Tutorial: Adding Parallax Effect to WordPress Theme
Parallax Effect to WordPress Theme
There are different ways to come up with a well-organized website. Developers also create various settings to make an interactive page. Of all the trends that we have seen, the Parallax Effect is probably one of the layouts that is capable of making a website come to life because of its 3D effect.

In WordPress, there are several themes that have a built-in Parallax Effect but if the theme of your choice doesn’t have this, there is no need to create custom page layouts. This quick tutorial will show you how to add parallax effect using two methods.
Understanding the Parallax Effect
The Parallax Effect is a web design technique that is often used by web administrators to add depth to their background image and highlight the different sections of the page.
With this layout, the background image will move at a slower rate compared to its foreground when scrolling. This is one effective way to create a memorable website that has depth and a foreground that pops out. By having this layout, the pages become more interactive.
Adding Parallax Background Effect
There are two easy ways to add a parallax background effect to any WordPress theme: using a plugin and through CSS. Of the two, the latter is a bit complicated as it requires you to have a fair knowledge of HTML/CSS and how WordPress themes generally work.
Adding Parallax Effect Using Plugin
This method of adding the effect is highly suggested for beginners. There is no need to work with codes as you will simply use a plugin to get things done.
The first thing to do is to install and activate a plugin called 'Advanced WordPress Backgrounds’. Once done, the plugin will appear on your dashboard as a button.
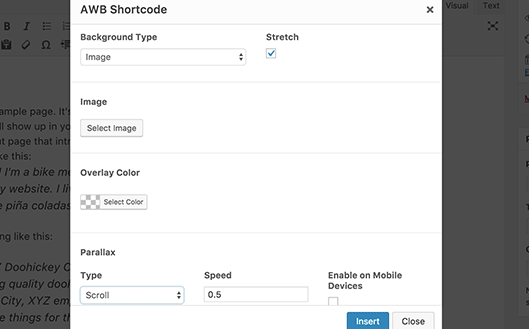
To add the layout, you simply edit the page or post where you want to see the parallax effect displayed. Click on the 'Advanced WordPress Backgrounds’ button to bring up a popup box where you can make changes on the different settings of the background.

Once you have selected the image to display, upload it by clicking on the 'Select Image’ button. Check the 'Stretch’ option. Make sure that you use high-quality images so it won’t appear pixelated.
Choose the parallax type you want to use and then click on the “Insert” button to proceed.
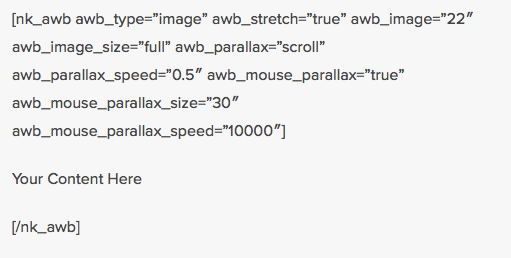
There will be a shortcode inside your WordPress post editor that would look like this:

Look for the text that says “Your Content Here” and replace it with your own content. Once done, save your page and see the effect come to life on your website.
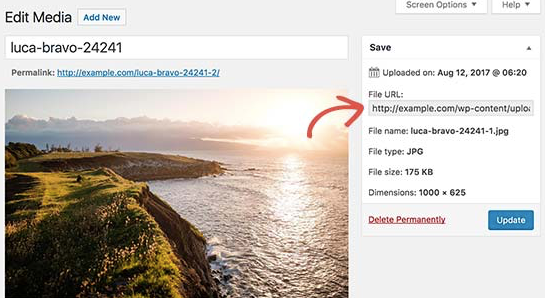
- The first step is to upload the image to your WordPress media library. To do this, visit Media > Add New page. Copy the image URL by editing the image in the WordPress media library.
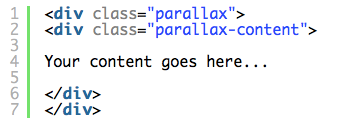
- Next, add the below HTML to the page or post where you want to see the parallax effect.
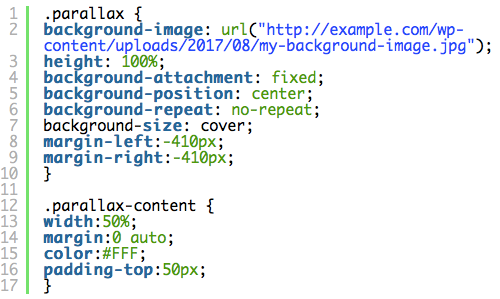
- Also add the following custom CSS to your WordPress theme:
- Make sure to replace the background image URL with your selected image. Once you save the changes, you will see the effect on your website.
Adding Parallax Effect through CSS



Note: There is a need to do adjustments to the CSS codes so it will work with your website’s layout.
Carefully following the steps will give your pages a parallax effect without you breaking any of the elements on your website.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @osblog I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x