Asset Pipeline and her trouble in Rails. More on SVGs
My bad if you are not a Ruby on Rails developer. But Rails happens to be one of the best Web Application Framework for startups to build a MVP.
See for yourself here

When rendering SVG files in your !Ruby CSS files
Example
.benefits__icon::after {
content: "";
background: url("learn-investment-investxd.svg") no-repeat;
background-size: 52px;
}
with an assets.rb file as such
Rails.application.config.assets.precompile += %w( application.css dashboard.css dashboard.js) with no other configuration.
The example above would the background url would restore to http://localhost:3001/learn-investment-investxd.png even if I place the image file in my assets/image folder.
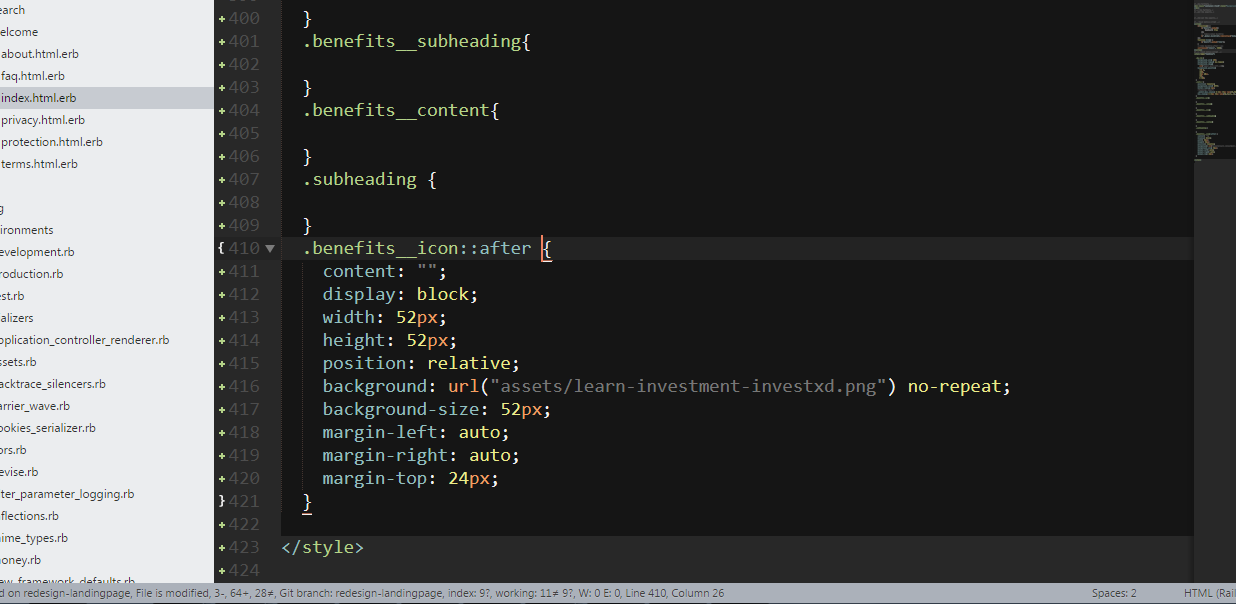
My workaround
.benefits__icon::after {
content: "";
background: url("assets/learn-investment-investxd.svg") no-repeat;
background-size: 52px;
}
This works.
It can be improved
Join our local community on discord at https://discord.gg/cSR8peH
Its full of steemians from Ghana
Interesting I would head there to see how the community looks like. Anyways thank God it is Friday. :grin: anyone ready to hangout today or tomorrow?