Build A Blog Site With React, Redux Firebase And MaterializeCSS (Part 14)

Repository
React
https://github.com/facebook/react
Material-ui
https://github.com/mui-org/material-ui
My Github Address
This Project Github Address
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-14
What Will I Learn?
- You will learn to create cloud function in firestore and auth type.
- You will learn how to add collection and documents to firestore with cloud functions .
- You will learn onCreate() function in cloud functions.
- You will learn firebase-admin package.
- You will learn FieldValue.serverTimestamp()
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
We have come to the end of trainings with react redux and firebase. In this tutorial you will learn how to create cloud functions in firestore and auth type.
We will create functions to be triggered when a new project is added to the firestore or when a new user is registered. When these functions are triggered, we will create a new collection to firestore. Thus, you will learn the functions of cloud for firestore.
This is sections:
- Create Notifications With Cloud Function
- Create A Firestore Type Cloud Function
- Create A Auth Type Cloud Function
Let’s start and enjoy.
1- Create Notifications With Cloud Function
In this section, we will create the notification function, which is necessary to perform the notification process with the cloud function.
We will not produce a function, but we will produce a function that the cloud functions will use. We'll call this function when creating the cloud function, and we'll be able to generate a notification that the cloud function wants.
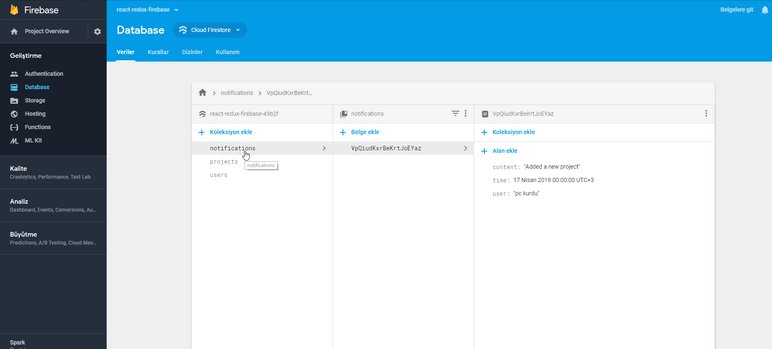
We will access the firestore and produce a collection called notifications with this function. These notifications will add a document with an object produced by the cloud functions to the collection so we will have produced the document in a kind of cloud function.
Let's produce the function.
In functions>index.js
//Adds documents to the collection
const createNotification=(notification)=>{
};
We are going to add document to the firestore with the this will create a constant. We must first access the firestore to add a document.
We must use firebase-admin packages to access firestore with the cloud function. To access fireastore with admin packages, you need to have firebase settings.
//to access firestore with functions
const admin=require('firebase-admin');
admin.initializeApp(functions.config().firebase);
With the initializeApp () function, we connect the admin to the firestore. This function will require the firebase settings as a parameter. When loading functions, firebase settings come in functions.config () so we can access the settings very easily.
We can now write code that generates the notification collection.
//Adds documents to the collection
const createNotification=(notification)=>{
//We are adding data to the notifications collection.
return admin.firestore().collection('notifications').add(notification)
.then(doc=>console.log('notification added',doc));
};
We create a collection of notifications with createNotification constant and we add data to this collection. If the insertion process is successful, we are print the notification added to the console screen.
createNotification is ready for use by our cloud functions
2- Create A Firestore Type Cloud Function
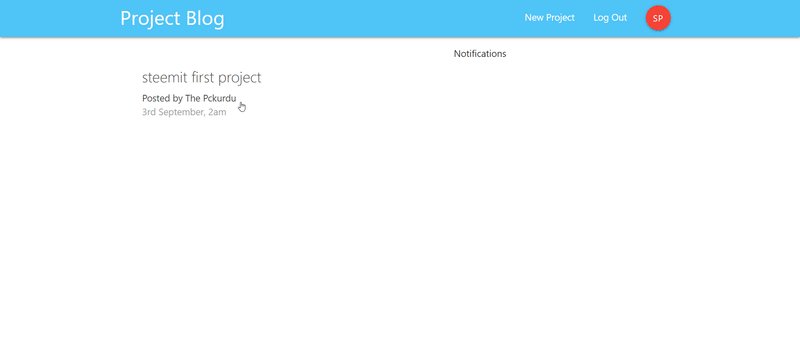
In this section we will create a cloud function that allows users to receive notifications when a project is added.
When a user logs in and adds a project, other logged in users can learn by receiving notification that a project has been added without renewing their pages. We need to use the cloud function to receive notifications without renewing the pages.
Adding a project in firestore will cause a change in the type of firestore function. Therefore, we will define the cloud function in firestore type. This function will add a document to the notifications collection when a document is added to the projects collection.
Let's start by creating the function.
//function that controls projects collection
exports.projectCreated=functions.firestore.document('projects/{projectId}')
.onCreate(doc=>{
});
With functions.firestore we are creating the type of function. This function controls your project collection. It performs the check with the onCreate () function. The codes written into the onCreate () function will work when the project is added.
//Access the added project.
const project=doc.data();
//Create the notification object
const notify={
content:'Added a new project',
user:`${project.authorName} ${project.authorLastName}`,
time:admin.firestore.FieldValue.serverTimestamp()
}
We're accessing the added project because we'll use the project's information in the notification document.
We keep what notification is available in the notification object and we keep the information of the user who added the project. We also keep the date of the project added.
We can then add the declaration document using the createNotification constant.
//add notification object
return createNotification(notify);
Thus we created a cloud function that will be triggered when a new project is added and will add the notification document.
//function that controls projects collection
exports.projectCreated=functions.firestore.document('projects/{projectId}')
.onCreate(doc=>{
//Access the added project.
const project=doc.data();
//Create the notification object
const notify={
content:'Added a new project',
user:`${project.authorName} ${project.authorLastName}`,
time:admin.firestore.FieldValue.serverTimestamp()
}
//add notification object
return createNotification(notify);
});
We need to deploy this function to use it.
firebase deploy --only functions
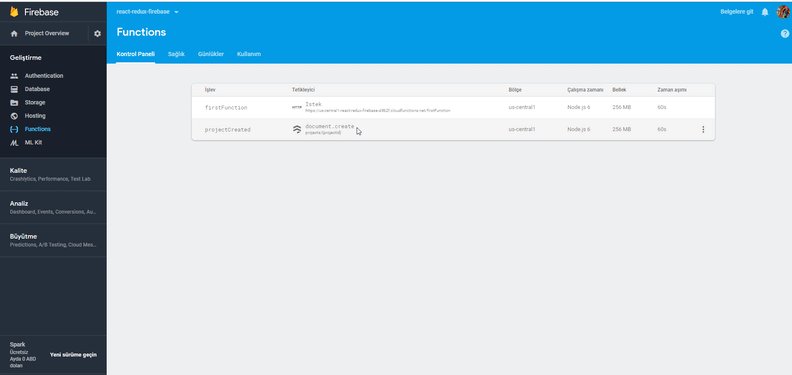
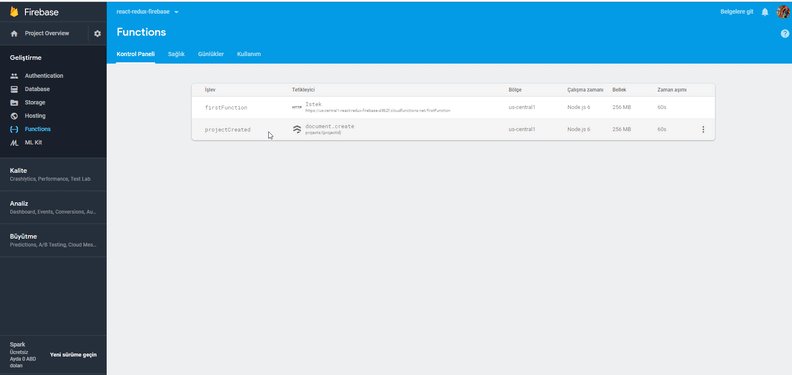
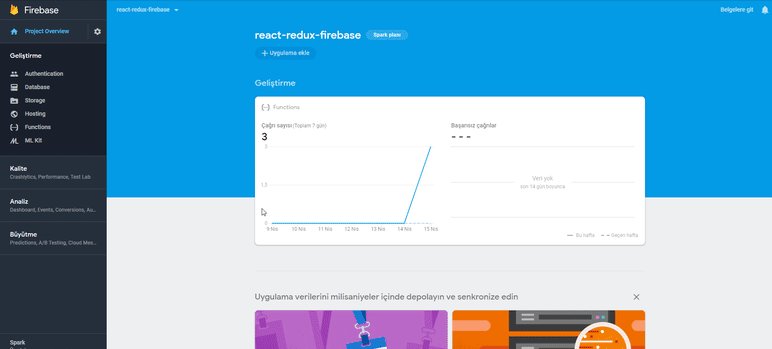
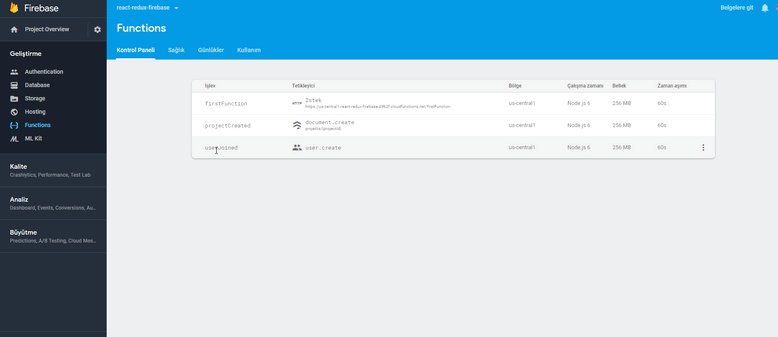
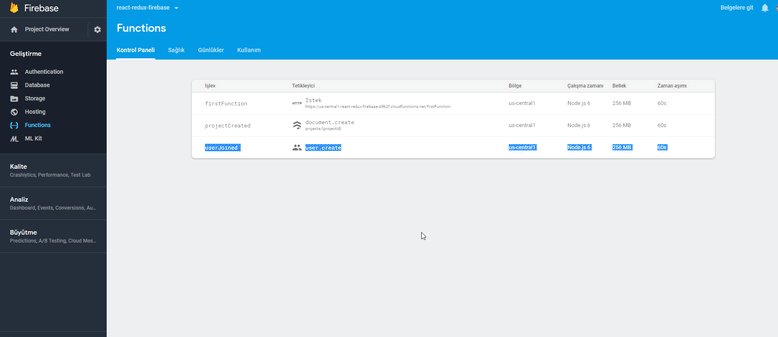
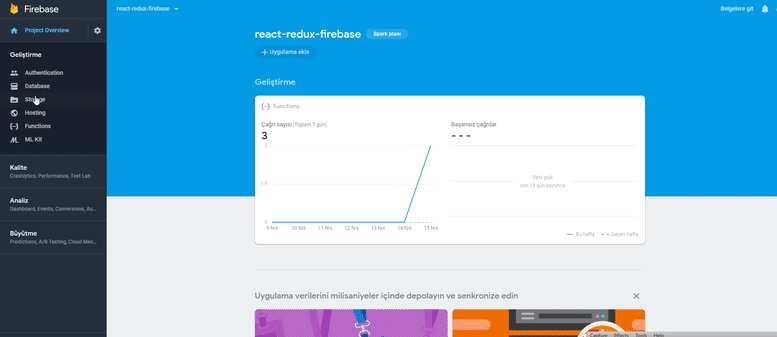
When the function is loaded into the firebase, it will appear in the Functions section.

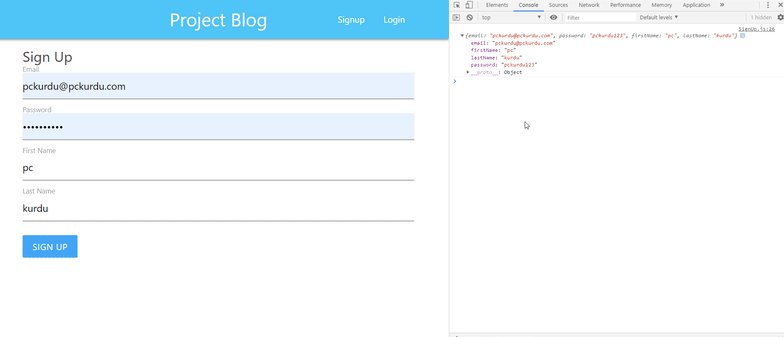
We will add one project to test that the function is running.

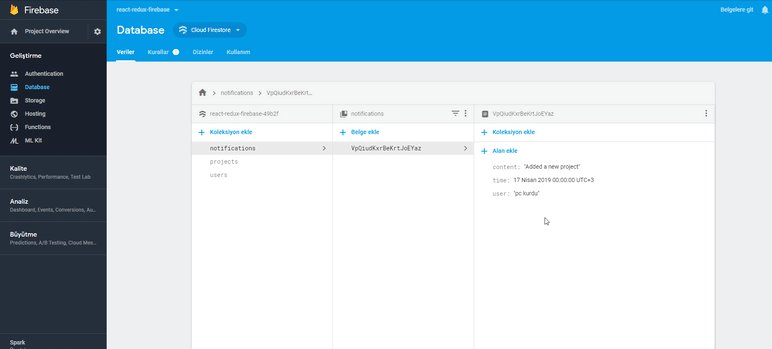
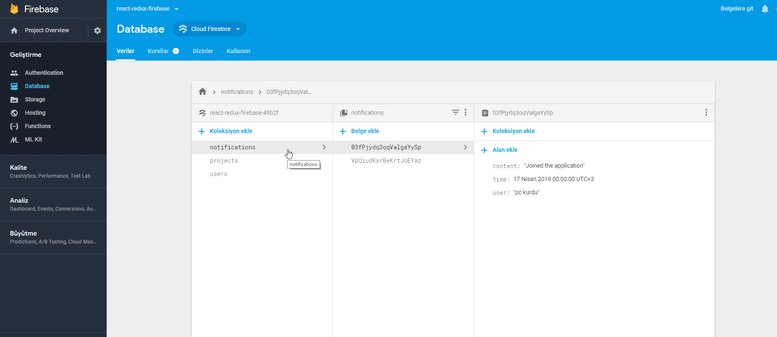
When we examine the firestore, you see that the collection of notifications occurred.

3- Create A Auth Type Cloud Function
In this section we will create a cloud function that generates a notification when a new user is added in the application. We'll use the notification constant we created, but we'll edit it based on user creation.
//function that controls authenticaiton
exports.userJoined=functions.auth.user().onCreate(user=>{
});
We use the type of functions.auth () to create the type of the function so that the function follows the authentication processes.
return admin.firestore().collection('users').doc(user.uid).get().then(doc=>{
})
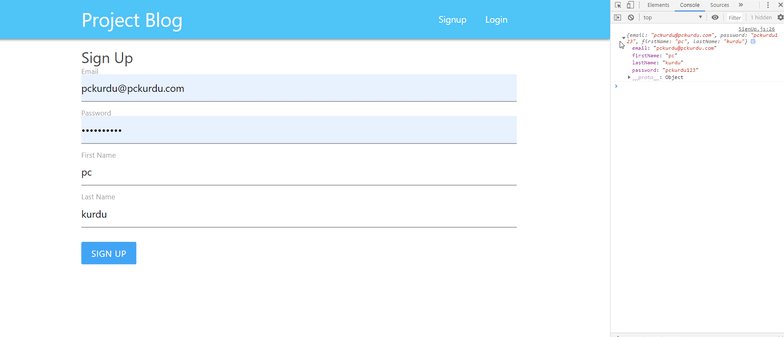
When a new user is added to the user collection, we can access the user's information from this collection. We can create the notification object.
return admin.firestore().collection('users').doc(user.uid).get().then(doc=>{
const newUser=doc.data();
const notify={
content:'Joined the application',
user:`${firstName} ${lastName}`,
time:admin.firestore.FieldValue.serverTimestamp()
}
//add notification object
return createNotification(notify);
})
We need to deploy this function to use it.
firebase deploy --only functions
When the function is loaded into the firebase, it will appear in the Functions section.

We will add one project to test that the function is running.

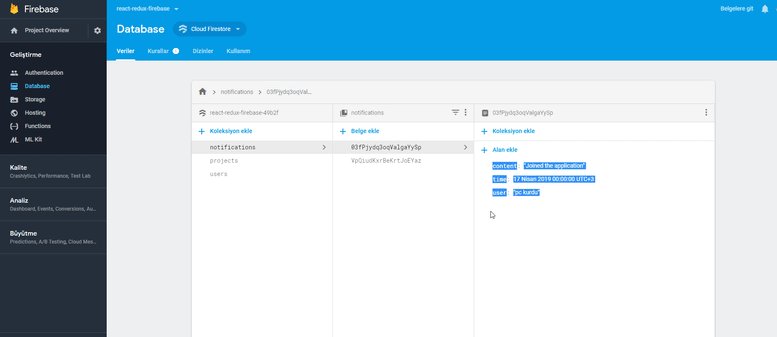
When we examine the firestore, you see that the collection of notifications occurred.

Curriculum
Part 1 - Part 2 - Part 3 - Part 4 - Part 5 - Part 6 - Part 7 - Part 8 - Part 9 - Part 10 - Part 11 - Part 12 - Part 13
Proof of Work Done
https://github.com/pckurdu/Build-A-Blog-Site-With-React-Redux-Firebase-And-MaterializeCSS-Part-14
Thank you for your contribution @pckurdu.
After reviewing your tutorial we suggest the following points listed below:
Excellent work in the elaboration of this tutorial. The contribution is very well explained and with several demonstrations of what you are teaching.
We really like your demonstration examples in GIFs.
Thank you for your work in developing this tutorial.
We are waiting for more functionality in your Blog with React.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!