Block-Breaking Game Using HTML 5 SVG (Part2)

Repository
Block-Breaking Game Using HTML 5 SVG (Part2)
What Will I Learn?
- You will learn to create rectangles using pablojs.
- You will learn to capture mouse pointer coordinates.
- You will learn how to use the mousemove event with jquery.
- You will learn how to delete svg objects using pablojs.
Requirements
Difficulty
- Basic
Tutorial Contents
In the previous article we have given ball motion and determined the boundaries of the playing area.
In this article we will add one arc to the playground and we will provide the movements with mouse.
We will also place one block. When the ball hit this block, it will change direction and block will disappear because of the ball hit.
Arc Operations
To draw an arc, we will use the rectangle property of the html svg element. We use pablojs to draw our game, we can draw a rectangle with rect() function.
The rectangle will be at the bottom of the playing field and will prevent the ball from falling down.
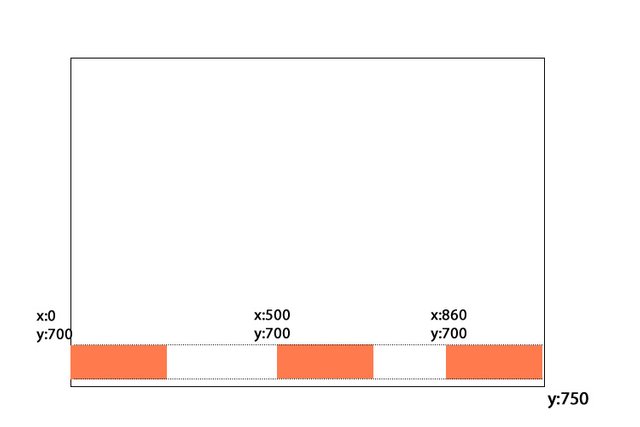
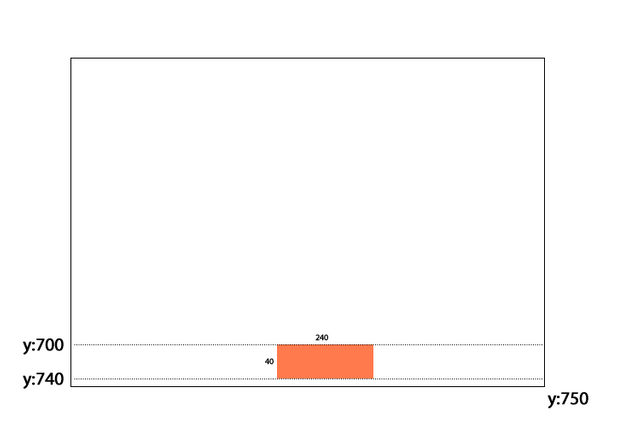
I will set the width to 240px and the height to 40px. When I draw the rectangle, I have to remember that the lowest point of the play area is y = 750.
I should set the y point of the rectangle to 700, as it is shown in the figure. Setting it as 700 means that the height of the rectangle is 40px so I do leave 10px ground with the space.
Now, draw the arc out of the setinterval function using the rect() function.
//starting points for arc
var arcX=500;
var arcY=700;
//arc drawing
var arc=svg.rect({
x:arcX,
y:arcY,
width:240, height:40,
fill: '#FF7A4D',
});
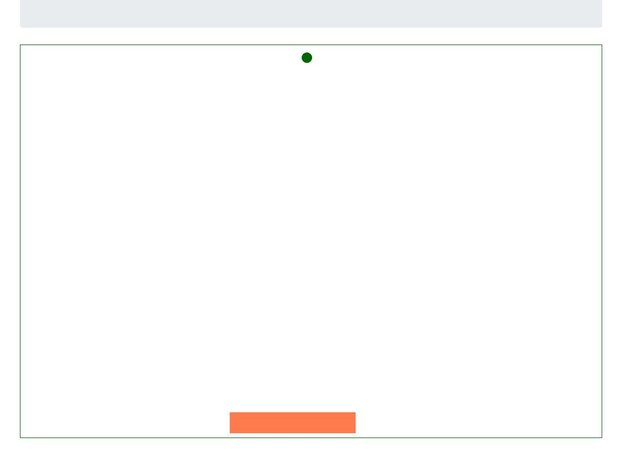
Now, i will move this rectangle.

We need to change the x coordinates to make the rectangle move because I do not want it to move up and down.
We can use mousemove event to catch mouse movements. An important issue that should not be bypassed here is that we must run the mousemove event for the entire page.
With the e.clientX object, we can capture the x coordinates of the pointer. This means that if we only get to the x coordinate, the rectangle can move right and left.
When we change the arc in x property, the rectangle will start to move.
//we move the rectangle according to x coordinates.
$(document).mousemove(function(e){
arcX=e.clientX;
arc.attr({x:arcX});
});
We must do this in the setInterval() function.
The above image occurs when you move the pointer to x = 0.
I move the rectangle but the ball does not see this rectangle and therefore it does not hit.
We need the positions of the rectangles at the moment if we want the ball to see the rectangle. When the ball hit the rectangle we have to change the ball direction.
How to find the moment when the ball hit the rectangle:
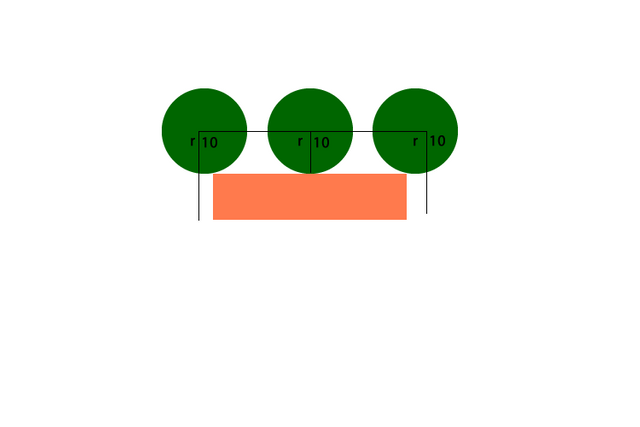
We set the radius of the ball to 10px. then the ball center point will stay 10px higher when the ball hit the rectangle.
We must set the crash points according to this view.
We need to find the x and y coordinates of the ball at the moment of impact.
When the center of the ball is at point 690 it is hit at y = 700. When we move 10px from the left and right of the rectangle, the rectangle is hit.
We defined ball coordinates with circleX and circleY and have defined arc points as arcX and arcY
//the moment the ball hit the arc
if(circleY==690&&(circleX>arcX-10&&circleX<arcX+250)){
directionY=directionY*-1;
}
So that it can change direction when the ball is hit by arc.
Block Operations
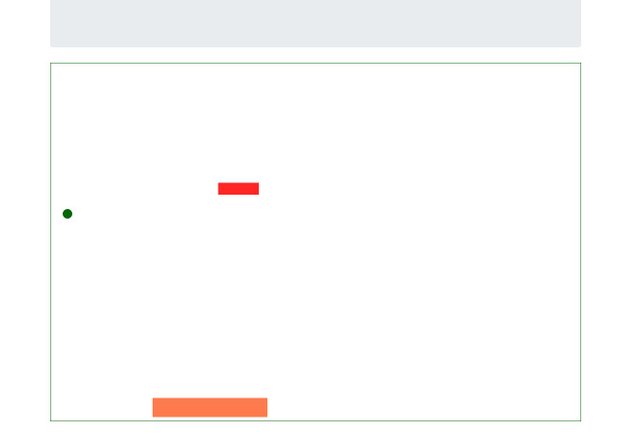
I will place blocks in the playing field. Our ball will change direction when it hit these blocks and the blocks will disappear.
We will concentrate on one block to understand the logic of the blocks in this article.
I will draw a rectangle at any point so that a block interacts with the ball and I will determine the position of the independent rectangle as I draw it.
When we execute such a logic, the block disappears when the blog is hit, but instead of doing something like this, when it comes back to the same place, it acts as if there is a block.
I will set a flag for the block to overcome this problem, and I will change the value of the flag when the block gets hit so the block will completely disappear from that place.
Let's set flag = 1 and draw block. I will do block drawing in a function.
var block1;
var flag1=1;
//draw block
function blockBuilder(){
block1=svg.rect({
x:350,
y:250,
width:85, height:25,
fill: '#FF2626',
});
}
The interaction with the ball block is like the interaction with the same arc. We must put a distance between the block and the radius of the circle.
We provide this by typing the necessary numbers between the if blocks. The important thing is how the ball will change direction when hit by the blocks.
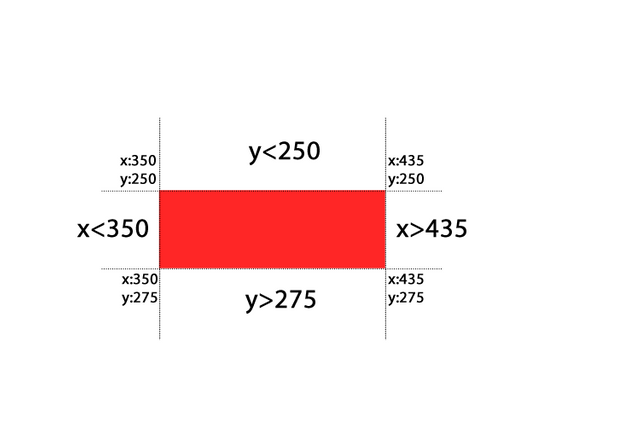
We can determine the limits of the block as well as the boundaries of the playing field.
Let's define boundaries according to the centroids of the ball and when the flag == 1, we can delete the block and change the direction of the ball. At the same time, let's make the flag value zero so that the block is invisible.
//block boundaries
if((flag1==1)&&((circleY==285&&(circleX>340&&circleX<445))||(circleY==240&&(circleX>340&&circleX<445)))){
directionY=directionY*-1;//change direction
block1.remove();//delete block1
flag1=0;//set flag
}
if((flag1==1)&&((circleX==340&&(circleY>240&&circleY<285))||(circleX==445&&(circleY>240&&circleY<285)))){
directionX=directionX*-1;//change direction
block1.remove();//delete block1
flag1=0;//set flag
}
We will have a blog on the screen and it will be deleted when the ball hits. We can perform the delete operation using the remove() function.
Curriculum
Block-Breaking Game Using HTML 5 SVG (Part1)
Proof of Work Done
https://github.com/onepicesteem/Block-Breaking-Game-Using-HTML-5-SVG-Part-2






Thank you for your contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin!
So far this week you've reviewed 7 contributions. Keep up the good work!
Hey! :) This is an excellent piece of work here, but I was curious whether you had any plans to upload this to stemgg? New HTMl5 gaming platform on the steem blockchain. Looked rather interesting.
Hey @onepice
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!