Consistent style for 'Login with SteemConnect' button
The problem
Every major open authentication system (especially based on OAuth token mechanism) has a special styleguide for creating "Login with..." button. It isnt't nessesary for system to work, but it's highly recommended from both user's and developer's perspective.
What am I talking about
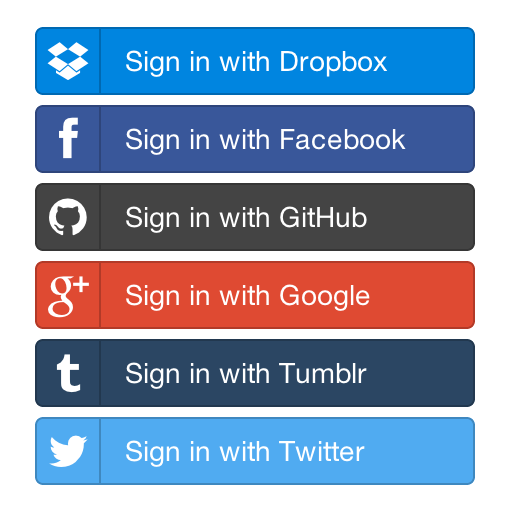
"Login with..." button is a visual trigger for running user authorization process combined with redirecting authorized one with OAuth token provided. Common examples are: "Login with Facebook" on a lot of sites, "Login with Google" on YouTube, or even "Login with GitHub" on utopian.io
Visual concept of this kind of button can look like this:

The benefits
Regardless of the implementaion and rule's strictness, that solution has three major advantages.
The most important is improved User Experience. User is always linking a portal or mechanizm with the visual trigger attached to it. That way, centralizing and normalizing visual trigger we are providing mechnizm of "safetyness" for the user. Every time user will see the button he'll know, what is the mechanizm, what is it for, and he can decide if he want's to use it or not in much quicker way.
Development Experience. It's always a good thing, to mitigate developer from decision making. Providing styleguide or ready-to-use solution will improve development experience, because every of the developers will have clear rules to follow, and will not have to reinvent the wheel, in the terms of UX.
Development time and process improvement. Giving clear styleguide, or solution will not only make it easier to use SteemConnect, but also makes it faster and more consistant across all platforms, that are using the mechanism.
Decisions to make
The first decision to make is the harshness of the rules. Some of the companies, like Facebook are very restrict about the fact, how the button should work. In their terms of use they clearly say, that If the button doesn't look informative, doesn't contain the "facebook's blue" color, doesn't contain the logo in it, or have malicious script attached to it they can block the request from the service's address. TL:DR, [Facebook] can block any button, that is very different from the one from their SDK. Meanwhile github provides only a set of 'best practices' for such a button, giving developer free chioce.
Second thing is providing ready-to-use solution support. It has it's advantages, e.i improving development process for developers using SteemConnect, but it should be mentioned, that it makes SteemConnect more complex, and with that - it's getting harder to maintain.
My proposal
For me the best thing we can do, is to stay pragmatic, and consider a styleguide solution. There are a lot of possibilities of achieving the goals and solving mentiond problems, but it's good to remember, that solving that problem can be scalable. Firstly, We sohould provide clear, but non strict styleguide. That way, the developers and designers can implement "Login with SteemConnect" button in their own way if needed, but they always can rely on the rules considered as 'best practises', wchich will be always a solid solution.
When awerness will gain popularity We can then make this button in a maintainable way (ideal dependency-free) and add the solution to the SteemConnect SDK. If you consider this issue significant I can handle the development process of it.
Looking for further contact, olo2552.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet because it is not very informative.Your Contributions need to be informative and descriptive in order to help readers and developers understand them.
you did not provide a lot of explanation and also did not provide information for the purpose and also benefit of your suggestion. Please consider editing your contribution to reapply for approval. Thank you.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Thank you for the feedback, I made major redesign of the post, making it more clear and providing more informations and my proposal of solution.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @olo2552 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x