Build A Library Application With Graphql ExpressJs React-Apollo and MongoDB (Part 8)

Repository
React
https://github.com/facebook/react
Graphql
https://github.com/graphql/graphql-js
Apollo
https://github.com/apollographql/apollo-client
Express
https://github.com/expressjs/express
My Github Address
This Project Github Address
What Will I Learn?
- You will learn how to create a component in the react application to add data to mLab with graphql queries.
- You will learn how to write graphql queries using the gql module.
- You will learn how to pass graphql query results to the props of the react component.
- You will learn how to access graphql queries from an external file.
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
Hello to everyone,
In this tutorial, we will perform the process of bringing the react application with the authors graphql query to add books to the mLab database.
We will create graphql queries in a external file. We will get the necessary queries from this file and pass it to the component props object we will use.
We will create a function to use the transferred data and call the function in the option tag to show the data to the end user.
To understand the subject better, the topics are as follows:
- Create A Insert Book Component
- Create Graphql Query For Authors
- Create A Function To Show Authors
- Create A Custom File For Graphql Queries
Let’s start.
1- Create A Insert Book Component
In this section, we will create a component to perform book insertion using the react application.
We created a component to show books in previous tutorials. We had to create a query to show the books and we could access the books datas in the mLab database using this query in the component. Adding books won't be that easy!
Since we need the author information of the book during the book insertion process, we will perform the book insertion process in two steps:
- Getting the information of the authors
- Adding books by
author's id
Then we will use query and mutation in the book insert component. We will create the AddBook.js file under the components folder and start creating the component to add books.
In AddBook.js
First, we will add the necessary modules.
//import the necessary modules to create a component
import React,{Component} from 'react';
Then, we will create the class for the component to perform its task.
class AddBook extends Component{
render(){
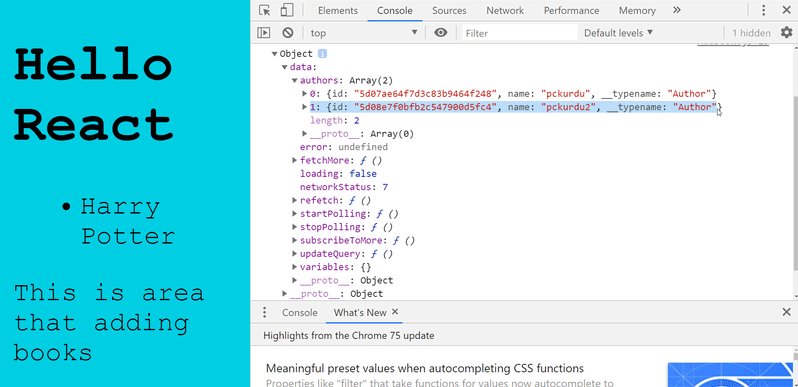
console.log(this.props);
return(
// We will create forms that will add books
<form>
This is area that adding books
</form>
)
}
}
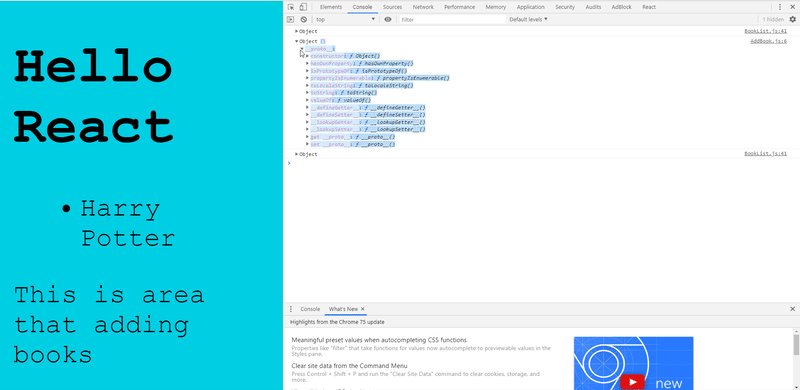
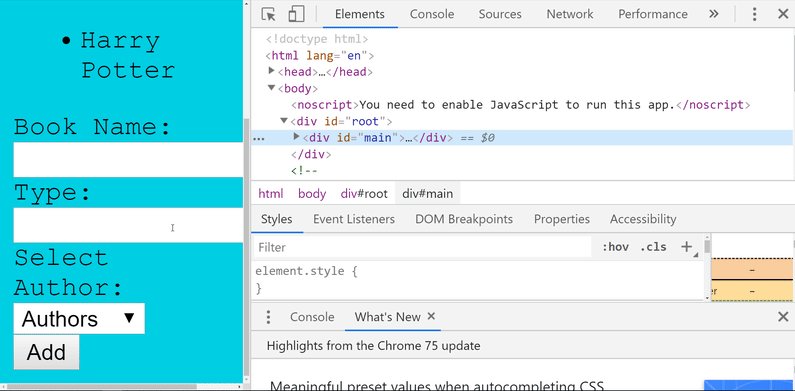
We use props so that we can access the information that comes up when the component is created. Let's write to the console to examine the props of an empty component.
To access this component from the App.js file, we must export it.
//Let's export to access from another component.
export default AddBook;
So we can access the AddBook component from the App.js file.
In App.js
//import AddBook
import AddBook from './components/AddBook';
…
function App() {
return (
// Using provider with client
<ApolloProvider client={client}>
<div id="main">
<h1>Hello React</h1>
<BookList/>
{/* for adding BookList */}
<AddBook></AddBook>
</div>
</ApolloProvider>
);
}
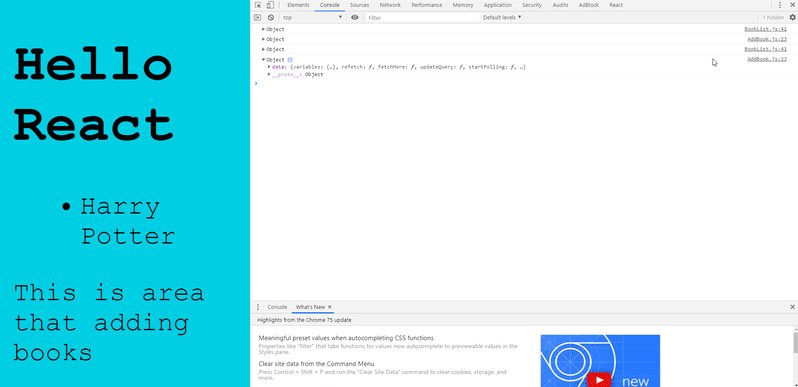
Let's run the application and examine the console.

2- Create Graphql Query For Authors
In this section, we will getting the information of the authors required for adding books for the react application with graphql query.
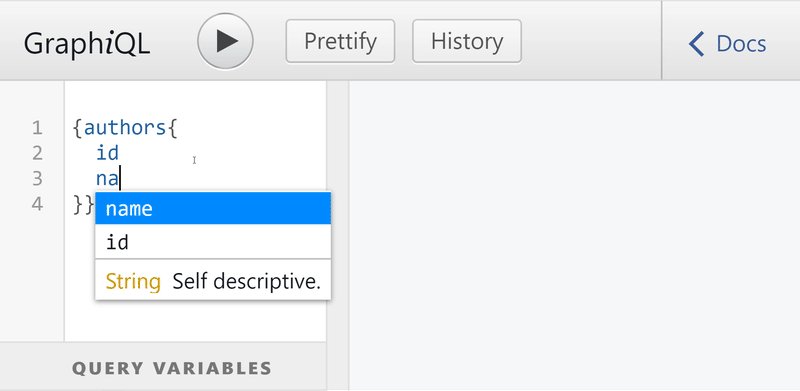
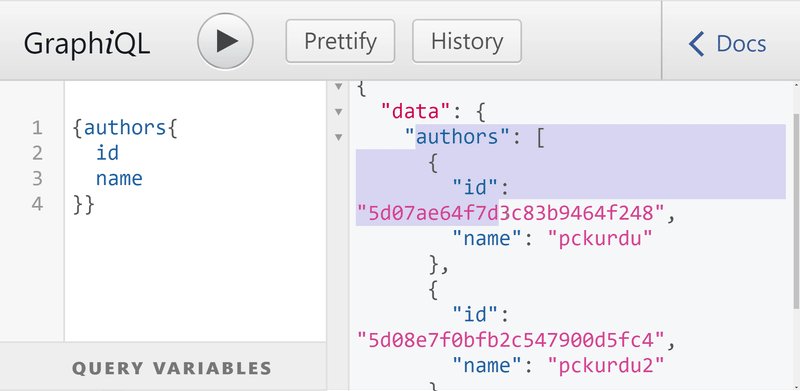
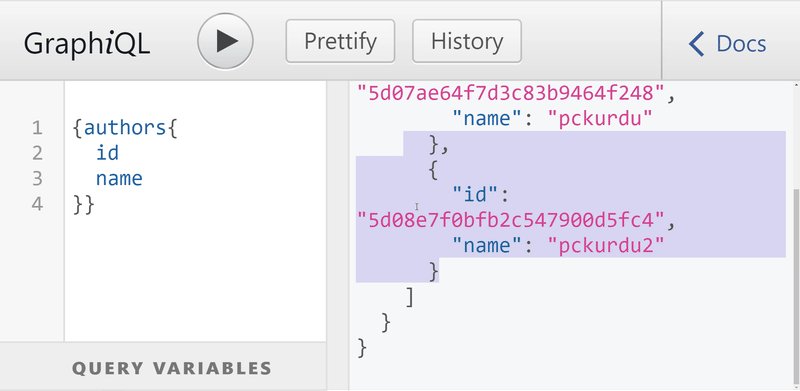
First, let's determine how to get the list of authors from the mLab database on the GraphiQL screen.

We can access the list of authors using the query that brings the list of authors in the react. In order to use this query, we need to import the gql module in AddBook.js.
In AddBook.js
//query for gql module
import {gql} from 'apollo-boost';
Let's generate a constant for the react using the query we tested on GraphiQL.
//authors list query
const getAuthorsQuery=gql`
{
authors{
id
name
}
}
`;
Finally, to run this query, we must export the query using the graphql module. So apollo will recognize our query and run the appropriate graphql query on the server.
//for export
import {graphql} from 'react-apollo';
…
//Let's export to access from another component.
export default graphql(getAuthorsQuery)(AddBook);
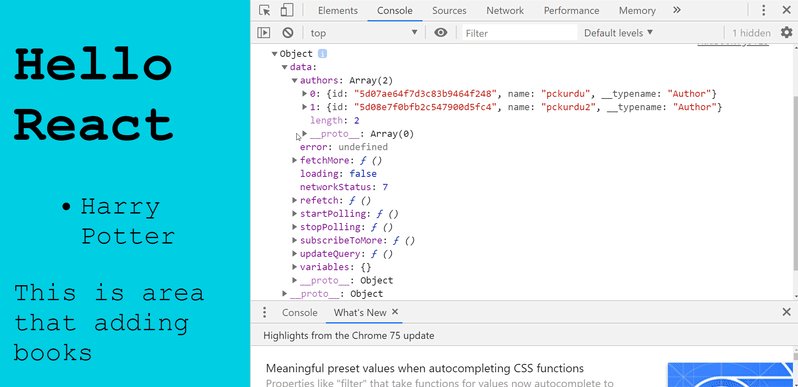
Let's run the react application and see the list of authors in the console.

3- Create A Function To Show Authors
In this section, we will perform the process of showing the authors we have get to component props element with graphql query in the application.
To do this, we will first generate the form elements needed to add books in the AddBook.js file.
Then we'll create afunction to access props data. This function will access the data and render the data using the required form elements.
Finally, we will place the function we created under the appropriate form elements.
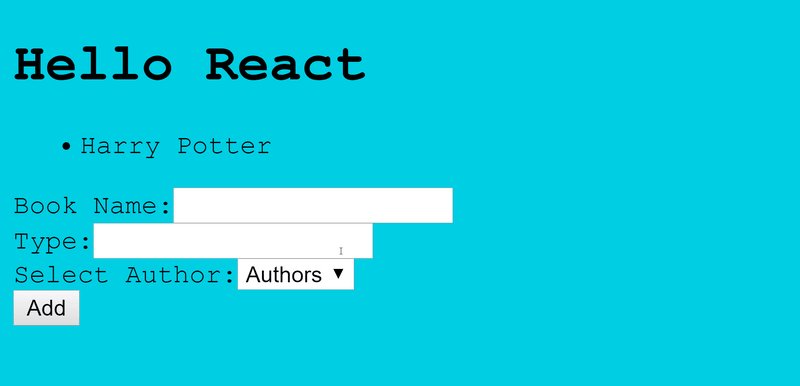
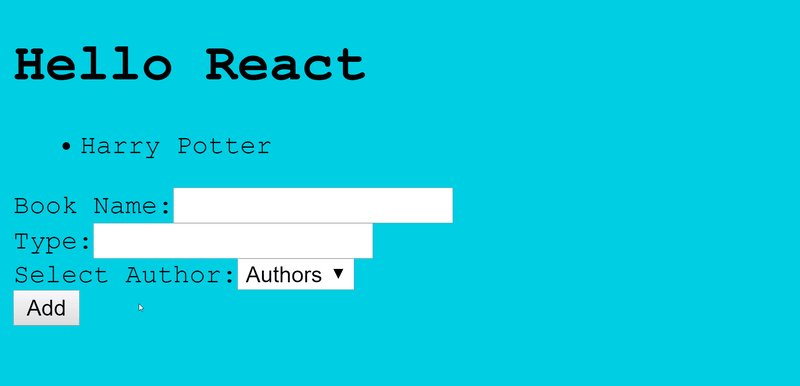
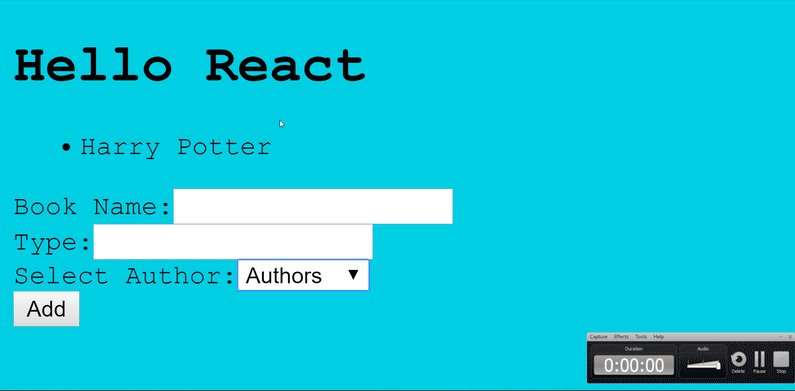
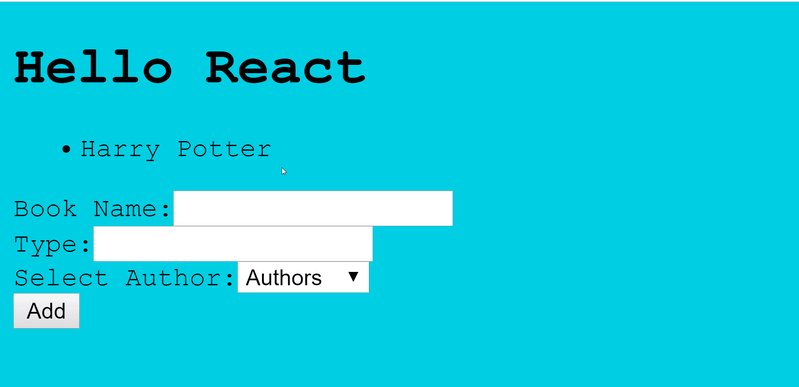
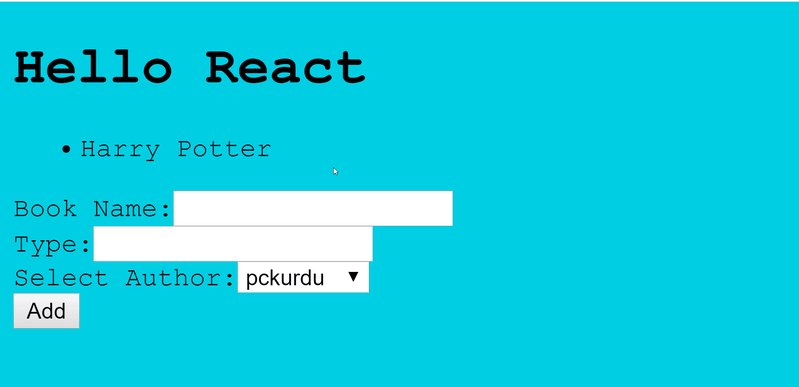
Let's start by creating form elements.
Since we will add books, we should ask the user for the title, type and author of the book. We will create a form field these questions.
In AddBook.js
// We will create forms that will add books
<form id="add-book">
<div className="field">
<label>Book Name:</label>
<input type="text"/>
</div>
<div className="field">
<label>Type:</label>
<input type="text"/>
</div>
<div className="field">
<label>Select Author:</label>
<select>
<option>Authors</option>
</select>
</div>
<button>Add</button>
</form>
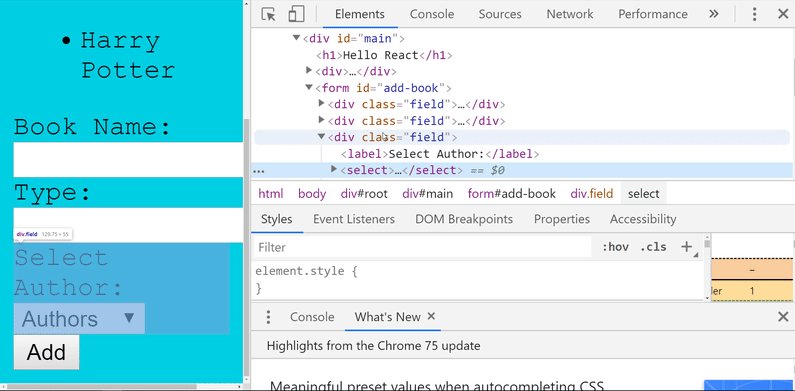
We have given the class properties of the form fields that we have created and the names of the classes that I will use in the style file.

We can now create our function.
//for getting authors in props
getAuthors(){
//the datas is in the data object in props
var datas=this.props.data;
//retrieval of data from mlab in progress
if(datas.loading){
return (<option disabled>Authors loading</option>)
}else{//when data retrieval is complete
return datas.authors.map(author=>{
return(
<option key={author.id} value={author.id}>{author.name}</option>
)
})
}
}
The function will then return the authors' information. Let's call this function under the first option tag in the form field we created.
<div className="field">
<label>Select Author:</label>
<select>
<option>Authors</option>
{this.getAuthors}
</select>
</div>
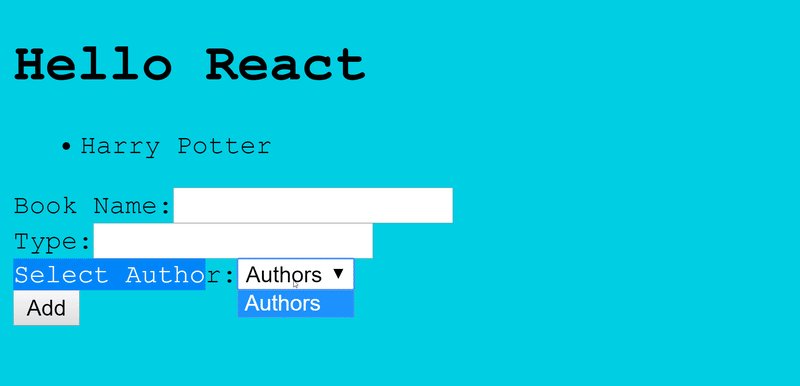
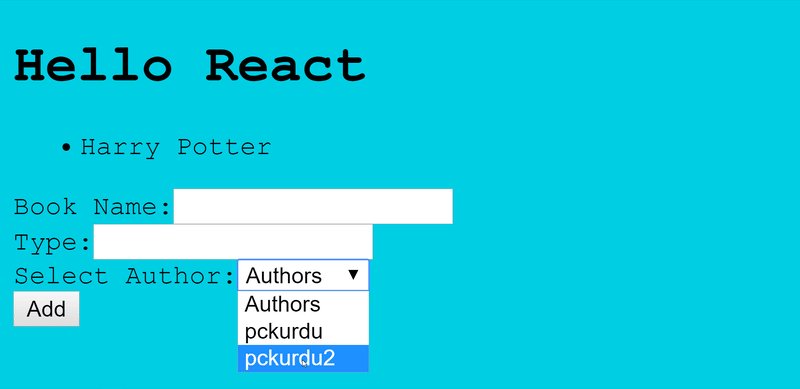
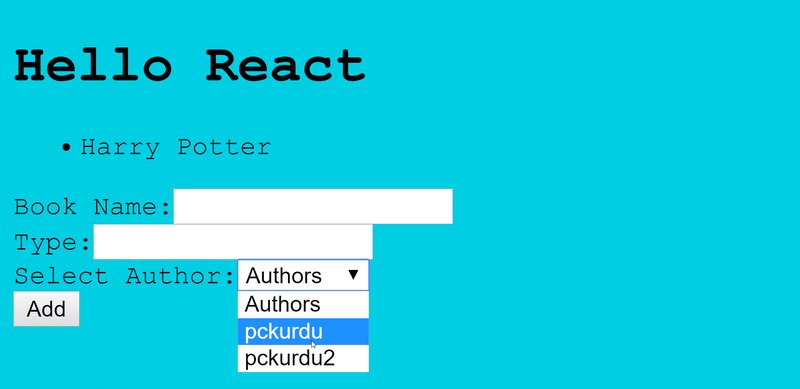
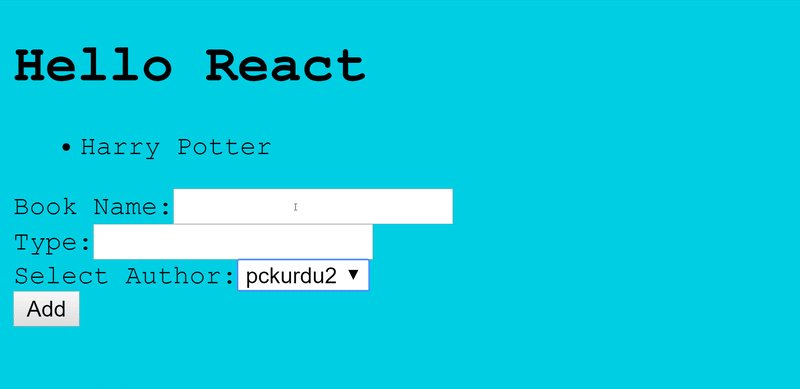
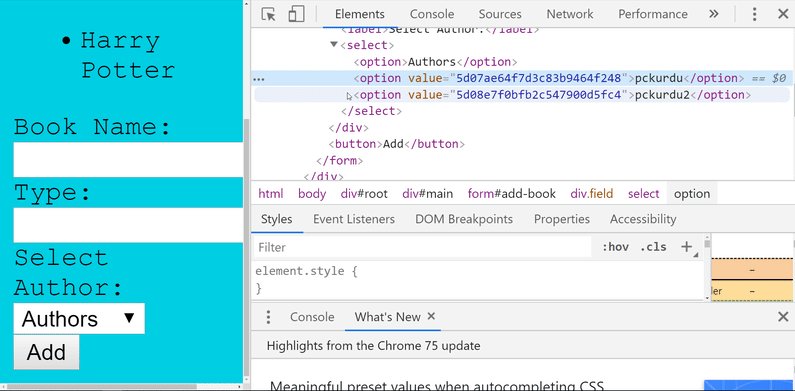
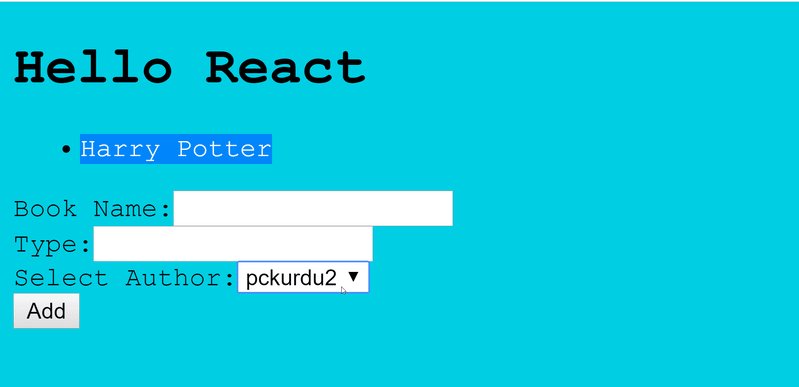
We will run the application and see the authors listed in mLab.

If we examine the console, we see that the authors' mLab id information option tag comes from value attribute.

4- Create A Custom File For Graphql Queries
In this section, we will create a file for graphql questions to appear together and we will write our graphql queries in this file.
Let's create the queries folder under the src folder and create the queries.js file into the queries folder.
We will move getAuthorsQuery and getBooksQuery to this file.
ın queries.js
//query for gql module
import {gql} from 'apollo-boost';
//authors list query
const getAuthorsQuery=gql`
{
authors{
id
name
}
}
`;
//book list query
const getBooksQuery=gql `
{
books{
name
type
id
}
}
`;
//export query name
export {getAuthorsQuery,getBooksQuery};
After creating the queries, we must import the queries in the files that will be used.
In AddBook.js
//Access the queries file
import {getAuthorsQuery} from '../queries/queries';
In BookList.js
//Access the queries file
import {getBooksQuery} from '../queries/queries';
So we can create our graphql queries in another file, which will make it easier to modify and add queries.
Let's run the application after the changes and test that our queries are running.

Curriculum
Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6 - Part 7
Thank you for your contribution @pckurdu.
After reviewing your tutorial we suggest the following points listed below:
Again a very well done and explained tutorial. Thank you for your effort in building this contribution.
Your GIFs during the course of your tutorial look great, as it gives a good demonstration of what you are explaining.
By following our suggestions you have increasingly improved the structure of your contributions.
Thank you for your work in developing this tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!