Contextual Logo Design for Steeditor

Repository.
https://github.com/jakipatryk/steeditor
Linked Task Request.
This Task Request was open by @jakipatryk in https://steemit.com/utopian-io/@jakipatryk/1527292442976
Details.
To make it easier for users to edit their article before they post it on the platform, Steeditor is developed with great simplicity.
And Steeditor also provides certain templates to utopian.io users to make it easier for users to remember and follow the templat.
With that simplicity, I try to give a simple, elegant logo and of course this is a modern design.
Here is the Logo for Steeditor.
Idea
Logo Idea based on system markdown like {, [, <, and letter "S" for Steeditor.

Logo Contuctions
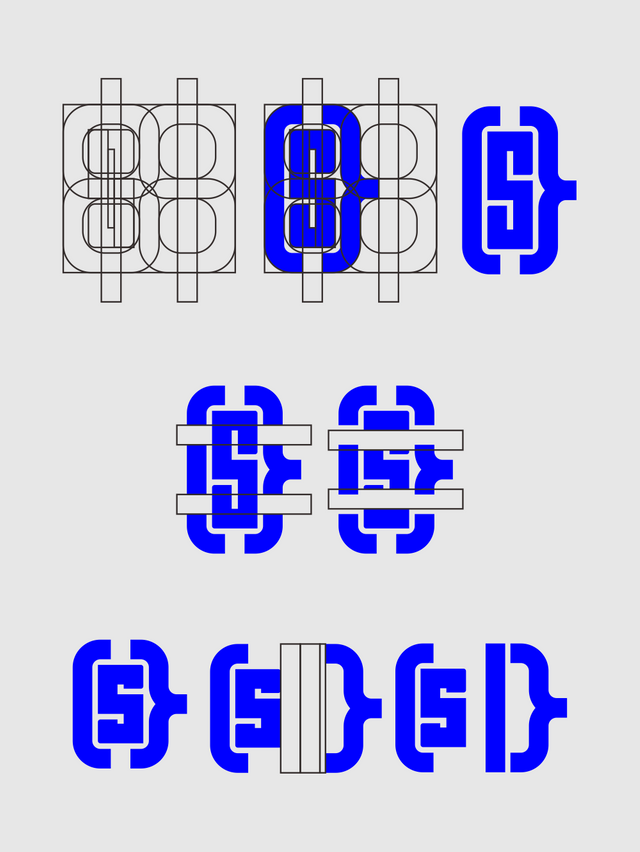
To keep the logo stable and proportional, I always create a logo with construction for the logo to be responsive and contextual.

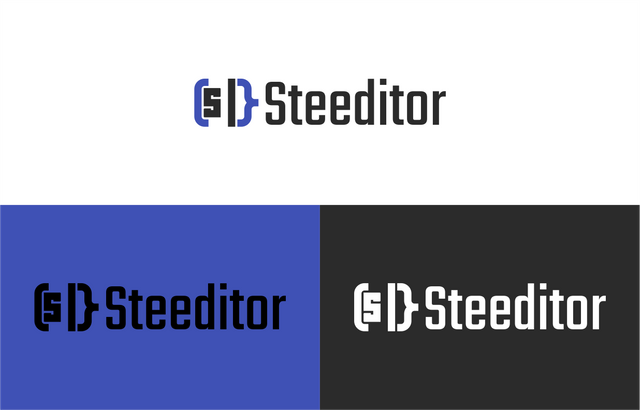
Logo Result
- Primary Versions ( Horyzontal )

- Secondary Versions ( Vertical )

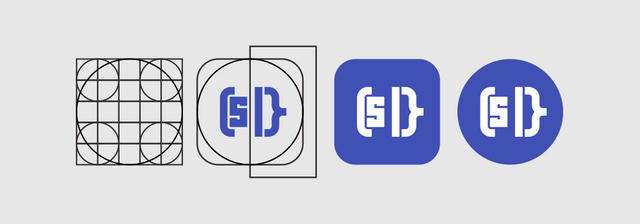
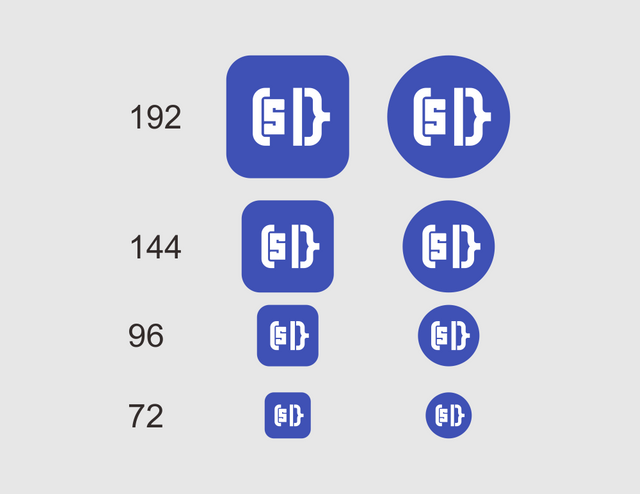
- Icons


- Font Used in Logotype
Teko : https://fonts.google.com/?query=teko
- Colour Used in Logo

Benefit
Benefits / Improvements
For the benefit of this logo are:
Logo Named Steeditor and also provides visuals of the meaning of Editor and "S" for Steeditor.
Clean, Modern and Simple Logo to be adopted and is a responsive logo.
Logo Designs is combination mark,
Logo design is based on Grid Line, aiming to keep the design balance.

Photo by rawpixel on Unsplash

Proof of authorship.
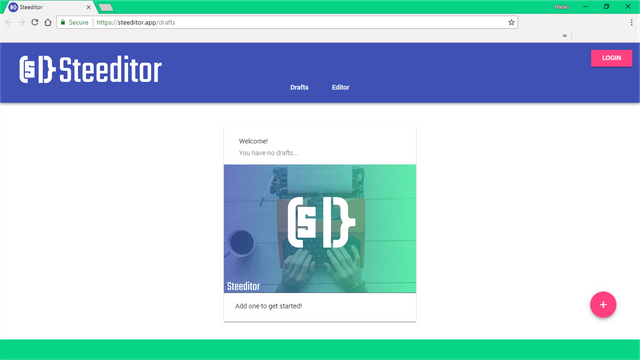
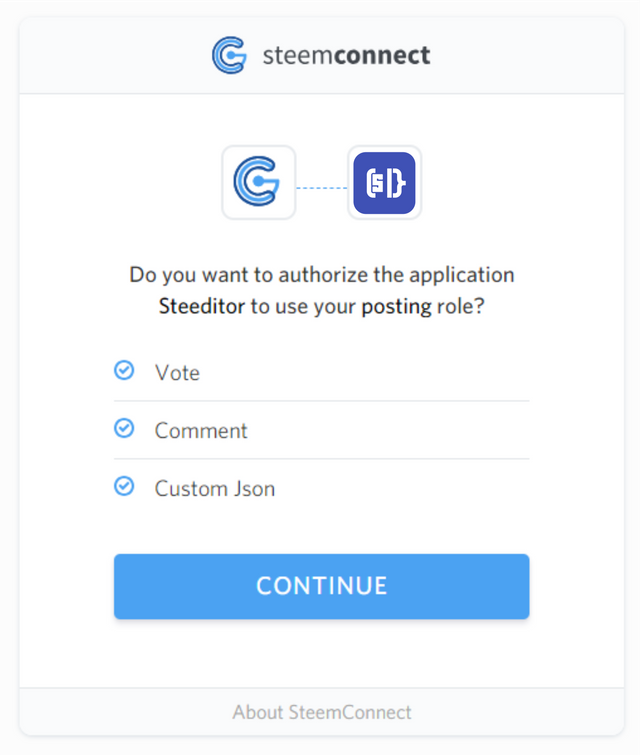
Some screenshoot you can fond here.
Tools.
I created the Steeditor Logo using CDRx8. And I provide a vector file ( SVG and PDF ) for flexibility and scalability, as well as .PNG file format for immediate use of the designs.
Original files.
FONT : https://fonts.google.com/?query=teko
IMAGE : https://unsplash.com/photos/ls92YZ3R5Wo
LOGO : https://drive.google.com/drive/folders/1cgLxV_9DsKh197kZ0-EKtpkLtDE5nVyY?usp=sharing
License.

This work is licensed under a Creative Commons Attribution 4.0 International License.
Proof of work done.
Github podanrj
Thank you for your contribution. Only think I dislike are a bit narrow gaps between elements.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Nice Contribution for logo colors.
Brilliant design as always 😁 love the idea.. I need to make new contributions again, my last contribution was a long time ago and was rejected because i made an illustration instead of a logo 😂😂 but first i need to understand how to find the coolest projects 😜 and work with the owners.. Most difficult part to me... Need your help on discord 🤗😁
good, your idea is hard to guess. even hard to believe. good luck
jangan nyontek ya 🤪🤪🤪🤪🤪🤪
Hahaha... Jangan buka kartulah disini.... Hanya mengambil referensi.
waknyan hanajitepu pu yg tapegah ...😄😄
I love the idea. your work is flawless as always. Good luck.
🤤 you are always give me a feedback.. awesome 💐💐
Hey @podanrj, even though I like the simplicity of the logo, I don't really understand the reasoning behind it. Why did you choose taking different opening and closing brackets? Curly brackets are hard to spot anywhere in markdown.
It also kind of looks to me like S lying on the bottom of a bottle of water.
But curly brackets are used to create JSON metadata, so it is not pointless.
Hey, I did not say that it was pointless. I meant his explanation of his idea.
In my understanding he backed his idea directly with Markdown. Pointing to JSON might be the same as saying that $ has its spot in markdown because some tools are able to render latex formulas in the documents.
This contains a thorough list of tools and extensions that support latex in markdown but would you say that it is a part of markdown?
Anyway, I like the work although you may have opposite feeling from the comment. That is all I can say.
Yeah, got it, but I meant that it fits general idea of the app (because it is possible to edit JSON metadata via it), even though it might not have been intended ;D
@espoem Hehe. Sorry, the idea is like
{text}[text]<text>. And i use[s|}tobe logo not[s|]or{s|}This is also tobe as visual. Hehe. I dont understand about coding verymuch. Maybe that is a mistake about explanation. Eh eh eh
As usual, aku bisa bayangkan ekspresi dan suara "eh eh eh" itu terucap hahaha xD
😅 😆 aku terharu.
Hey @podanrj
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Tulong berhenti rakan. Bek peget spam menan.
Mantap Tulisannya sangat bermafaat.......