STEEMASK UPDATE: Homepage feeds Available
STEEMASK UPDATE: Homepage feeds Available
Repository
https://github.com/profchydon/steemask

What is the project about?
SteemAsk is a question and answer website that is been built to allow users ask both steem and non-steem related question while getting reply from other members of the community. Many steemit users especially newbies need guidance and most times they wish can get access to other members and ask question to help them be successful on steemit. SteemAsk provides the platform for this, and users can also search for questions to get quick answers. SteemAsk is the stackoverflow of the steem blockchain.
How does it work?
SteemAsk works exactly like every other question and answer forum, but on SteemAsk:
Users can upvote questions and answers they find really helpful.
Users can check payout for their and any other account
Users can trade Steem and SBD in the marketplace.
Previous Update
New Features
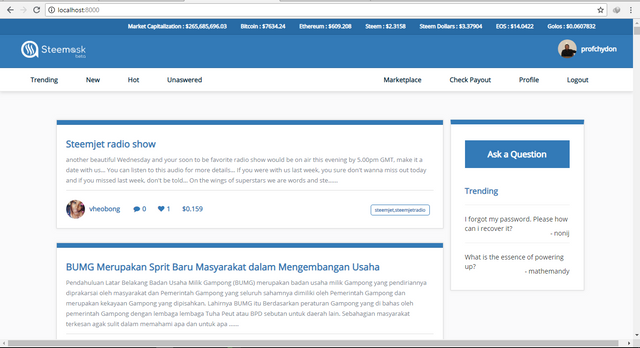
- Custom homepage feeds now available on homepage: The homepage has been tailored to only display steemask related feeds, but for the purpose of this post, since there are little or no steemask posts on the steem blockchain currently, i made used of the steemjet tag to fetch and display only steemjet related posts.

Loader animation on homepage: While the process of data retrieval takes place, i implemented the loader animation to keep user engaged while waiting.
Markdown converted to plain text for readability using showdownjs: For readability and good user experience, posts have been converted from markdown format to plain text using an open source jquery library showdown.js.
User can now view trending, hot and new steemask related posts
How i implemented this?
As soon as the webpage is ready, using $(document).ready(function () { i retrieved steemask posts using the steem.api.getDiscussionsByCreated
https://github.com/profchydon/steemask/commit/070586d7eeafd583b9f69018df8facbd5e92e0a5
$(document).ready(function () {
function fetchFeeds() {
var query = { limit: 100, tag: "steemask",};
steem.api.getDiscussionsByCreated(query, function (err, result) {
var post = result;
$.each(post,function(key,value){
var body = jQuery.trim(value.body).substring(0, 600);
var img = "https://steemitimages.com/u/"+value.author+"/avatar";
var pending_payout = parseFloat(value.pending_payout_value);
var paid_out = parseFloat(value.total_payout_value) + parseFloat(value.curator_payout_value);
if (pending_payout != 0.00) {
var payout = pending_payout;
}else {
var payout = paid_out;
}
var tags = JSON.parse(value.json_metadata);
tags = tags.tags;
Since the format of the posts is markdown, i used the showdown.js plugin to convert the post body to plain text
https://github.com/profchydon/steemask/commit/eb9f537778f4558fb95b38222333f905d1d8a182
// Instantiate a new showdown converter object
var converter = new showdown.Converter();
//converts markdown to html
body = converter.makeHtml(body);
body = body.replace(/(<([^>]+)>)/ig,"").replace(/<a(\s[^>]*)?>.*?<\/a>/ig,"").replace(/(?:https?|ftp):\/\/[\n\S]+/g,"").substr(0, 600) + '...';
Loader animation was implemented using simple html, css and jquery
https://github.com/profchydon/steemask/commit/2687288a443a6faabab711dd451680c4fc746152
Trending and hot posts were retrieved using steem.api.getDiscussionsByTrending(query, function (err, result) and steem.api.getDiscussionsByHot(query, function (err, result)
https://github.com/profchydon/steemask/commit/573bfc2bb3f6414aa1bdb130e31661f7288430a0
Commits:
All commits are placed above in their respective positions.
Roadmap
Get all basic functionalities working
Release Alpha version for testing
Get all other functionalities working
Release beta version
Continuous maintenance and addition of features for better user experience
How to contribute
- Fork the repo https://github.com/profchydon/steemask
- Create your feature branch
- Commit your changes
- Push to the branch:
- Submit a pull request.
You can contact me on discord: @profchydon
I love how it works, simple and direct. This needs more visibility on the steem blochchain.
Uncomplicated article. I learned a lot of interesting and cognitive. I'm screwed up with you, I'll be glad to reciprocal subscription))
Nice and informative article. I learnt many question about it. Thanks for sharing.
Nice information.I would like to be the part of steamAsk.
Thanks for the contribution, @profchydon! What are the basic functionalities that don't work yet?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hi @amosbastian
Most of the basic functionalities are working now exception of posting and upvoting functionality which will be addressed in the next update. Hopefully in the next update, users should be able to ask questions and also uovote questions.
Hey @profchydon
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Resteemed. Great work @profchydon