Minefield Game Using HTML 5 SVG (Part-1)

Repository
Minefield Game Using HTML 5 SVG (Part-1)
What Will I Learn?
- You will learn to make game with HTML 5 SVG.
- You will learn to use the nested for loop.
- You will learn to create two-dimensional arrays in
Javascript. - You will learn to create objects with
JavaScript. - You will learn to create a rectangle in
PabloJS. - You will learn how to generate random numbers using the
Math.random()function using Javascript.
Requirements
Difficulty
- Basic
Tutorial Contents
Hello to everyone!
I will tell you how to make a minefield game using Pablojs in this article series.
Minefield game; it is a game that aimed at opening all the other closed boxes without touching secretly placed mines.
The game need to help us figure out how many mines are in the boxes next to empty boxes.
We must first place the mines at random to create the game then we have to write the necessary numbers in the boxes next to the mines.
Finally, we have to click on the empty boxes and show the numbers on it.
If a mine is clicked, the game must be finished and the player must be asked if he wants to play again.
We will make our field in this article and we will randomly populate the mines.
We'll use the pablojs library to use the html 5 svg elements while creating our game.
Let's start.
Create Playground
I'll use Bootstrap and Jquery to create my game.
I need to create one div and I need to set the boundaries of this div. We need to place 5x5 boxes inside this area.
We use bootstrap to create the index.html page and create the field with the id=ground.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
(html comment removed: include bootstrap)
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
(html comment removed: include jquery)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
(html comment removed: include pablo.js)
<script src="./pablo.js"></script>
(html comment removed: include custom script file)
<script src="script.js"></script>
<title>Minefield Game</title>
</head>
<body>
<div class="container">
<div class="jumbotron"></div>
<div id="ground">
</div>
</div>
</body>
</html>
Now that we have created a div, let's create these divisions with <style> tags.
I will set the div height and width, and I will draw the edges with border property.
<style>
#ground {
height: 310px;
width:310px;
border: 1px solid #060;
}
</style>
Our play area is as follows.
Screenshot 1

Creating Bombs
I will create an object called bomb to create the bomb, and I'll pass that object to the bombs array.
The bomb object will show the x and y coordinates of the bomb. I will place the x and y coordinates randomly between 0 and 4 digits.
Bombs will settle in these areas as I will build the playground from 5x5 boxes.
3 bombs are enough for these areas.
First create svg using pablojs.
var svg = Pablo('#ground').svg({ //create svg with height and width
width: 310,
height: 310
});
Let's create bombs.
var bombs=new Array();//array for placing bombs
for (var i = 0; i < 3; i++) {//Place 3 bombs
var bomb={//bomb object
//Randomly between 0 and 4 digits
x:Math.floor(Math.random() * 5),
y:Math.floor(Math.random() * 5)
}
bombs.push(bomb);
}
console.log(bombs);
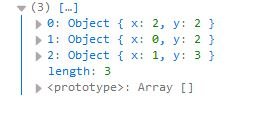
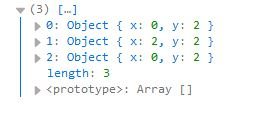
So we placed the bombs in the series.
Screenshot 2

The same numbers for x and y may arrive because we randomly generate the x and y coordinates of the bombs but this is not a problem for us.
If there are bombs in the same places, two bombs are formed in the same place. Less bombs are formed. If two x and y coordinates occur, two bombs will emerge on the playing field.
Screenshot 3

Where two bombs are formed, denoted x = 0 and y = 2.
Creating Area
We must create a two-dimensional array to create an area.
To create a two-dimensional array, we need to add arrays to the array.
In order to create a 5x5 area we must create a 5-element array and add 5-dimensional array to each element.
var area=new Array(5);
for (var i = 0; i < area.length; i++) {
area[i]=new Array(5);
}
console.log(area);
We have created a array as follows.
Screenshot 4

We can now draw boxes of area.
Since we have x and y coordinates, I will create two nested for loops.
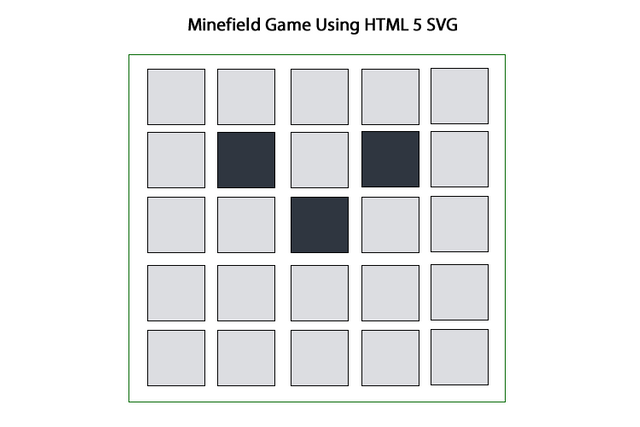
Screenshot 5

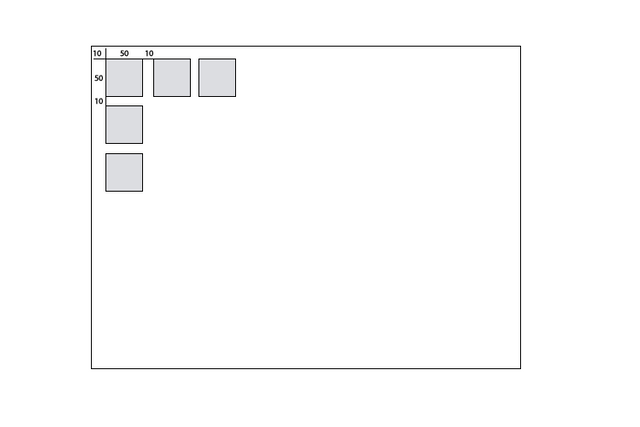
I will arrange the boxes as above. I will set the height and width of the boxes to 50px.I will place a gap of 10px between them so that boxes are identified.
I'll define one function to draw the boxes.
function rectBuilder(x,y,color){
var arc=svg.rect({//rectangle creation code
x:x,//starting x
y:y,//starting y
width:50, height:50,//width and height
fill: color,
});
}
I can create boxes using this function.
I will create two variables named pointX and pointY to determine the box spacing, and I will shift them to 60.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
var square={
value:0,
rect:rectBuilder(pointX,pointY,'#dcdde1')
}
area[x][y]=square;
pointY=pointY+60;
}
pointX=pointX+60;
pointY=10;
}
I run the for loop around 5 because I will place 5x5 boxes.
I will create an object named square. this object will have two properties named value and rect.
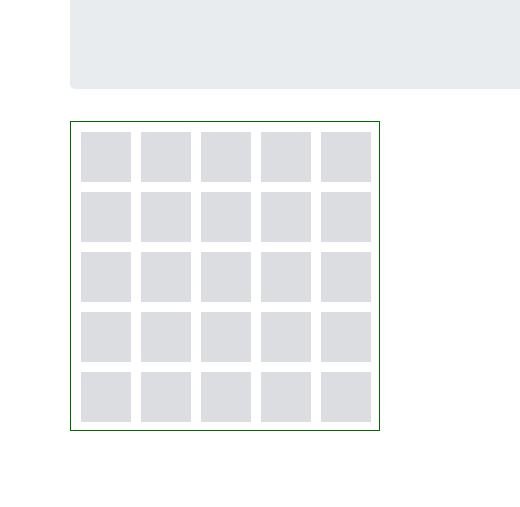
I'll keep each box's value in the value property. Initially, each value will be zero.
With the rect feature I will set the rect of that box.
Screenshot 6
We can now place our bombs in the for loop using the bombs array.
The x coordinate of the bomb will be a bomb when the for loop is x and the y coordinate of the bomb is equal to y of the for loop.
I need to set the value of the bomb to null.
for (var x = 0; x < 5; x++) {
for (var y = 0; y < 5; y++) {
var square={
value:0,
rect:rectBuilder(pointX,pointY,'#dcdde1')
}
area[x][y]=square;
for (var i = 0; i < bombs.length; i++) {
if(x==bombs[i].x && y==bombs[i].y){
var square={
value:null,
rect:rectBuilder(pointX,pointY,'#2f3640')
}
area[x][y]=square;
}
}
pointY=pointY+60;
}
pointX=pointX+60;
pointY=10;
}
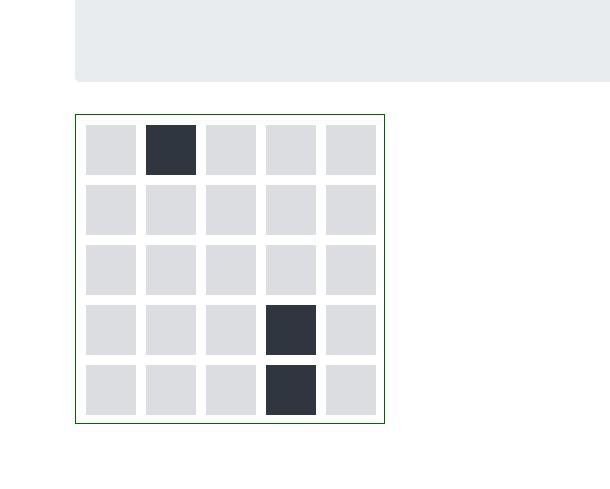
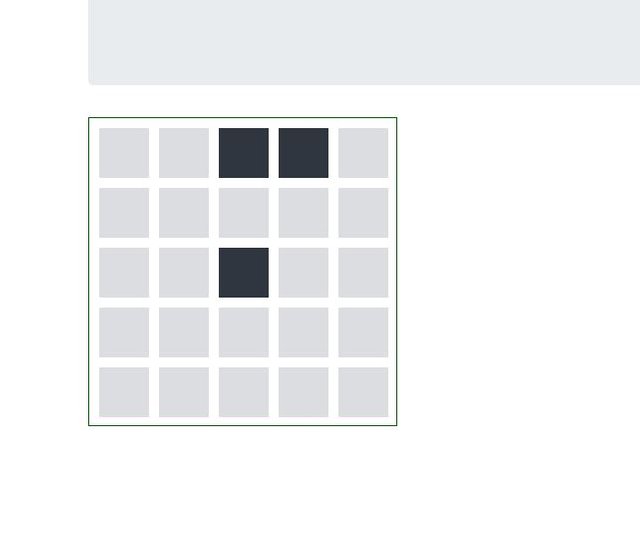
So we now place our bombs in area.
Screenshot 7
Bombs will occur elsewhere when we refresh the page.
Screenshot 8
Proof of Work Done
https://github.com/onepicesteem/Minefield-Game-Using-HTML-5-SVG-Part1



Thank you for your contribution.
For example:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin!
So far this week you've reviewed 4 contributions. Keep up the good work!
Hi @onepice! We are @steem-ua, a new Steem dApp, computing UserAuthority for all accounts on Steem. We are currently in test modus upvoting quality Utopian-io contributions! Nice work!
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!