Block-Breaking Game Using HTML 5 SVG (Part3)

Repository
Block-Breaking Game Using HTML 5 SVG (Part3)
What Will I Learn?
- You will learn to make game with
HTML 5 SVG. - You will learn to use the
nested for loop. - You will learn to create objects with JavaScript.
- You will learn how to generate random numbers using the
Math.random()function using Javascript. - You will learn how to delete objects created with
HTML 5 SVG.
Requirements
Difficulty
- Basic
Tutorial Contents
In the previous article I placed one block in the playing field, and when the ball hit that block, I breaked the block.
I realized the direction of the ball change according to this point because I know the block coordinates and the size when performing the block breaking process.
I will place more than one block on this article. I will place these blocks at a specific area in the upper part of the playing area, and will randomly set their by placing spaces between them.
I have to create a block array so that I will place more than one block and I should set the place where the ball will hit according to this sequence.
I need to develop my application in 3 steps:
- place random blocks.
- create block array
- set ball hit points according to block array.
Let's improve our game by following these three steps.
Place Random Blocks
We need to specify a specific area to place the blocks. This area must be above the starting area of the ball and be below the top line of the playing area.
Screenshot 1

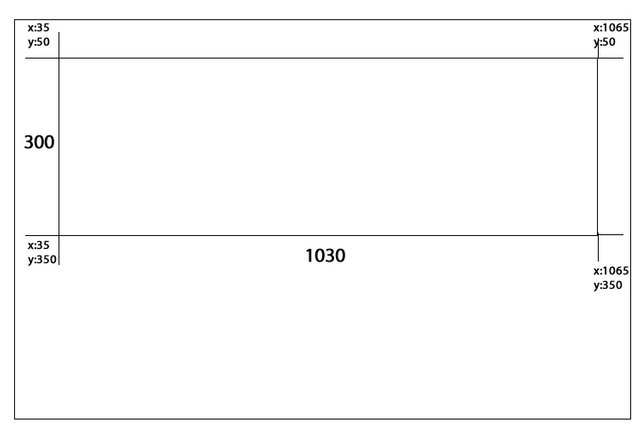
This area will have red blocks of 25 px height and 85 pixels wide. 10x7 blocks are settled when we set the area where the blocks will be placed at 300 height and 1030 width.
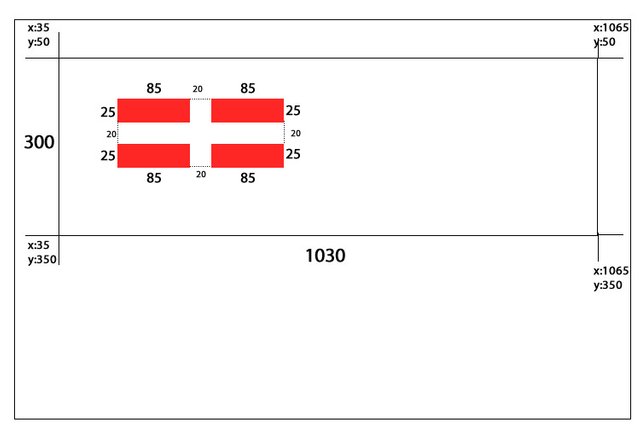
Screenshot 2

Then let's start placing the blocks.
First I will place the blocks on the horizontal and I will place the blocks on the bottom line when the placement of the blocks on the horizontal is over. I will continue until the bottom of the field.
I can use the nested for loop to insert rows and columns.
for (var bY = 50; bY < 350 ; bY=bY+45) {// for loop for columns.
for (var bX = 35; bX < 1065; bX=bX+105) {// for loop for row
}
}
I will start the bx and by variables from the starting point of the field. and I will limit it to the end of the field.
I have set the increment process to the space between blocks and the block length, so that the next point is the upper left corner of the block.
We can draw our blocks by taking these left-top coordinates.
We need to edit the blockBuilder() function for block plotting. The blockBuilder() function draws blocks according to certain coordinates. We must send the coordinates of the block to be plotted as two parameters.
//Draw block with x and y coordinates
function blockBuilder(bx,by){
var virtualBlock=svg.rect({
x:bx,
y:by,
width:w, height:h,
fill: '#FF2626',
});
}
Let's also change the height and width of the blocks with variable.
//width and height and radius
var h=25;
var w=85;
var r=10;
We can now draw blocks using this function in a nested for loop.
//draw blocks
for (var bY = 50; bY < 350 ; bY=bY+45) {//for loop for columns.
for (var bX = 35; bX < 1065; bX=bX+105) {//for loop for row
blockBuilder(bX,bY); //function that draws blocks
}
}
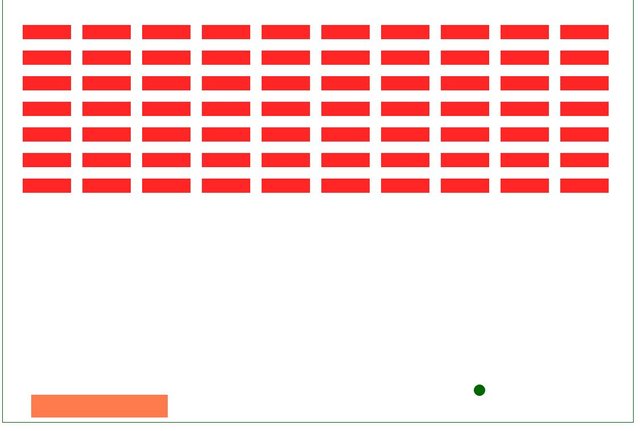
Screenshot 3

So all of the blocks were drawn.
Create Block Array
We need to know the coordinates of the blocks and whether or not they exist in that area to break the blocks.
We must keep an array as we need to know this information for each block.
//for blocks
var blockArray=new Array();
I created one array and I need to define an object in the area where the blocks are formed.
This object needs to store the block information in it. this information is the x and y coordinates, the rectangle and flag we draw the block.
I will reorganize the blockBuilder() function.
//Draw block with x and y coordinates
function blockBuilder(bx,by){
var virtualBlock=svg.rect({
x:bx,
y:by,
width:w, height:h,
fill: '#FF2626',
});
var block={
x:bx,//x coordinate
y:by,//x coordinate
flag:1,//knowledge of whether or not it exists
v:virtualBlock//knowledge of rectangle
}
blockArray.push(block);//add object to array
}
Set Ball Hit Points According to Block Array.
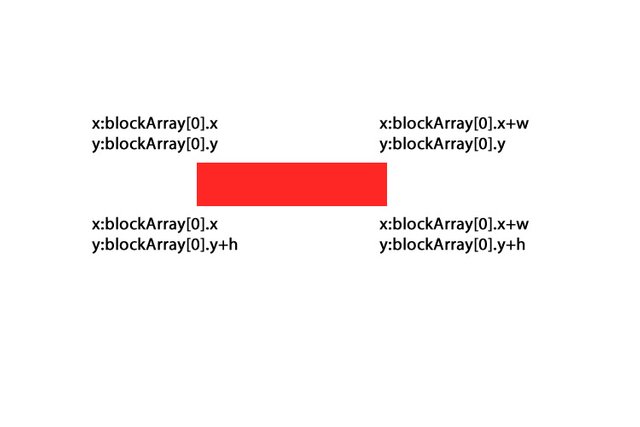
Screenshot 4

The coordinates of a block relative to the array we just created are like the coordinates above.
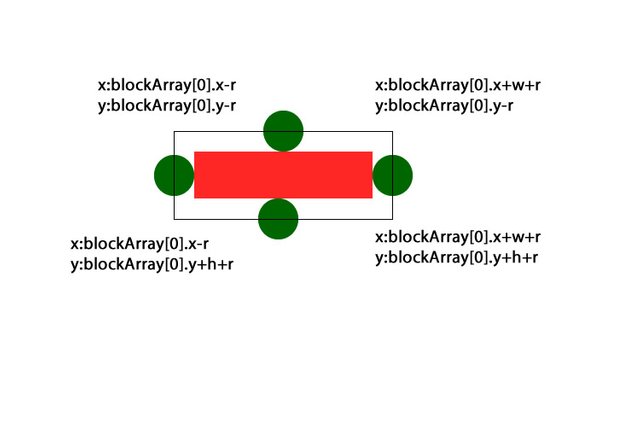
These blocks are shifted by the radius of the ball at the moment of impact.
Screenshot 5

If we draw the moments of collision according to the coordinates in this picture, we can catch each stroke of the ball.
//collision moments according to array blocks
for (var i = 0; i < blockArray.length; i++) {
if((blockArray[i].flag)&&((circleY==blockArray[i].y+h+r&&(circleX>blockArray[i].x-r&&circleX<blockArray[i].x+w+r))||(circleY==blockArray[i].y-r&&(circleX>blockArray[i].x-r&&circleX<blockArray[i].x+w+r)))){
directionY=directionY*-1;//change direction
blockArray[i].v.remove();//delete block
blockArray[i].flag=0;//set flag
}
if((blockArray[i].flag)&&((circleX==blockArray[i].x-r&&(circleY>blockArray[i].y-r&&circleY<blockArray[i].y+h+r))||(circleX==blockArray[i].x+w+r&&(circleY>blockArray[i].y-r&&circleY<blockArray[i].y+h+r)))){
directionX=directionX*-1;//change direction
blockArray[i].v.remove();//delete block
blockArray[i].flag=0;//set flag
}
}
by doing so we can catch the moments of multiplication of the blocks relative to the radius of the ball.
With virtualBlock we transfer the blocks themselves to the index v property.
We can use the remove() function to delete the ball when hit.
I set the flag property of each block to 1 at startup. So it knew that the ball was in that area. When the block is hit, we can clear the block by setting the flag to 0.
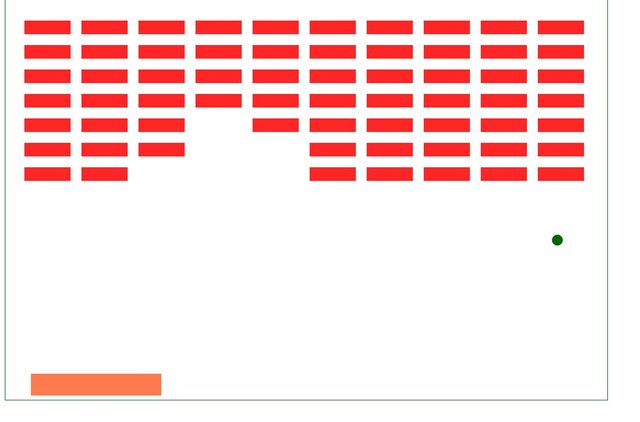
Now,the block disappears when the ball hits the blocks.
Screenshot 6
When we place blocks like this, each opening of the game will be the same image.
If you want to randomize the blocks, you need to decide whether to place the block in that area when you place the blocks.
We need to generate a random number between 0 and 1 to decide, and if this number is 1 we should draw a block.
//draw blocks
for (var bY = 50; bY < 350 ; bY=bY+45) {//for loop for columns.
for (var bX = 35; bX < 1065; bX=bX+105) {//for loop for row
var randomDraw=Math.floor(Math.random() * 2);//Generate 0 or 1
if (randomDraw==1) {
blockBuilder(bX,bY);//function that draws blocks
}
}
}
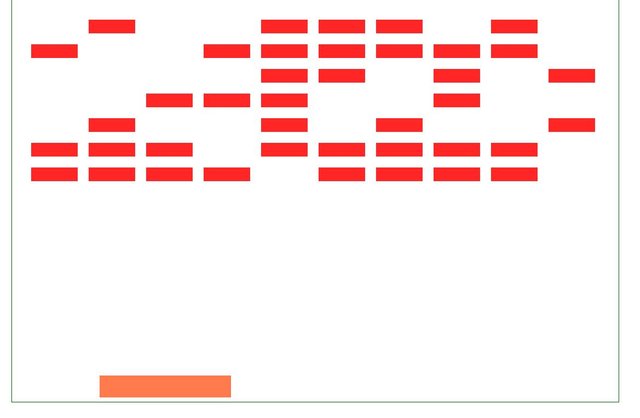
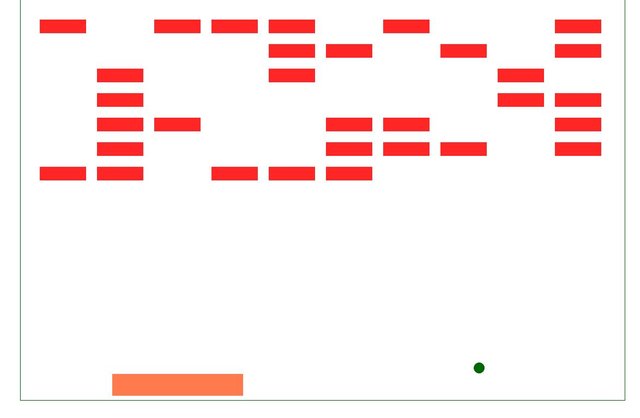
Screenshot 7
When the game first opens
Screenshot 8
When opened again
Curriculum
Block-Breaking Game Using HTML 5 SVG (Part1)
Block-Breaking Game Using HTML 5 SVG (Part2)
Proof of Work Done
https://github.com/onepicesteem/Block-Breaking-Game-Using-HTML-5-SVG-Part3



Thank you for your contribution.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your comment and encouragement
Thank you for your review, @portugalcoin!
So far this week you've reviewed 19 contributions. Keep up the good work!
Congratulations @onepice! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!