Wordpress Tutorial: Add a Load More Posts Button
Have you wanted your website visitors to be able to see more content you’ve created?
Are the bottom of your posts looking a little bare? Why not add a Load More Posts button to your Wordpress site?
This simple button will allow your visitors to load more posts you’ve created once they reach the bottom of the page. It’s actually really easy to add this handy feature and you don’t need any prior coding knowledge as well!
What Are The Benefits?
Right off the bat, this button will help provide more content your viewers which is a crucial part of keeping them engaged. More engagement on your site will ultimately lead to more viewers and subscribers.
Rather than having to click on a separate page to find a list of your older posts, this button creates an infinite scroll that automatically loads another post at the bottom of the page your viewer is on. This will add to the overall fluidity of your website, while also increasing your user’s experience.
Adding the Load More Posts Button
Step 1: Adding the Plugin
The first thing you will need to do is install the Ajax Load More plugin. You can find this in the Wordpress plugin library.
Once you have installed it, be sure to activate it or the plugin will not work.
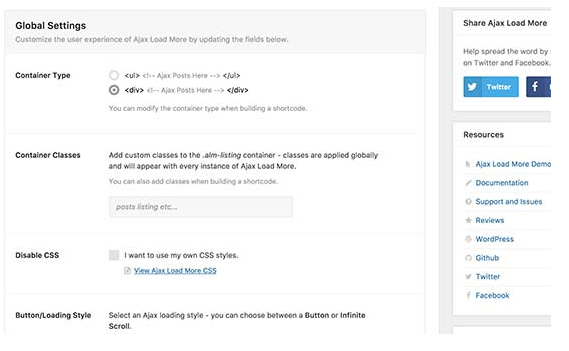
After you have activated it, there will be a new menu in your Wordpress admin menu that looks like this:

This is where you’ll be able to change the color of the button and set the button to display new posts automatically at the end of every page.
Step 2: Fixing Your Theme
- So, your Wordpress may look a little wonky right now, but don’t worry, there is an easy fix! Head back into the “Ajax Load More” menu and click on “Repeater Templates”. All of the code you’ll see in front of you responds to the base Wordpress theme, hence why you’re seeing issues.
- To do this, you need to go into your website’s theme and copy code to paste into “Repeater Templates”. You’ll usually find this code in the “template-parts” folder in your theme, inside the “content.php” template.
- Once you find it, copy the entire code and paste it into “Repeater Templates”. Make sure to hit Save or you’ll have to do it all over again!
Step 3: Generating Your Shortcode & Renaming
Head back to the “Ajax Load More” menu and click on “Shortcode Builder”. Shortcodes are handy little pieces of code that allow you to do a lot of things without physically writing any code.
First, you’ll need to select the container type, most themes use the
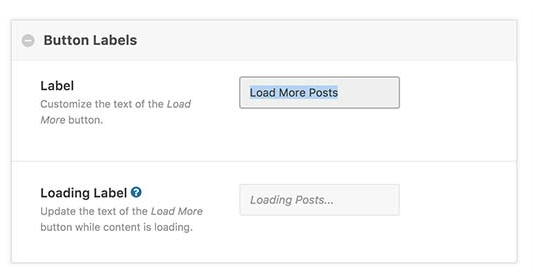
container.Following that, scroll down until you see “Button Labels”. Here you can change the text of your button if you’d like!

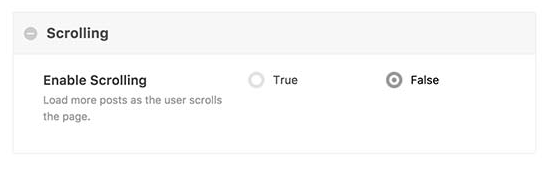
Don’t forget to select whether or not you’d like your posts to load automatically!

Step 4: A Little More Shortcode Work
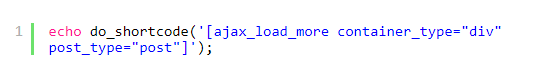
- You’ll now see a red box with a line of code written inside it.
- Copy it and paste it in a Word document or other text editor so you don’t lose it.
- Return to your website’s theme files and now you’ll need to decide where you want the button to be placed.
- The files you’ll be looking for are typically “index.php”, “categories.php”, etc.
- You will need to paste the line of text after the code that ends with “endwhile;” and type in a little bit of additional code.
- Since this is in a theme file, you need to insert your shortcode inside a function to have it properly respond with your website.
- You can use the following code, replacing the blue text with your own shortcode:

Congratulations! You’ve officially installed the Load More Posts button!
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @osblog I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x