Java vs. JavaScript Iterable Object

Source: https://www.differencebtw.com/wp-content/uploads/2015/10/java-vs-javascript-990x495.jpg
Any object that can be usable to iterate each of its elements using a special kind of loop (usually for with different sense) and without touch its index is an Iterable.
Basic syntax
Java
for(<type> <name> : <iterable>)
Example:
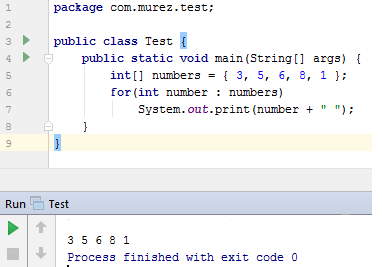
public class Test {
public static void main(String[] args) {
int[] numbers = { 3, 5, 6, 8, 1 };
for(int number : numbers)
System.out.print(number + " ");
}
}

JavaScript
for(let|var <name> of <iterable>)
Example:
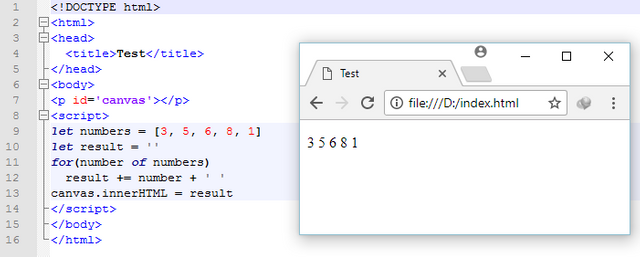
<script>
let numbers = [3, 5, 6, 8, 1]
let result = ''
for(number of numbers)
result += number + ' '
canvas.innerHTML = result
</script>

In Java, instance of all classes that implement Iterable<T> interface including array are iterable object. This interface has a single abstract method java.util.Iterator<T> iterator(), will returns an iterator over a set of elements of type T.
- When
foreachstarts, it callsiteratormethod. - The method must return an iterator – an object with the
boolean hasNext(),T next()andvoid remove()(optional) methods. - When
foreachwants the next value, it callshasNext()on that object. - The result of
next()must returns the next element in the iteration, otherwise it will throwjava.util.NoSuchElementException.
The optional
remove()method removes from the underlying collection the last element returned by this iterator. This method can be called only once per call tonext(). The behavior of an iterator is unspecified if the underlying collection is modified while the iteration is in progress in any way other than by calling this method.
But JavaScript, arrray, String and all objects that has special built-in Symbol.iterator method are iterable. So,
- When
for .. ofstarts, it calls the method, or errors if not found. - The method must return an iterator – an object with the
nextmethod. - When
for .. ofwants the next value, it callsnext()on that object. - The result of
next()must have the object{done: Boolean, value: <any>}, wheredone = truemeans that the iteration is finished, otherwisevaluemust be the new value.
How to Build Custom Iterable Object?
Java
- Create a class that implements
java.lang.Iterable<T>interface. - In method
Iterator<Integer> iterator(), always return a new iterator object. - Create another class that implements
java.utli.Iterator<T>interface as an iterator object that will be created each ofiterator()invocation.
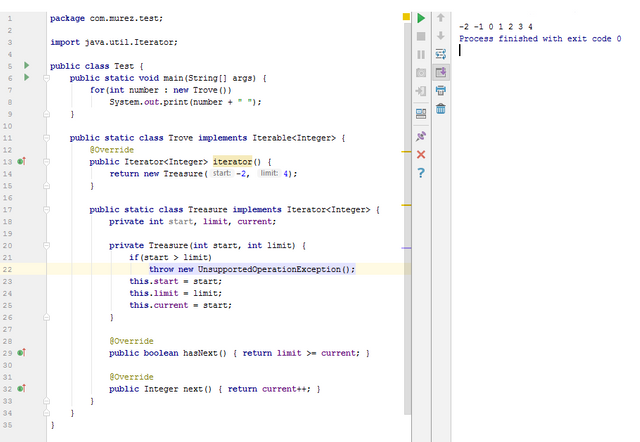
import java.util.Iterator;
public class Test {
public static void main(String[] args) {
for(int number : new Trove())
System.out.print(number + " ");
}
public static class Trove implements Iterable<Integer> {
@Override
public Iterator<Integer> iterator() {
return new Treasure(-2, 4);
}
public static class Treasure implements Iterator<Integer> {
private int start, limit, current;
private Treasure(int start, int limit) {
if(start > limit)
throw new UnsupportedOperationException();
this.start = start;
this.limit = limit;
this.current = start;
}
@Override
public boolean hasNext() {
return limit >= current;
}
@Override
public Integer next() {
return current++;
}
}
}
}

JavaScript
Just create an object containing Symbol.iterator and next method.
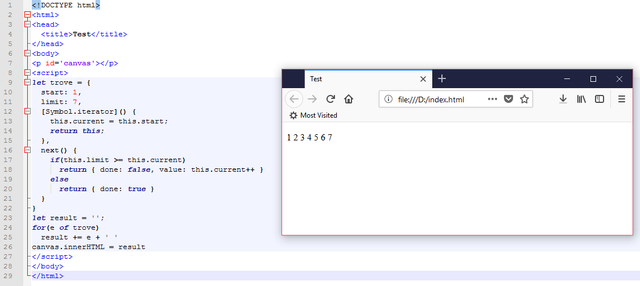
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<p id='canvas'></p>
<script>
let trove = {
start: 1,
limit: 7,
[Symbol.iterator]() {
this.current = this.start;
return this;
},
next() {
if(this.limit >= this.current)
return { done: false, value: this.current++ }
else
return { done: true }
}
}
let result = '';
for(e of trove)
result += e + ' '
canvas.innerHTML = result
</script>
</body>
</html>

There are two official terms that look similar in JavaScript, but are very different. Please make sure you understand them well to avoid the confusion.
- Iterables are objects that implement the
Symbol.iteratormethod, as described above.- Array-likes are objects that have indexes and length, so they look like arrays.
But an iterable may be not array-like. And vice versa an array-like may be not iterable.
To make both iterable and array-like a real array, there’s a built-in method Array.from that transforms them to the real one.
Posted on Utopian.io - Rewarding Open Source Contributors
Mencoba tuk faham haha
Hahaa...
Basic programming, bg.
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
OK. Thank you.
Next, My contribution will be better.
Congratulations @murez-nst! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP