Steemblr - UI updates (September)


Repository
Details
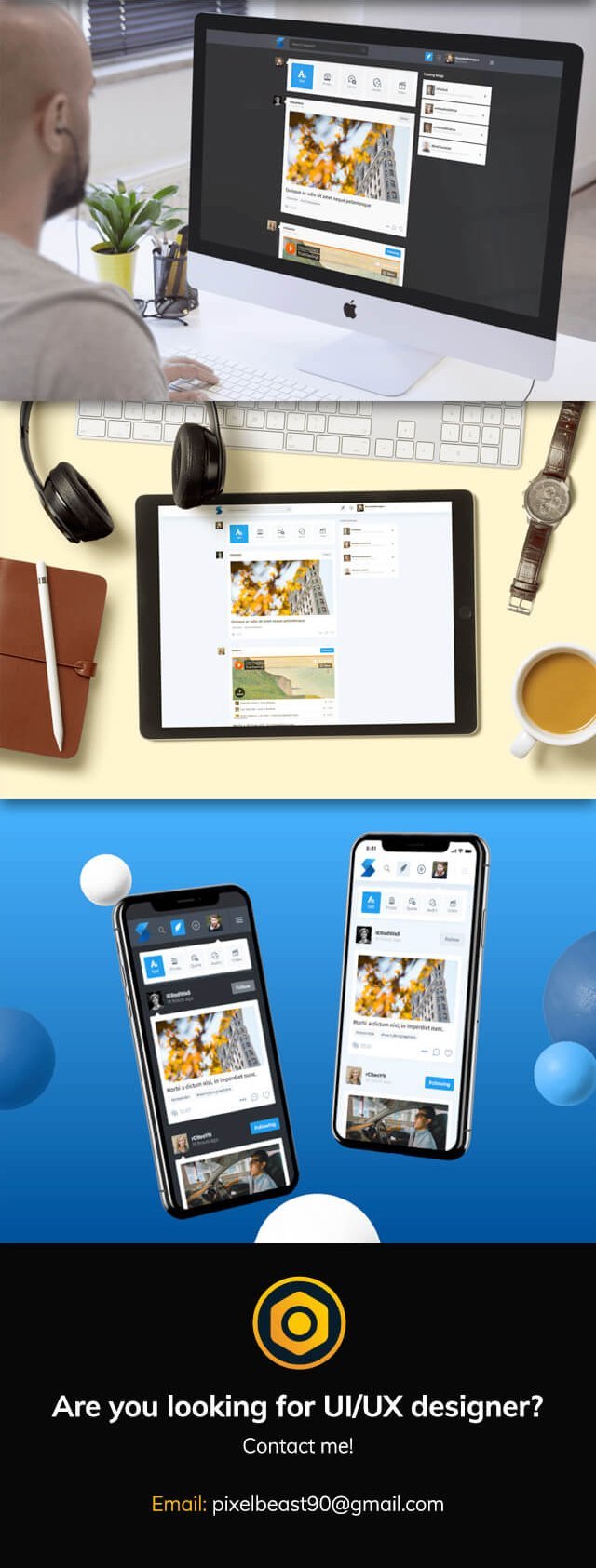
Steemblr is a microblogging platform written in javascript. It allows user to post and explore content which is smaller and more frivolous in its nature. Currently app is in development stage and you can see every posts from steemit. In the future it will show posts relative to steemblr app.
After completing @snwolak's Task request he asked me to do some more inner space designs for him:
- Search result page
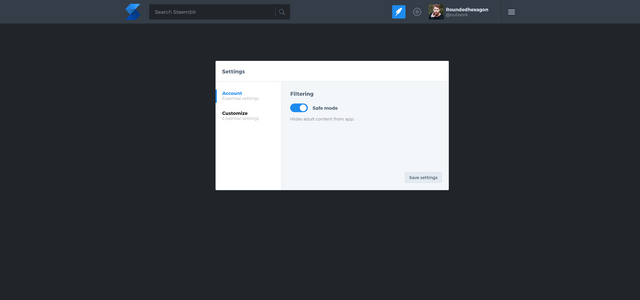
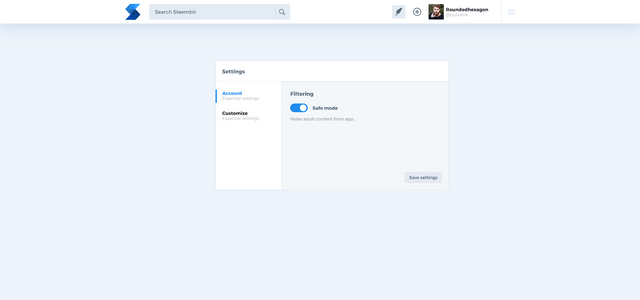
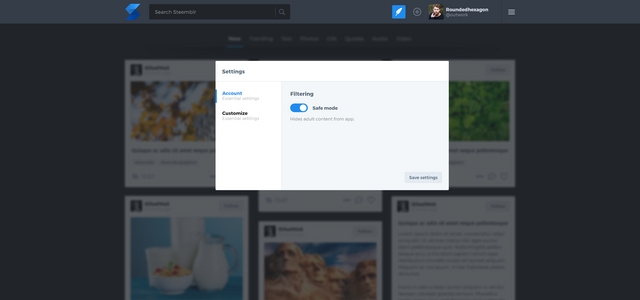
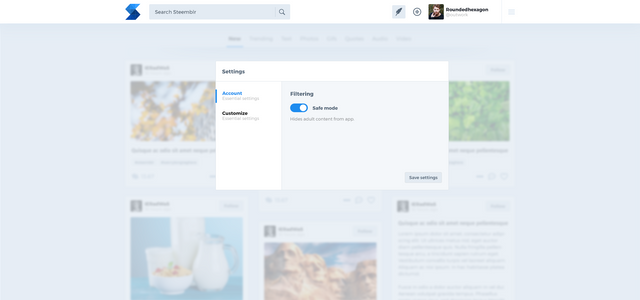
- Settings screen/modal
As previously i made dark and light version of this screens. My goal was to make the newly created screens, UI elements usable on mobile devices too, so i've created the mobile version too.
Benefits / Improvements
Redesigning simple UIs is pretty challenging in my opinion: there is not enough space to express creativity, ideas. As i have described my goal was to do something different this time. After a discussion with @snwolak realized he is looking for a really strong, brandable product design. My goal was to keep this on the inner pages of Steemblr.
In total I made 10 screen page designs for desktop and mobile devices.
Proof of authorship

Screenshots
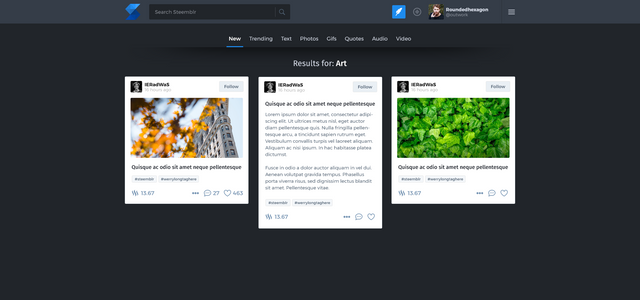
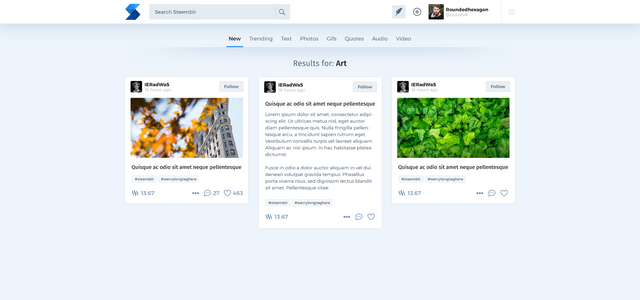
Desktop
Search results


Settings screen


Settings modal


Mobile
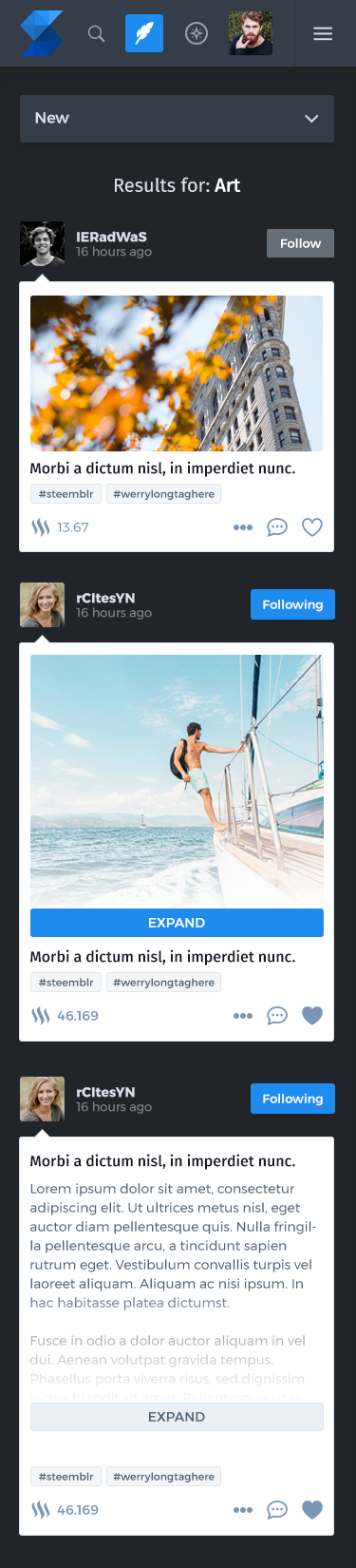
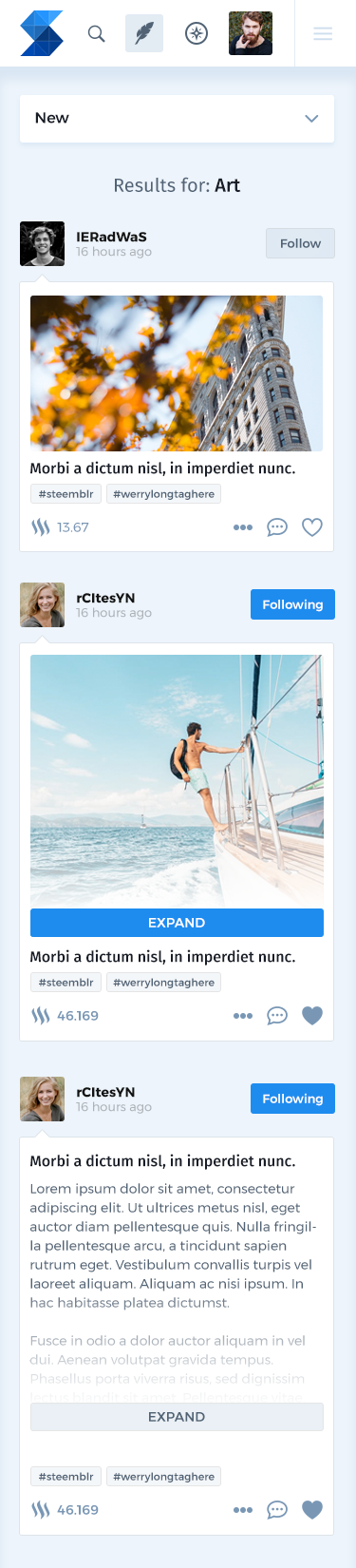
Search results


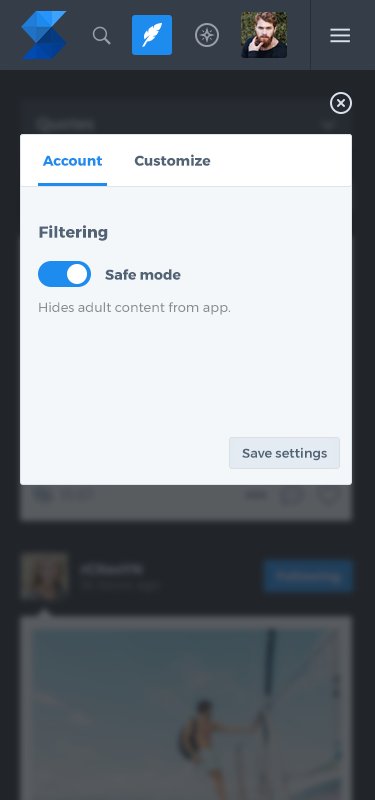
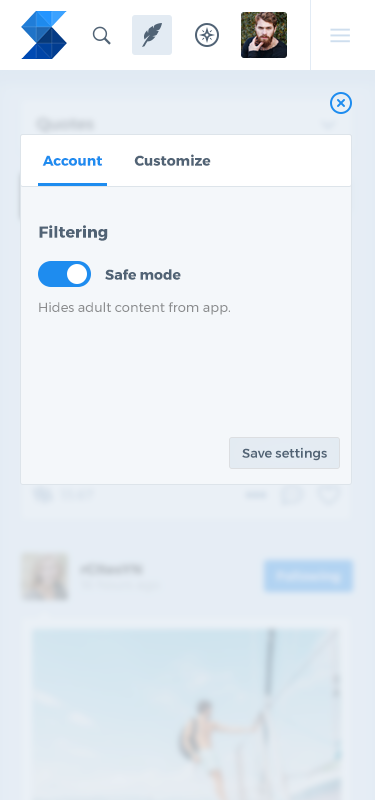
Settings modal


Tools
I have used Adobe Photoshop CC.
Original files
This work is licensed under Creative Commons Attribution 4.0 International License
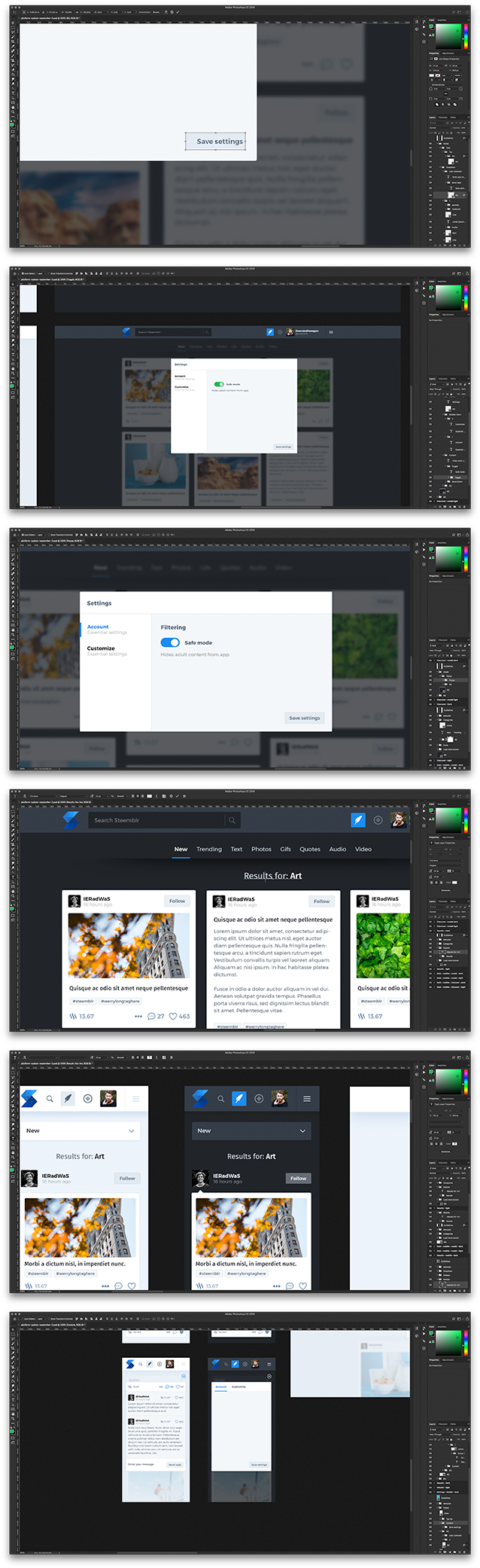
Proof of Work Done
This awesome mockups are made using https://artboard.studio/
Thank you for your contribution.
Its awesome you continue to improve this project.
Mobile screens might have been displayed in 2 columns to avoid large empty space next to them.
I miss a bit more detailed process screenshots or sketches.
Something like one page with all elements, colors and typography might be useful.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @andrejcibik!
So far this week you've reviewed 1 contributions. Keep up the good work!
Hi @outwork!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @outwork!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!