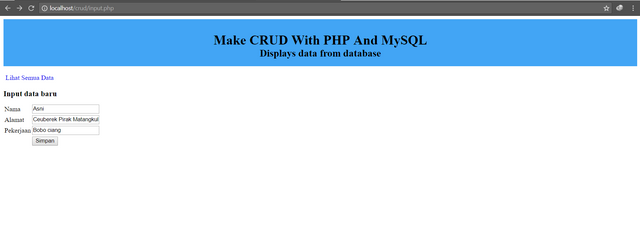
- after tample to display data from crud now we create tamplate for data input
input.php
"
< !DOCTYPE html>
< html>
< head>
< title>Make CRUD With PHP And MySQL< /title>
< link rel="stylesheet" type="text/css" href="style.css">
< /head>
< body>
< div class="judul">
< h1>Make CRUD With PHP And MySQL< /h1>
< h2>Displays data from database< /h2>
< /div>
< br/>
< a href="index.php">Lihat Semua Data</a>
< br/>
< h3>Input data baru< /h3>
< form action="input-aksi.php" method="post">
< table>
< tr>
< td>Nama< /td>
< td><input type="text" name="nama">< /td>
</tr>
<tr>
< td>Alamat</td>
< td><input type="text" name="alamat">< /td>
</tr>
< tr>
< td>Pekerjaan< /td>
< td><input type="text" name="pekerjaan">< /td>
< /tr>
< tr>
< td>< /td>
< td><input type="submit" value="Simpan">< /td>
< /tr>
< /table>
< /form>
< /body>
< /html>
"
- now we create a file to connect the database with the data we will input later
input-aksi.php
< ?php
include 'koneksi.php';
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$pekerjaan = $_POST['pekerjaan'];
mysql_query("INSERT INTO user VALUES('','$nama','$alamat','$pekerjaan')");
header("location:index.php?pesan=input");
? >
program explanation
Notice the syntax input-action.php above first do not forget we connect with the database to input data to the database.
" include 'koneksi.php'; "
Then capture the data sent from from and enter it into each variable.
"
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$pekerjaan = $_POST['pekerjaan'];
"
Then live input data to the database we switch the page to the index page again with syntax
"
mysql_query("INSERT INTO user VALUES('','$nama','$alamat','$pekerjaan')");
"
Note the Hyperlink Php syntax above. we multiply the page back to index.php while sending a message containing the input on the parameter.
"
header("location:index.php?pesan=input");
"
It aims to create a message that data has been successfully in the input. Try your index.php that there is a message appearance that I have created.
"
index.php?pesan=input
"
- now we need to beautify tamplate view by adding css file in it
style.css
"
body{
font-family: 'roboto';
color: #000;
}
.judul{
background: #42A5F5;
padding: 10px;
text-align: center;
}
.judul h1,h2,h3{
height: 15px;
}
a{
/color: #fff;/
padding: 5px;
text-decoration: none;
}
.table{
border-collapse: collapse;
}
table.table th th , table.table tr td{
padding: 10px 20px ;
}
"
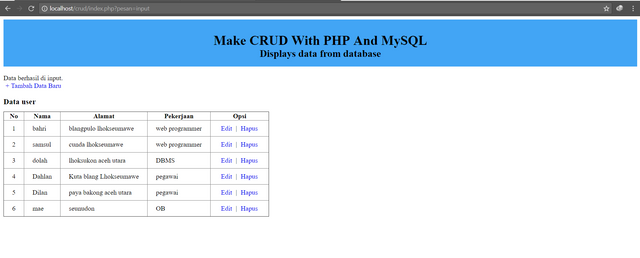
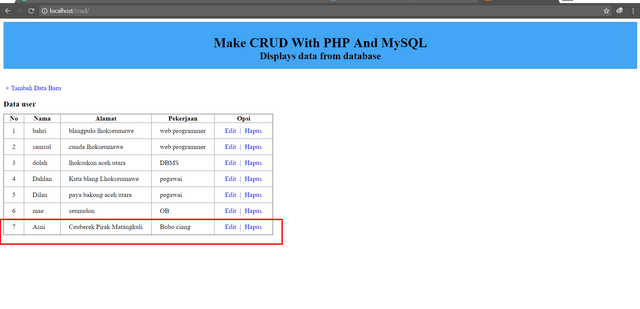
- if everything is done now try you run the program it will look like this

-and click on the menu tambah data baru

- after the data in the input it will be seen on the page index.php like this

- and finish how to make crud with data input method
Curriculum
- TUTORIAL || HOW TO MAKE CRUD WITH PHP AND MYSQL USING METHOD DISPLAY FROM BATABASE
- Tutorial || How To Create UPLOAD MULTIPLE FILE WITH PHP MAKING DROPZONEJS MODE
- TUTORIAL || How To MAKE GRAPHS WITH PHP MYSQL AND WITH CHARTJS METHOD
- TUTORIAL || Cara Membuat Form Pencarian Dengan PHP Dan MYSQL [ How To Create Search Form With PHP And MYSQL]
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @rajamalikulfajar, your contribution was rejected by the supervisor @espoem because he found out that it did not follow the Utopian rules.
Upvote this comment to help Utopian grow its power and help other Open Source contributions like this one. Do you want to chat? Join me on Discord.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Rejected. The code is from http://dutoro.blogspot.cz/2017/07/membuat-form-input-edit-dan-delete.html
You can contact us on Discord.
[utopian-moderator]