Creating Custom Angular js Filters
What Will I Learn?
Angular filters is one of the trickiest concepts to work with and could be a bit difficult to learn but its is a great for transforming data to reusable and scalable little part.
In this tutorial you will learn how to
- create custom filters
- use custom filters
Requirements
You will need the following for this tutorial
- Any code editor
- Install Angular
- Basic knowledge of angular
Difficulty
- Intermediate
Tutorial Contents
For the sake of this tutorial, we will filter a list and return items that match our criteria.
criteria : filter primary colours from other colours
Step 1 : Creating the module
var app = angular.module('filters', []);
Step 2 : Creating the controller
app.controller('colourCtrl', function($scope){
$scope.example = [
{name: 'red' , type : 'primary' } ,
{name: 'green' , type : 'secondary' } ,
{name: 'purple' , type : 'secondary' } ,
{name: 'yellow' , type : 'primary' } ,
{name: 'orange' , type : 'secondary' } ,
{name: 'blue' , type : 'primary' }
]
})
Step 3 : Creating the filter
app.filter('primaryColour', function(){
return function ( input ){
var out = [];
angular.forEach(input, function(colour){
if(colour.type === 'primary'){
out.push(colour)
}
})
return out;
}
})
Step 3 : Html code
<div class="container">
<div class="row">
<div class="col-lg-6 col-lg-offset-3">
<div ng-app="filters">
<div ng-controller="colourCtrl">
<div class="panel panel-default">
<div class="panel-body">
<h4 class="text-center">AngularJS Filter - Primary Colour</h4>
<p><strong>Original :</strong></p>
<ul class="list">
<li ng-repeat="col in example">{{col.name}}</li>
</ul>
<p><strong>Primary Colour Filter:</strong></p>
<ul class="list">
<li ng-repeat="col in example | primaryColour">{{col.name}}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
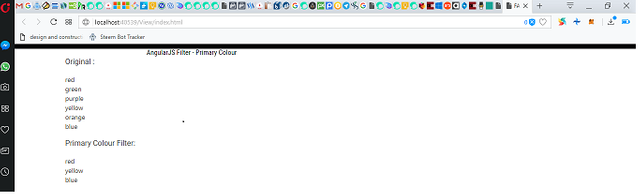
After this, you can head over to your browser to confirm if the filter is working which should be if you followed all the steps outlined.

Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it is not as informative as other contributions. See the Utopian Rules. Contributions need to be informative and descriptive in order to help readers and developers understand them.
You can contact us on Discord.
[utopian-moderator]