How to Create a Responsive Bootstrap Data Table
What Will I Learn?
- You will learn how to create a table using the bootstrap class
- You will learn how to create a search box using the bootstrap class
- You will learn to create icons using the bootstrap class
- You will learn how to modify colored icons with CSS
Requirements
- You have a basic knowledge of HTML
- You have a basic knowledge of CSS
- You have a basic knowledge of JavaScript
- You must install or host a bootstrap file. If you do not want to do that, you can add a bootstrap CDN.
- Text Editor for coding
Difficulty
- Basic
Tutorial Contents
As we know the Table is used to present structured data, and can also be used to organize the page views. Tables can be inserted anywhere on the page, even in other tables. And tables are often also used for database manipulation and are contained within many admin pages. here we will create the table using the bootstrap class, as we know that bootstrap is a CSS framework that makes the display responsive. For more detail let's follow steps below :
- Open Text Editor to start coding, (here I use Sublime Text).
- Then create a new file and save it with the name extension
table.html, or it could be with the name of the other file. Do not forget the extension should be.html - To create an
HTML5structure, you can copy theHTML5code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Cara Membuat Tabel Dengan Bootstrap</title>
</head>
<body>
</body>
</html>
- Next we will use the CSS / bootstrap framework, we do not have to install or host the bootstrap file. If you do not want to bother, you can also add Bootstrap CDN instead. You can visit the official bootstrap site to get it. we will also use the Robot script. add and put in the <head> element
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
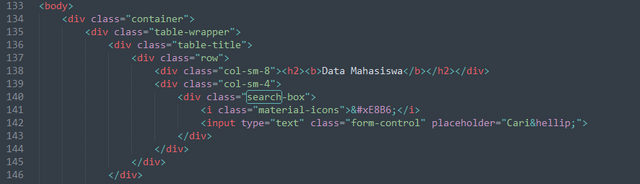
- After that we create a title or title for the table, as the author will create a student data table, and we will also create a search box using the bootstrap class that is
class <div class = "search-box" >for write the code we write in the tag< body >like the screenshot of the author's image below:

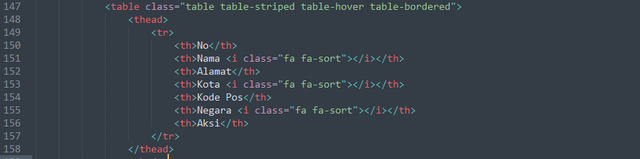
- Next we will create a table of student data using the bootstrap class, here the author gives the class name in the table ie
< table class = "table table-striped table-hover table-bordered" >name of data to be displayed, the author will display data among others that is: No, Name, Address, City, Zip Code, Country and Action is to Edit, Delete, and View. See screenshoot code below:

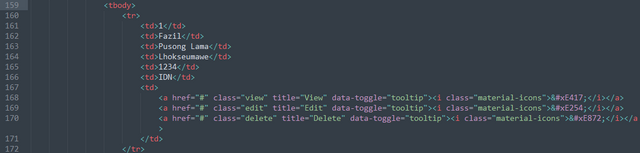
- Then followed by the
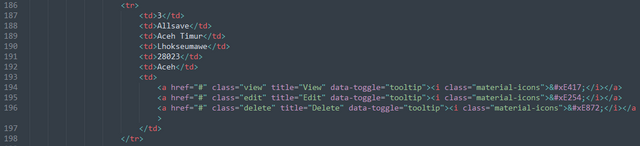
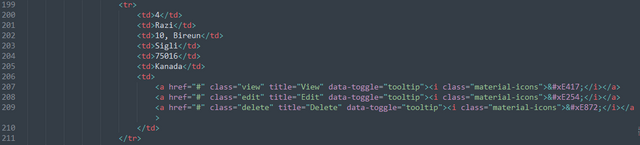
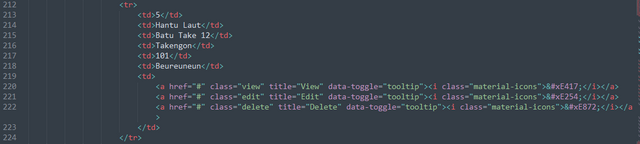
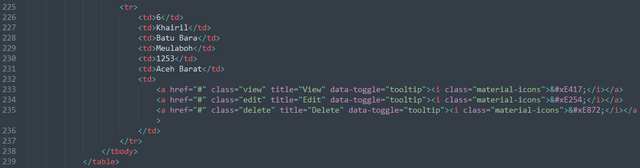
< tbody >tag. here later we will show the data students according to No, Name, Address, City, Zip Code we have created earlier, the author will display as many as 6 student data. - And we will add an internal css on the action icon yatu see, delete, and edit. Follow the screenshoot code of the following authors:
- data first

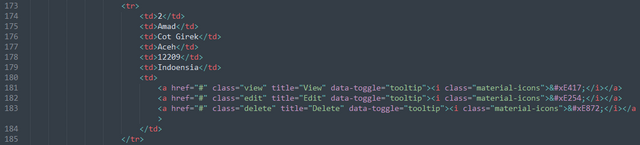
- second data

- third data

- fourth data

- the fifth data

- the sixth data

- And finally close the HTML code, using code like below:

- As we know, actually to create a data table using the bootstrap class is finished up here. If you follow the steps one by one correctly. If you try to SAVE and RUN.
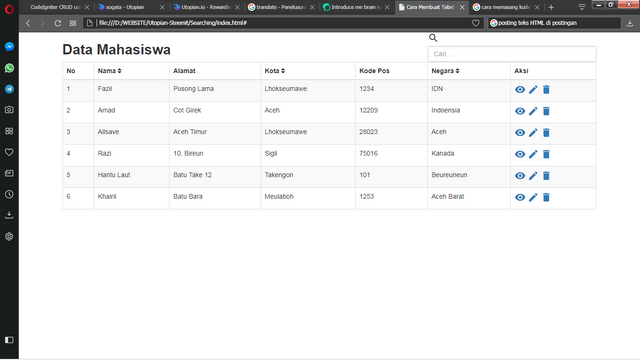
Display of Student Data Table After Run

- After that we will give a little CSS to the back color as well as in the search box and the Edit icon, View and Delete so that the table view becomes more interesting and responsive, s like the following:

To provide its CSS, the authors will generate the CSS code directly inside the
table.htmlfile. As we know that to make the CSS code directly one file with html is inside the< head >tag. Then we add a new HTML tag that is< style type = "text / css" > </style >Then enter the CSS code between the
< head > </ head>tags, please copy the author CSS code below :
<style type="text/css">
body {
color: #566787;
background: #a8f995;
font-family: 'Roboto', sans-serif;
}
.table-wrapper {
background: #fff;
padding: 20px;
margin: 30px 0;
box-shadow: 0 1px 1px rgba(0,0,0,.05);
}
.table-title {
padding-bottom: 10px;
margin: 0 0 10px;
}
.table-title h2 {
margin: 8px 0 0;
font-size: 22px;
}
.search-box {
position: relative;
float: right;
}
.search-box input {
height: 34px;
border-radius: 20px;
padding-left: 35px;
border-color: #ddd;
box-shadow: none;
}
.search-box input:focus {
border-color: #3FBAE4;
}
.search-box i {
color: #a0a5b1;
position: absolute;
font-size: 19px;
top: 8px;
left: 10px;
}
table.table tr th, table.table tr td {
border-color: #e9e9e9;
}
table.table-striped tbody tr:nth-of-type(odd) {
background-color: #fcfcfc;
}
table.table-striped.table-hover tbody tr:hover {
background: #f5f5f5;
}
table.table th i {
font-size: 13px;
margin: 0 5px;
cursor: pointer;
}
table.table td:last-child {
width: 130px;
}
table.table td a {
color: #a0a5b1;
display: inline-block;
margin: 0 5px;
}
table.table td a.view {
color: #03A9F4;
}
table.table td a.edit {
color: #FFC107;
}
table.table td a.delete {
color: #E34724;
}
table.table td i {
font-size: 19px;
}
</style>
- And add the javascript code below, for the data-toggle :
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
- If you have followed it one by one then your code will not be an error, if you add the CSS code then finished already create data table using Bootstrap and additional CSS. Then save and run.
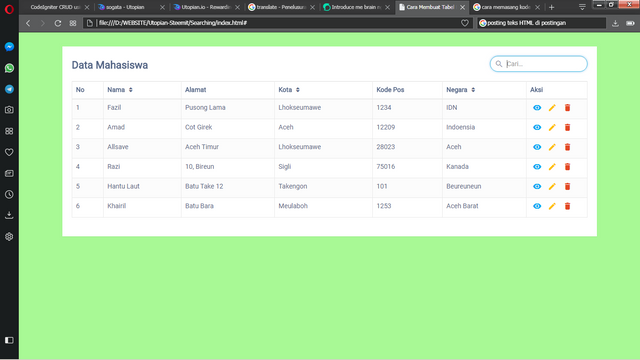
Display data tables after using CSS

- Full Syntax Download :
Download Full Code Via GoogleDrive : Details Code
Hopefully useful for those of you who want to learn to create a table using Bootstrap. Thank you Utopian-io for giving me the opportunity to share information here.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
Plagiarised from https://www.tutorialrepublic.com/codelab.php?topic=bootstrap&file=data-table-with-search-box or somewhere else.
You can contact us on Discord.
[utopian-moderator]
I, too have ever had my own, never approved?
and I have followed the rules as well
if you have any suggestions, why do not you give me a little explanation?