NPM Explained - How to Upload your Own JavaScript Module to npm!
What Will I Learn?
- You are going to learn to use npm CLI.
- You are going to learn to upload your own module to npm
- You are going to learn how others can then download your module
Requirements
- Your JS module
- Github account + repository
- npm account
- npm installation(comes with Node.JS)
- Git installation
Difficulty : Basic
If you are a JavaScript developer, you have definitely heard of npm. Npm stands for Node Packet Manager. It is the biggest module database for NodeJS and plain JS. It is very convenient because it's extremely simple to install modules and use them.
Without npm, a developer how wants to publish open-source software to github, would also have to push all dependent modules along, taking up a considerable amount of space and slowing pushes. This extra space occupied by modules is wasted, because the modules are available to other users as well, but it would be a hassle to install all modules manually.
With npm, the developer could just push his code along with a package.json file that stores extensive information about the project. It contains data about all depended libraries, so the user can just use npm install. Npm will then read this package.json and automatically install all required modules. Neat, right?
But what if you wanted to upload your own module to this huge database? Well publishing modules is almost as easy as installing them, you just have to make sure that the module itself (that you wrote) doesn't have errors!
Step 1: Setting up Github
The first step in uploading a module to npm is creating the Github repository. Just head over to Github, login and create a new EMPTY repository. Make sure you make it empty so you don't run into merge conflicts later when you're pushing the initial files of your module to Github. Copy the link provided(if you can't find the link, try clicking on the Clone or Download button). Open up your terminal and navigate to your project's directory. There, execute the following commands:
git init //Initializes local empty git repository
git remote add origin <PASTE_LINK_HERE>
You can then verify that your remote Github repository is linked to the local one by executing the following command:
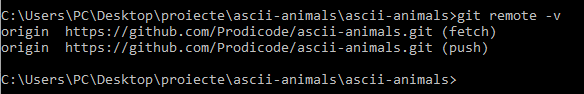
git remote -v
If origin is set correctly, it should look something like this (with your link instead of mines):

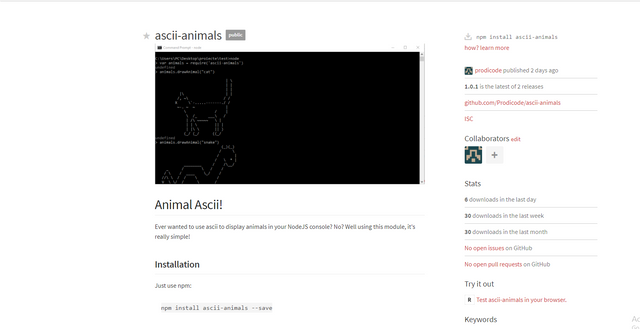
Then, just create a README.md file in your local repository in which you will create a markup page to present your module.
Note: This is the markup page that will appear on npm's module page:

Step 2: Creating package.json
This step is pretty straightforward. We are going to generate a package.json file which will tell npm how to handle our module. To create it, simply run:
npm init
The script will then ask you a few questions. Here are the important ones:
- name: The name of your module. Make sure to firstly search it on npm so it doesn't already exist!
- main: The entry file for your module. e.x:
main.js,index.js,app.js,module.js - github: Your github repository link for your module.
After it's done, it should look something like this:
{
"name": "ascii-animals",
"version": "1.0.1",
"description": "A library for displaying ascii art animals",
"main": "ascii-animals.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Prodicode/ascii-animals.git"
},
"keywords": [
"ascii",
"animals",
"fun",
"draw"
],
"author": "Tudor Gheorghiu",
"license": "ISC",
"bugs": {
"url": "https://github.com/Prodicode/ascii-animals/issues"
},
"homepage": "https://github.com/Prodicode/ascii-animals#readme"
}
And my file structure is this one:
-ascii-animals.js
-package.json
-README.md
Note: Inside main.js (in my case, ascii-animals.js) you should use module.exports. Keep in mind you are uploading a module, not a project!
For example, let's say my module is called example-module and the entry point(the main attribute inside package.json) is example-module.js.
Inside example-module.js I would have something like this:
//This module has a simple function that logs "Hello World!" to console.
module.exports.sayHello = function(){
console.log("Hello World!");
}
Then, to use that sayHello() function from another file, we would have something like this:
You would have to import it like so:
var exampleModule = require("example-module");
And then use it:
//Print "Hello World!"
exampleModule.sayHello();
Step 3: Publishing to npm
Use this command to ignore the node_modules folder when pushing to git, because when someone will install your module, npm will do it's job, so you don't have to include the actual dependencies:
echo node_modules > .gitignore
Then, execute these 3 commands to push your code to github:
git add . //Add all files to commit
git commit -m "Initial Commit" //Create the commit
git push origin master //Push to Github
Once your module is up on Github, let's also upload it to npm. In the terminal, use to following command to authenticate to npm:
npm adduser
It will ask you for your npm Username, Password and Email.
Now that you are logged in to npm, use this final command to publish your module:
npm publish
Your module just then be online at https://www.npmjs.com/package/your-package-name
Installing your module
For someone else to install your module, they would just have to use
npm install your-module-name --save
Updating your module
First, head over to package.json and change your version value(e.x: from "version": "1.0.1" to "version": "1.0.2"). Then just push to github:
git add .
git commit -m "Released v1.0.2"
git push origin master
And finally, publish again:
npm publish
Thanks for reading my tutorial! If you would like to learn more or have questions, write them down in the comment section!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks!
A practice I follow, from "experience", is to locally test the package I'm creating with
npm linkbefore publishing.Regards!
Nice tip! Thanks a lot!
Hey @prodicode I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Very helpful!