Tutorial create web portfolio with HTML5 and JavaScript
What Will I Learn?
- You will learn about HTML5
- You will learn how to use CSS
- You will learn how to use JavaScript
- You will learn to create content on structured websites.
- You'll learn to create responsive websites on all devices.
Requirements
- You have a basic knowledge of HTML
- You have a basic knowledge of CSS
- You have a basic knowledge of JavaScript
- Text Editor For Coding or Script
Difficulty
- Intermediate
Tutorial Contents
As we know HTML5 is one of Waring Wera Wanua Consortium's works (World Wide Web Consortium, W3C) to define a single markup language that can be written in HTML or XHTML. HTML5 is the answer to the development of HTML 4.01 and XHTML 1.1 which has been running separately, and is implemented differently by many web-maker software.
And in this tutorial, the author will tell how to create a portfolio website or better known as biodata website about yourself.
Display portfolio website that we will make later, like this:
- Header View

- Section About

- Section Gallery

- Section Footer

Follow these steps to get started creating a personal web portfolio :
- Next create a folder, css file placed in the css folder, the image for the gallery is placed in the image folder, while the popup plugin is in the popup folder.

- Open Text Editor
- Create HTML5 Structure As below :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TUTORIAL | Web Fortofolio Using JavaScript-HTML5</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="popup/magnific-popup.css">
<link rel="stylesheet" type="text/css" href="style.css"><script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"></script></head>
<body><script type="text/javascript" src="js/scripts.js"></script>
</body>
</html>
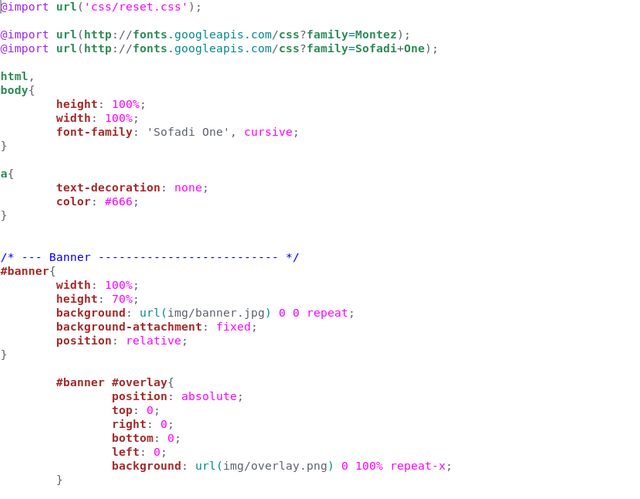
- Next we will create a website header, copy the html code below and paste it into the tag
<body>See the code below:
<div id="banner">
<header id="logo">
<img src="img/a.png" alt="">
<h1>Sysadmin Web Developers</h1>
<span id="jobdesc">
I'am Steemit And Utopian-io
</span>
</header>
<div id="overlay"></div>
</div>
- Create About You Work

- After that create the gallery section in accordance with the rules of the Magnific Popup plugin.

- Then this part is up to you want to make a word about what, this is about the words of me :

- And finally make a footer like this :

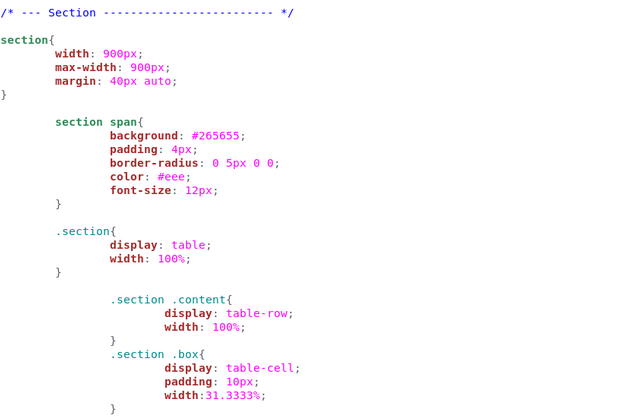
- After that we will learn here to create website content, which we learn that is from CSS which is used for display view: table, table-row, and table-cell to create high-level column in class section.
After we finish making the HTML structure part, then we make part of its CSS structut.
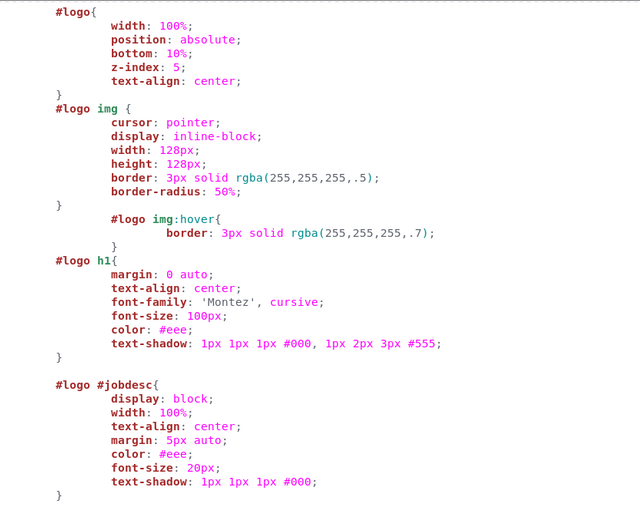
- Make css part header


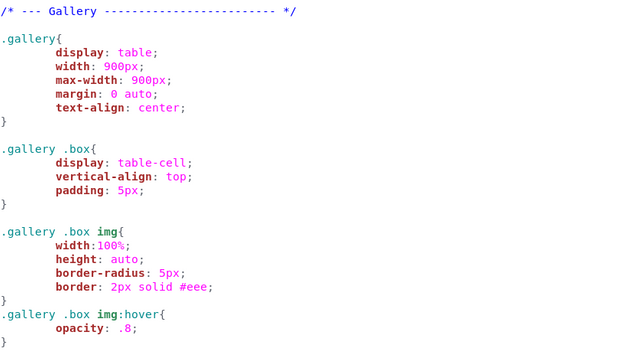
- Make css part Gallery

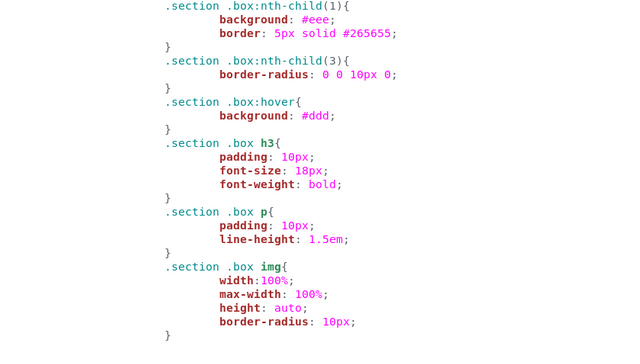
- Make css part Content


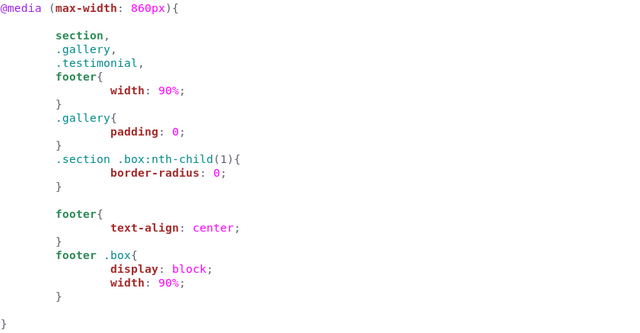
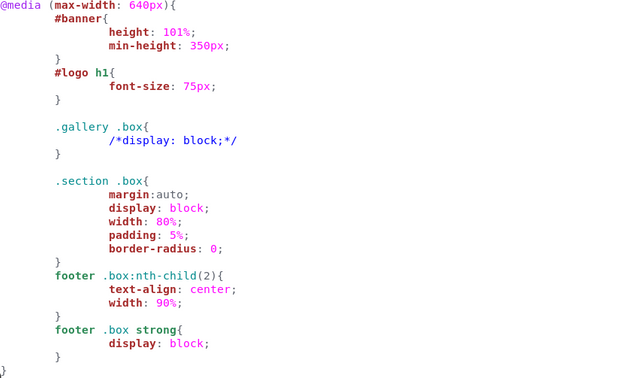
- To be responsive and css for footer, then create a css like the following :


Certain parts we have done one step after another, then save and run. If it's done well and will finish like this:

Here I use free hosting, you can also see web portfolio here :
LIVE WEBSITE
so, the benefits to create a website that is, can be used for our personal website, well that's some tutorial to create a portfolio website with HTML5 and JavaScript.
Download Via GoogleDrive : Download
Posted on Utopian.io - Rewarding Open Source Contributors
HTML, CSS and JavaScript. Love the minimalism :)
Your contribution cannot be approved because it does not follow the Utopian Rules.
The contribution cannot be approved because:
The contribution doesn't follow the rules:
Suggestions:
You can contact us on Discord.
[utopian-moderator]