Introducing Archiveror: The Archiving Companion

GitHub repository: https://github.com/rahiel/archiveror
Link rot stinks!
The Internet is a wonderful place, anyone can put anything they like online while everyone else can enjoy it. However, nothing in this universe lasts forever, and the digital world is not exempt from this law. Ephemeral content on the World Wide Web is so pervasive that it has its own term: link rot. If you find something online that you like and that you want to last, make a copy of it and save it. Fortunately making digital copies is very easy.
I had my own encounter with link rot years ago. Whenever I find something interesting online, I bookmark it. As years passed I collected a big pile of bookmarks. I went through it to organize everything in folders and noticed that many old bookmarks changed into dead links. So bookmarking pages is not enough, you also need a backup.
Later I came across an article titled Archiving URLs that discussed the prevalence of link rot and how the author dealt with it. From this article I learned about archive sites like archive.is and started using them to backup links that I wanted to survive. Eventually I decided to make a browser extension to simplify the archiving process.
What is the project about?
Sometimes websites disappear from the Internet. The web is volatile. Archiveror is a browser extension that archives webpages on public archive sites like archive.is, archive.org and more. These archives are publicly available, so you then have a backup that you can refer to in case the original falls prey to link rot. It automatically archives your bookmarks and you can manually archive all webpages. On Chromium based browsers it can also make local copies of webpages in MHTML format. This allows you to keep a local browsable copy of all your bookmarks.
Features
- Manually archive webpages online at:
- Manually archive webpages locally on your own computer as:
- MHTML (Chromium only)
- A webpage can be manually archived by:
- Clicking on the Archiveror icon and then on the desired archive type
- Right-clicking a page and selecting the archive type in the context menu
- Right-clicking on a link on a page
- Using the Alt+Shift+Y keyboard shortcut for online archives, and
Ctrl+Shift+S to save as MHTML.
- After manually archiving, the archive link is copied to your clipboard for easy references and citations
- Automatically archive bookmarks in the background: (select at the options which to use)
- archive.is
- archive.org
- MHTML (Chromium only)
- At the options you can select multiples archives to make when you click the Archive Now button. This stimulates archive redundancy, similar to having multiple backups.
History
Archiveror was the first program I made in JavaScript. I had some experience with Python and learned JavaScript while making the extension. So if you're a beginner programmer and have an idea for a browser extension, go for it! It's not difficult. I released the first version on 25 February 2015 for Firefox. I then spent some time with the Chromium extension API and released the version for Chromium on 6 March 2015. These were two separate programs that did not share any code, so you had to edit both programs when you add a new feature. Fortunately Firefox deprecated their extension API and adopted the Chromium one so I only had to maintain a single codebase.
Development
Development is sporadic: I am currently the only contributor and work on it when I have time. The way forward is to improve the user experience and to investigate new archiving methods. I have some ideas, but don't have a rigid roadmap to follow. Some improvements start as good feature requests from users, examples include: #12, #18, #21 and #25. User feedback is valuable and influences further development.
The project is a couple of years old now and the extension is stable. I want to finally release version 1.0 to show its maturity. Before that I want to add one feature that makes it feel complete: an internal dashboard for the extension where users can see all archives with export and import functionalities. So we'll be at 1.0 when issue #28 closes.
How to Contribute
Contribute by using the extension and by proposing improvements as issues in the repository, or by reporting bugs. You can also open an issue to discuss a potential new archiving method, if you can show how to implement it (e.g. by linking to the relevant documentation).
If you'd like to code something up yourself, please first open an issue stating what you'd like to do, so we can discuss things first before you start coding.
Installation
Alternatives
Since the first release, many other archiving browser extensions have appeared. The most notable is the official extension by archive.org for Chromium and Firefox. This extension allows you to archive and look up the first and recent versions of the page on archive.org. The novel feature is that it shows a link to the archive for a page that has turned into a 404 not found or similar error.
For desktops there is Bookmark Archiver which makes local archives of your bookmarks in HTML, PNG and PDF formats. Its command-line interface is more difficult to use than a browser extension, but it has many interesting features and is worth checking out.
Archiveror is one of the most versatile archiving tools in the browser extension space, and hopes to stay as your trusty archiving companion.
Screenshots
The following screenshots are made in Chromium.
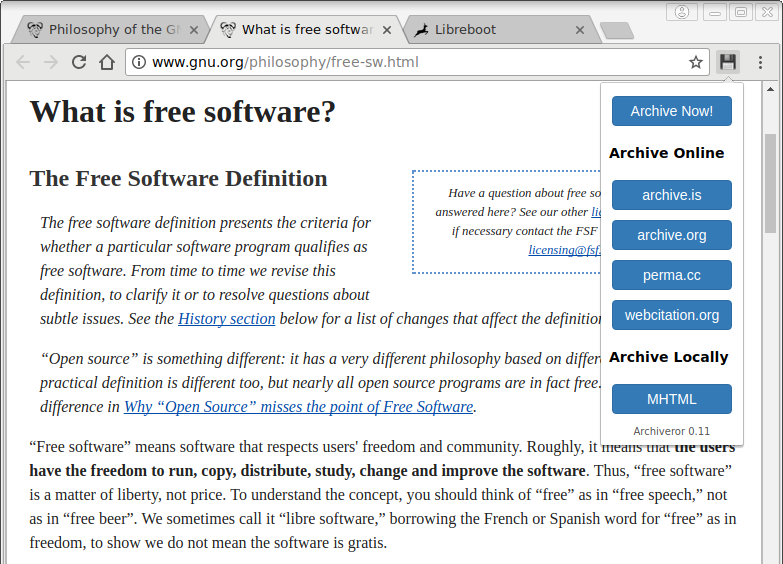
Clicking on the icon shows the archives you can make in the popup:

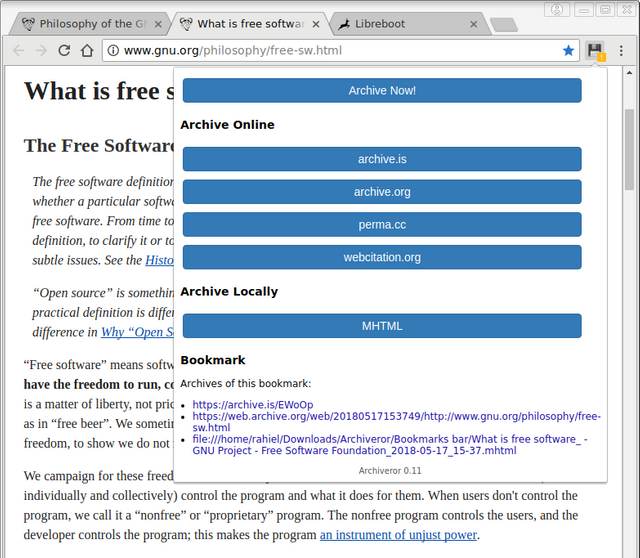
After bookmarking a webpage, Archiveror makes the archives in the background, and saves the links in the popup:

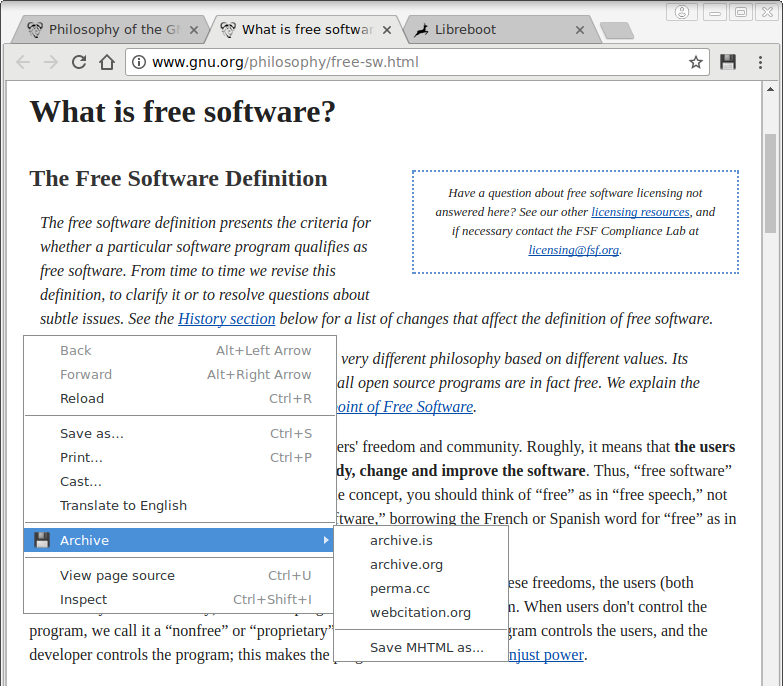
You can also archive any page via the right-click context menu:

Previous Posts
GitHub Account
My GitHub account: https://github.com/rahiel. Here I've posted a gist as proof that it is my account: https://gist.github.com/rahiel/ce9653abe758335de5d21dc246db93f0.
This is a very good introduction post, which provides much more information than the original post from 4 months ago. It is generally well written, and is well illustrated.
One thing I would have wanted a more in depth look at was the comparison with similar projects. I now know what's great about the others, but you didn't go in depth about your own project's advantages.
Even without that, however, this is a fine intro to a project I was entirely unaware of. Thank you for your contribution!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @didic!
So far this week you've reviewed 5 contributions. Keep up the good work!
Hey, @rahielk!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Very cool! Installing this right away!
I've always loved the idea of these services, and am always sad when I go to a page and see it was not archived. I will make sure to archive the best content from now on.
Hi @rahielk!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @rahielk! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @rahielk! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!