OnePlace release v0.4.6: posting editor and more

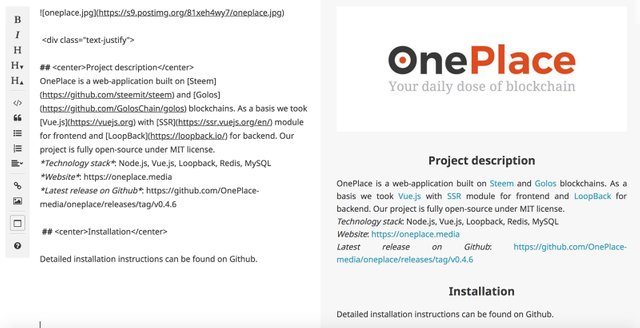
Project description
OnePlace is a web-application built on Steem and Golos blockchains. As a basis we took Vue.js with SSR module for frontend and LoopBack for backend. Our project is fully open-source under MIT license.
Technology stack: Node.js, Vue.js, Loopback, Redis, MySQL
Website: https://oneplace.media
Latest release on Github • Installation guide
New Features
1. Posting editor
Our posting editor was developed specially for OnePlace on the basis of open-source SimpleMDE Markdown Editor. SimpleMDE was chosen due to its ability to handle both html and markdown formatting and built-in fullscreen preview option featuring two panel layout with code and preview panels. This was one of our basic requirements for the editor, since we wanted to avoid scrolling up and down to check post preview and edit, then check again and edit etc.

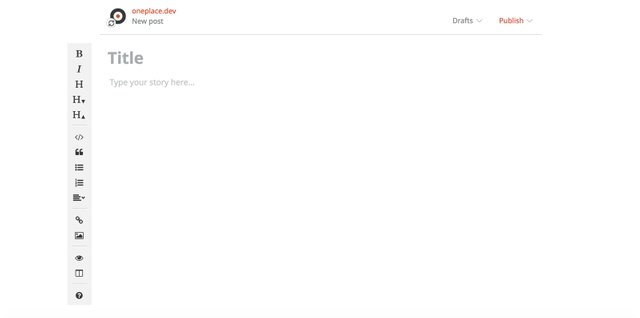
OnePlace editor in fullscreen mode
But the basic editor of course was not enough as we wanted to improve UX and add more functionality.
- At first we reworked the editor layout. Visually we wanted something more Medium-esque with lots of white space and no visual borders. Hence we moved the editor toolbar to the left side and arranged it vertically, the post settings were in turn hidden inside the dropdown menu in a fixed position header, freeing a lot of space and presenting a large whiteboard for post author.

- Then we needed to add image uploads as this functionality is one of the most sought-after by the users. This was done by implementing private file storage with directory tree data structure. The editor can handle both drag-and-drop and uploading files from a device.
The limitations for stored images are defined as follows:
const MAX_UPLOAD_SIZE = 4 * 1024 * 1024
const MAX_UPLOAD_SIZE_GIF = 20 * 1024 * 1024
const MAX_IMAGE_WIDTH = 1680
const MAX_IMAGE_HEIGHT = 1200
Larger images are resized prior to storage to fit width and height limits.

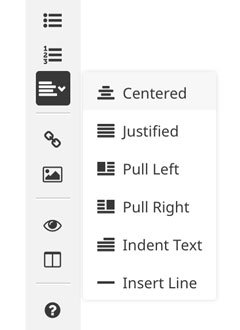
While basic formatting of Steem posts is based on markdown, advanced styling that includes html can be used to format images and text layout. We do not believe that everyone must know html, and besides even advanced users get tired of copying and pasting elements manually, so we decided to extend formatting functionality and add html elements for aligning text and images. This was implemented by attaching a formatting dropdown menu in the editor toolbar.
This menu allows to add<center>for centering text or image,<div class="text-justify">for justified text, as well as<div class="pull-left">and<div class="pull-right">that align images or text block to one half of the screen. Also text indentation and horizontal line elements can be added here.
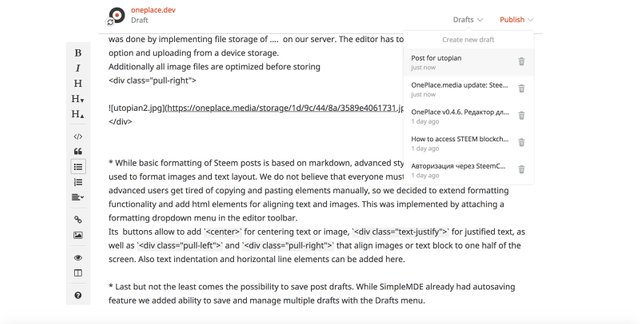
Last but not the least comes the possibility to save post drafts. While SimpleMDE already had autosaving feature we added ability to save and manage multiple drafts with the Drafts menu. Before publishing the user has to add at least one category tag and select payout preferences in the Publish menu.

Drafts menu
2. SteemConnect support
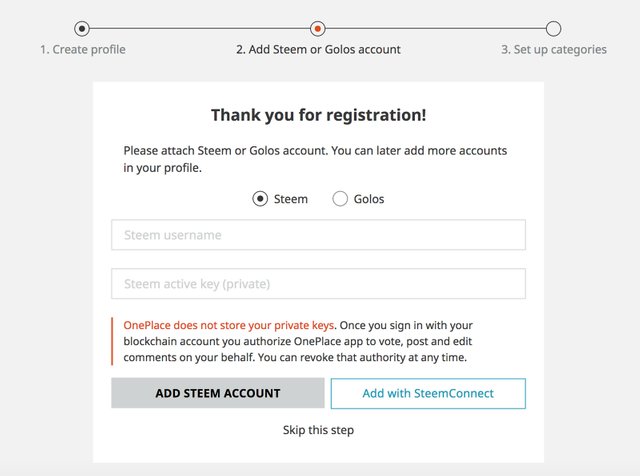
Now it is possible to transfer posting permission to application using a trusted 3rd party intermediary SteemConnect. The users are then redirected back to confirm account access. More info: How to add accounts with SteemConnect.

3. Minor updates in this release
- Edit and delete comments (commit)
- Social media buttons for post sharing (initial commit, fix button styles)
- Adaptation for Golos HF 0.17 (linear voting weight, reward beneficiaries, remove comment depth limit for Golos) (commit 1, commit 2)
Contributions
If you would like to contribute please contact @ubik in SteemDevs Chat or just comment on this post.
Posted on Utopian.io - Rewarding Open Source Contributors
it is interesting
Congratulations @oneplace.dev! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPstop
Hey @oneplace.dev! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.gg/Pc8HG9x