QUIQQER - Template inheritance
QUIQQER - New Feature: Template inheritance

Repository
- https://github.com/QUIQQER/QUIQQER
- https://github.com/QUIQQER/package-smarty
- https://github.com/QUIQQER/utils
New Features
What feature(s) did you add?
Today we implement a long awaited feature. It is so-called template inheritance. The QUIQQER system is based on templates, these are blueprints for your content. So to speak the look of your website or e-commerce shop.
There are different types of templates, templates for controls, templates for mails or templates for bricks but today it is about the basic template itself.
QUIQQER has been allowing templates from bricks and controls to be overwritten for several years now. But the new feature goes a bit further. Let's say you are a template designer and want to change a little bit of an existing template. For example the complete footer. You want to change the structure, this was currently only possible by copying the complete template package and then implementing your changes.
From now on you have the possibility to create a new template package and assign a template parent to it. Your template now accesses all templates which are available in the Parent Template, if your template package does not have it.
However, if your template has its own template, this will be used. The whole works not only with HTML files, it works with all files which are exists in your template. CSS, Images and HTML!
How did you implement it/them?
The changes cover several core modules.
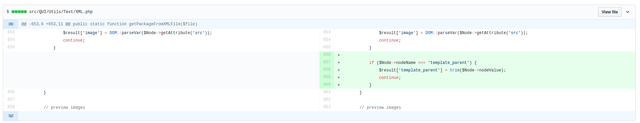
To make it all work, first the package.xml had to be extended so far that a parent can be specified.

(https://github.com/QUIQQER/utils/commit/f1457da7b2c4f287b85a9816eaba4afe4b028b95)
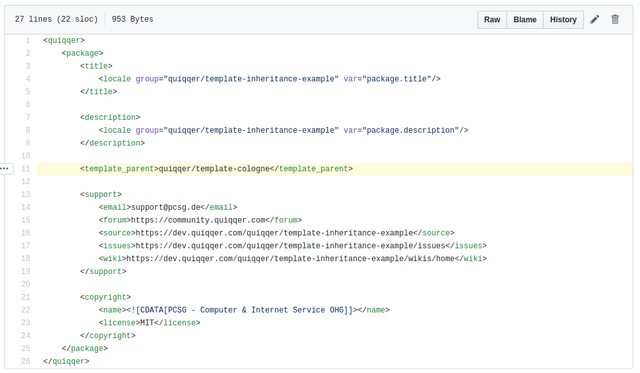
A package.xml will look something like this:

The main work was to extend the central template class so that if a template has a parent, this is also taken into consideration.
That was the easy part, now the fun is just beginning commit.
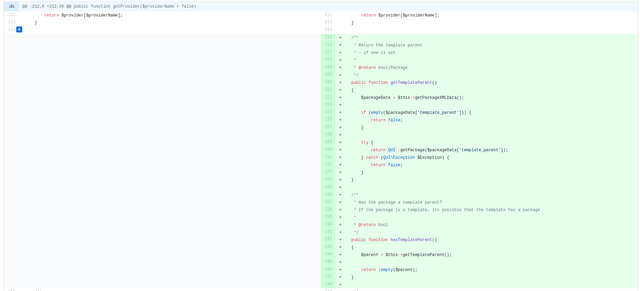
To make the whole thing easier, the package class was extended by two methods which can be used to determine whether this package has a template parent or not.

Since the package extension made it easier to query the whole thing, the template class had to be extended.
[Mega awesome Image with a lot of code that nobody understands :D] (https://github.com/QUIQQER/QUIQQER/commit/9efcf44cf746954894c79342d7c961275d2de796#diff-f5c9b82e0e526b1b83d7bcab3254f3e5)
Well, these changes only affect the main files of the template. Of course, this is a start and you can do a lot with it. Basically we have thought a bit further.
Since it was partly already possible to overwrite certain control templates, a Smarty function was specially developed here at that time {fetch}. This function will also be used to use parts of a template.
The changes in the Smarty module now make it perfect and with these changes it is now possible to make each subarea dependent.
What is possible now? As a template designer, you can use our e-commerce template as a starting point and only overwrite parts of it. You don't have to spend weeks and months to design products that look the same in 90% of cases anyway or you just redesign the product and let the rest of the parent template take over.
This extension brings QUIQQER another huge step forward to quickly and easily build SaaS, E-commerce shops or simple websites.
Thanks for reading,
Hen, for PCSG Developers
Thank you for contribution. I really like the way you have explained your work and why this contribution is important and necessary. Commit messages could be improved. This contribution though does not include a lot of code changes, but it will have a significant value to the project in reducing the time of template designer. The code looks great as always.
If you would like further explanation of the given score, please ask.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @codingdefined! Keep up the good work!
Hi @pcsg-dev!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pcsg-dev!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!