Build A Library Application With Graphql ExpressJs React-Apollo and MongoDB (Part 7)

Repository
React
https://github.com/facebook/react
Graphql
https://github.com/graphql/graphql-js
Apollo
https://github.com/apollographql/apollo-client
Express
https://github.com/expressjs/express
My Github Address
This Project Github Address
What Will I Learn?
- You will learn to use graphql queries within the react application.
- You will learn how to use the gql module in apollo boots.
- You will learn how to use cors packages.
- You will learn to control the application while loading the mlab data.
- You will learn the react map () function and the key attribute.
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
Hello to everyone,
In this tutorial you will learn how to use graphql queries in react application. We will solve any errors that occur when creating the application.
We'll learn cors packages and show you how to use them so we will access the mlab database with react. Then we'll show the books to the end user within the app.
To better understand the tutorial, I have divided into the following sections:
- Creating A Graphql Query With React
- Using Cors Packages
- Create A Get Book Function
Let’s start.
1- Creating A Graphql Query With React
In this section we will create a graphql query with react. We will define the query that will bring the books in the BookList component. Of course we will need the module to perform these operations.
In the previous tutorial we installed apollo-boost packages and we also mentioned that we need apollo to use graphql with react. We will use the gql module in apollo-boost.
The gql module is located in apollo-boost and allows us to write a graphql query so we can write graphql queries with react and we create queries using apollo.
The queries we write using gql are exported using graphql module and sent to graphql server by ApolloProvider. It matches the appropriate query we created in graphq and returns us the information contained in the database so we can access the database with react.
Then let's create the query. First, import the gql module.
In BookList.js
//query for gql module
import {gql} from 'apollo-boost';
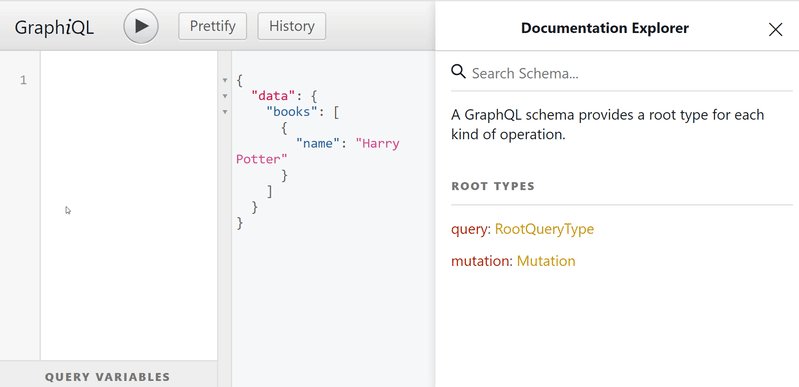
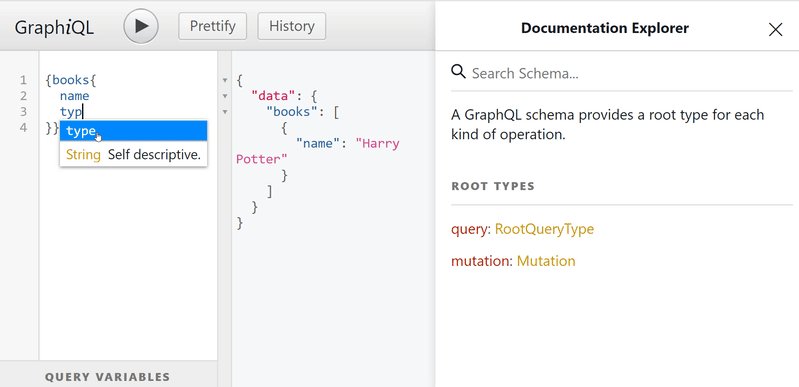
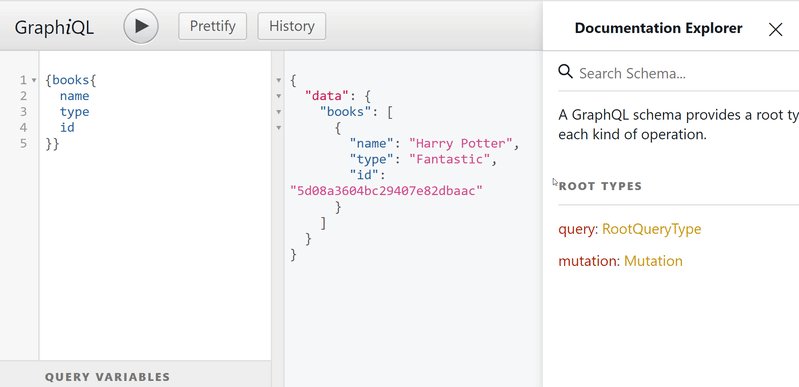
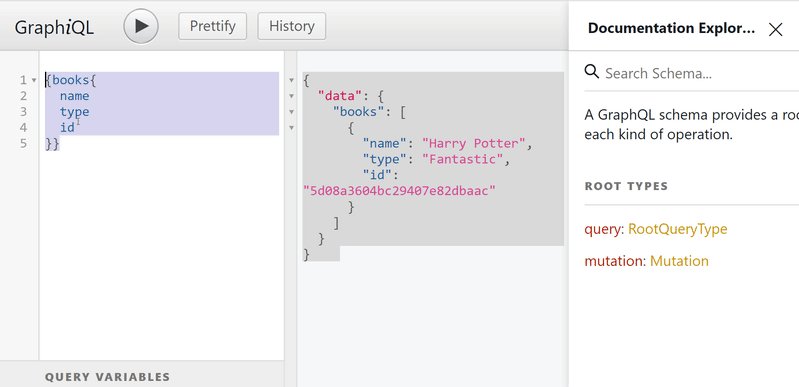
Let's create the query on this page to access books. We must use the query we use in GraphiQL to perform this operation.

//book list query
const getBooksQuery=gql `
{
books{
name
type
id
}
}
`;
We've created a query called getBooksQuery that brings the books. In order for this query to work, we have to export this page when we export this page. To export this query we need to use graphql module.
We will import the graphql module.
In BookList.js
//for export
import {graphql} from 'react-apollo';
Let's use the getBooksQuery query using graphql at the time of BookList export.
//export graphql
export default graphql(getBooksQuery) (BookList);
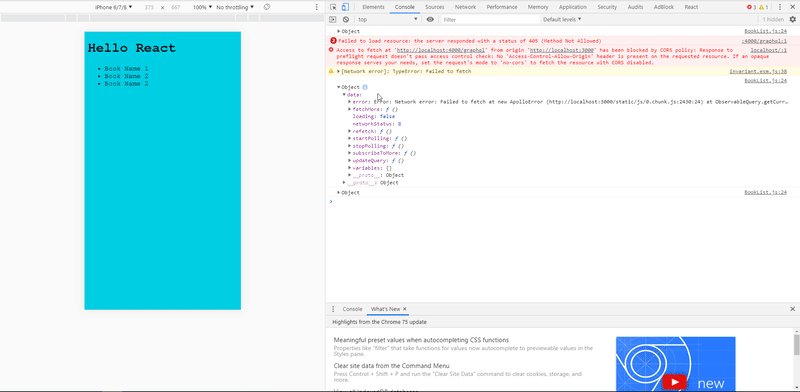
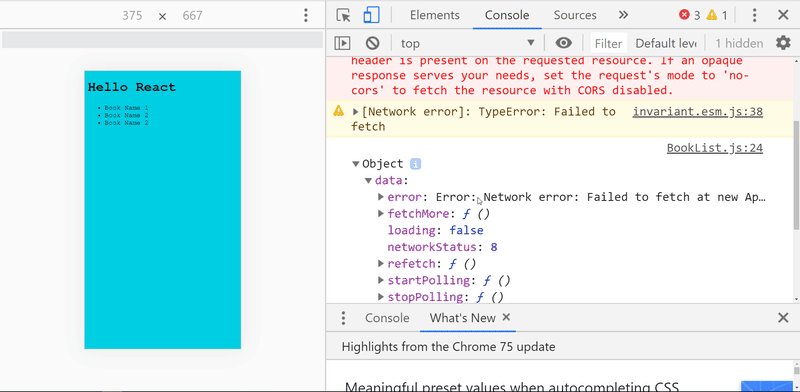
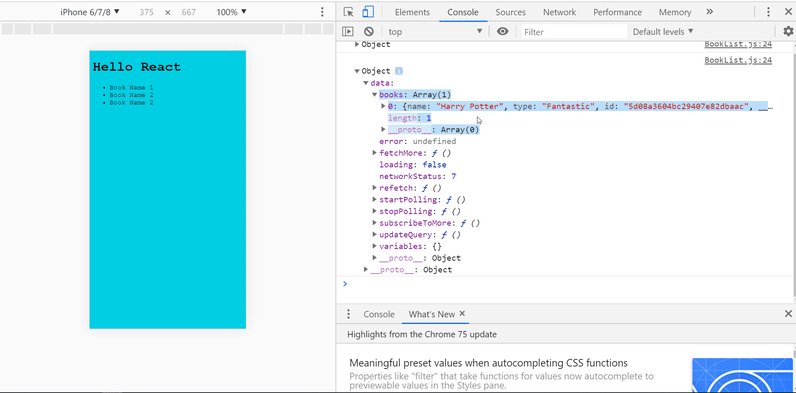
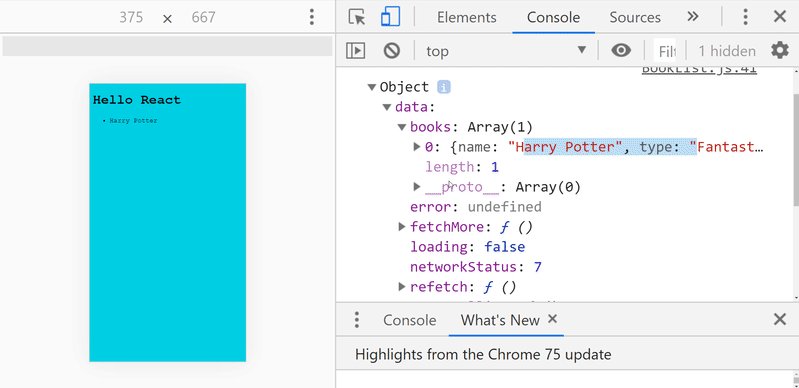
When the query is executed, the result of the query is passed to the props of the BookList component. Let's print the component's props on the console screen of the page to see the result of the query.
In BookList.js
class BookList extends Component{
render(){
console.log(this.props);
…
}
}

2- Using Cors Packages
In this section we will learn how to install cors packages.
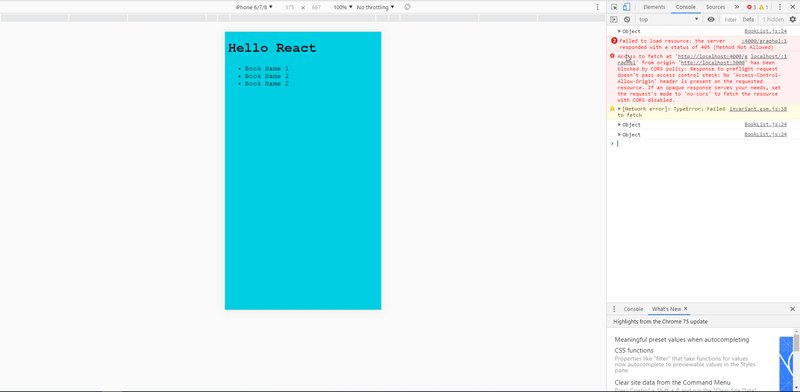
We are currently unable to access the query result. Cors is an error that occurs when an application running on one origin runs on another and is controlled by the web browser. We can install the cors packages to solve this problem.
Cors packages can be used by in the graphql server. We can use cors using the app.use() function in the app.js file.
In app.js
//import cors
const cors=require('cors');
app.use(cors());
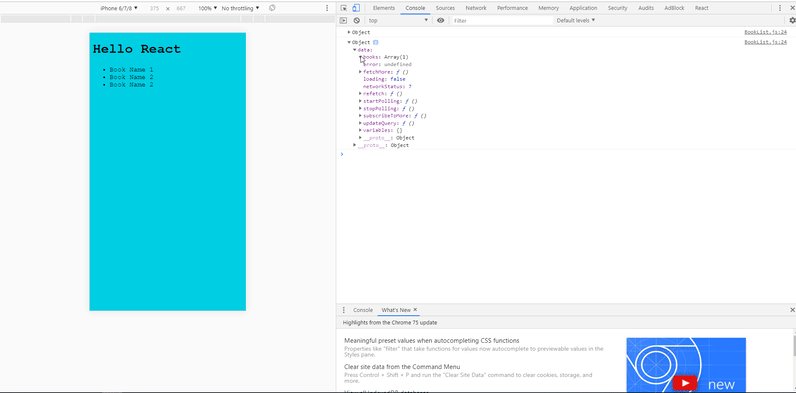
So that we solve the error and access the data in the database with react.

3-Create A Get Book Function
In this section, we will show the answer of the query that gets the books in the react application.
The information of the books from the mlab was contained in the props of the BookList component. We will access these books with the help of a function and use the function to perform the listing.
We will place this function in the BookList component.
In BookList.js
class BookList extends Component{
getBooks(){
}
…
}
If we define a function within a component, we must define it outside the render () function of the component. Then we can access this function with this keyword.
getBooks(){
//We access the books with the data object.
var datas=this.props.data;
//if books are gets from mlab
if(datas.loading){
return (<div>Books Loading</div>)
}
//when getting books is finished
else{
return datas.books.map(book=>{
return(
<li key={book.id}>{book.name}</li>
)
})
}
}
We pass the data object in props to the datas variable we created. Since it takes a long time to retrieve data from the mlab database, we can give a note to the end user in the standby state. datas.loading will be false when all data is loaded. We can see this note while the page loads.

We get a list of books, there will be more than one book. We put these books in the map () function so that we can process each one of them.
In the map function, we use the key attribute when using the li tag. Since the value of key should be different from other keys, we used the id value of the books.
We can use this function in the render() function to display the data.
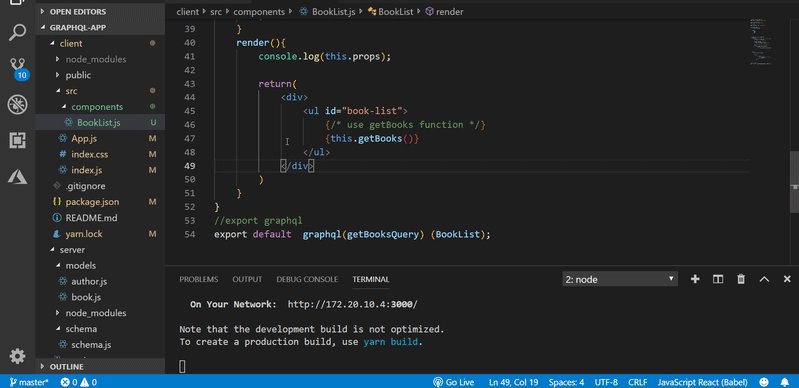
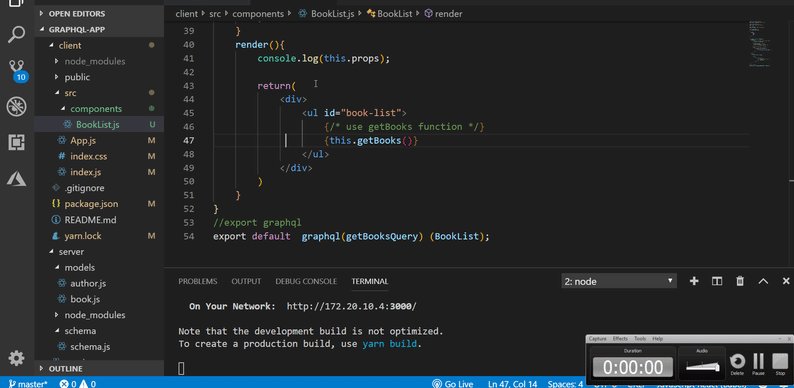
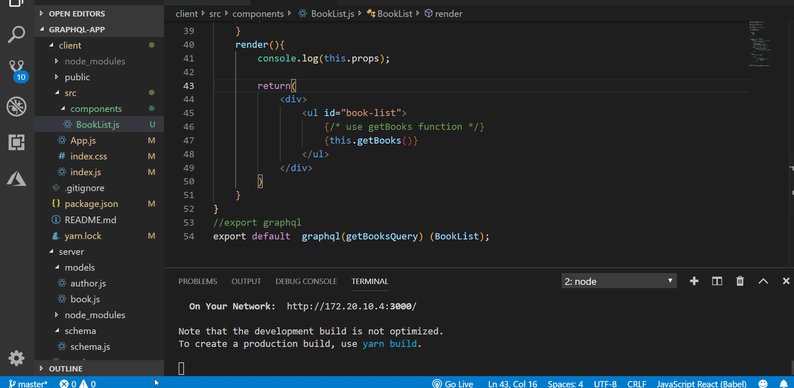
In BookList.js
render(){
console.log(this.props);
return(
<div>
<ul id="book-list">
{/* use getBooks function */}
{this.getBooks()}
</ul>
</div>
)
}
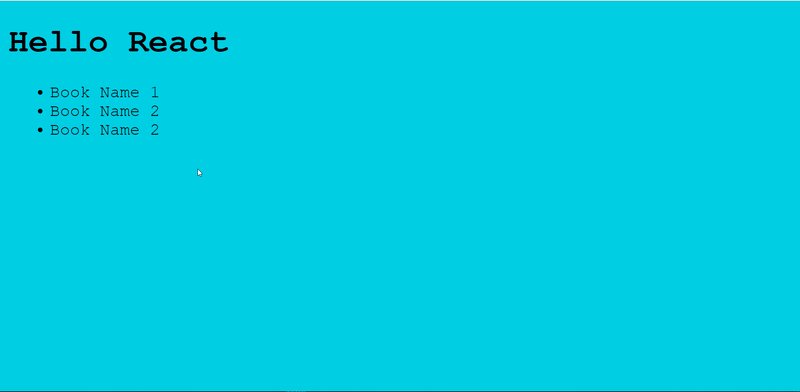
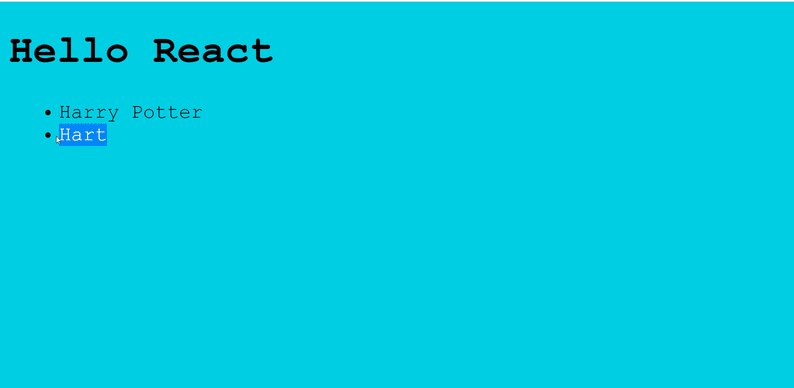
Thus, we use graphql query with react application and establish mlab connection.

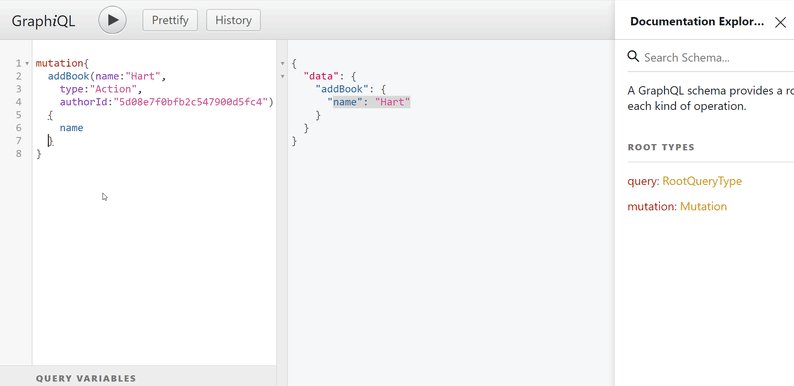
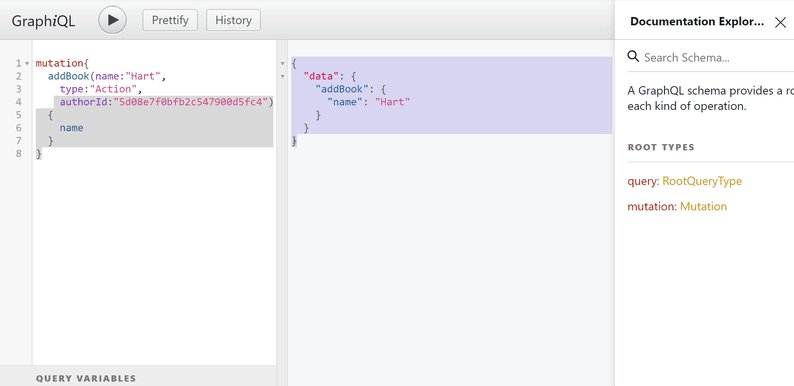
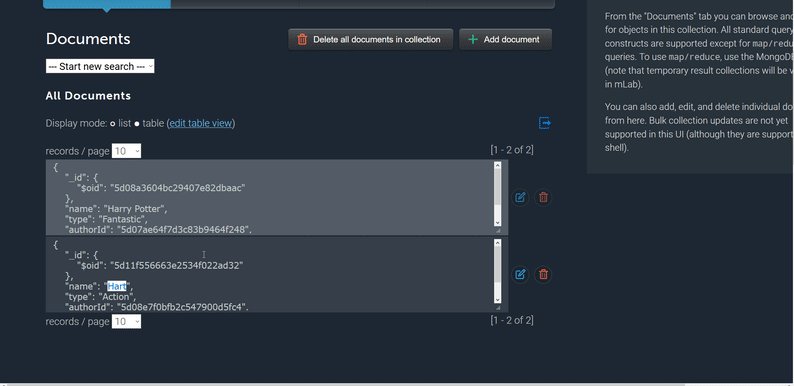
We will add a new book using GraphiQL.

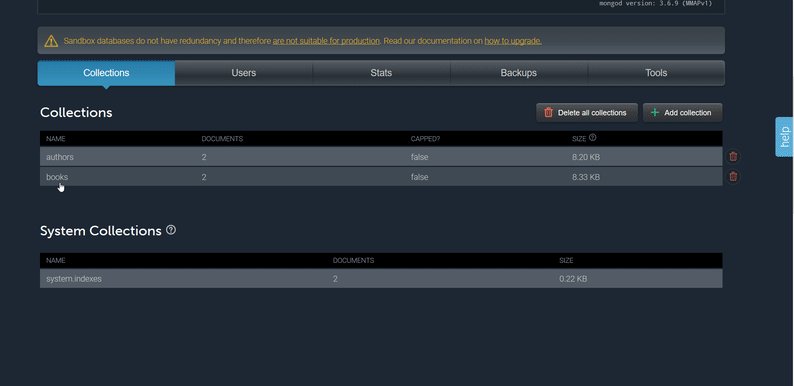
When we run the react application again, we see that it comes in the other book added.

Curriculum
Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6
Thank you for your contribution @pckurdu.
After reviewing your tutorial we suggest the following points listed below:
Thank you for your work in developing this tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!