KURE Development Update 9 - Upvoting Content and Pages for Blogs, Feeds, Tags, Created, Hot, Promoted and Trending
This site is getting more front-end functionality developed to make it more attractive to use ;) This week I decided to get the upvoting down, and have the major views for Steem work.
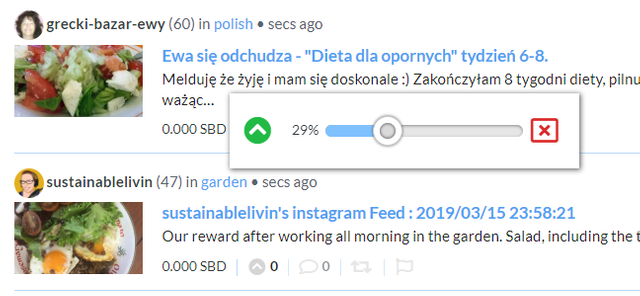
Upvoting now works on the post summary pages, like a user's Blog and Feed pages, as well as the Created, Hot, Promoted and Trending pages, and the Tag pages. Plus, there is a vote slider included for everyone, no matter what SP level you're at!
Other changes include renaming the Kurate page to Steem. I think this will make it more obvious where the Steem content is from a first glance of the menu. I also made the typing for tags a bit quicker by putting the filtering section into it's own component. All the links on the site now point to the site. No more user, tag, blog and feed pages going to steemit.com!
Lot's of fixes were done as well during the development.
Any feedback is welcome and appreciated, even criticism ;)
What do you want to see next? What would make you use the site?

Repository
Site
Index
- What is KURE?
- What's new?
2.1 Added voting on PostSummary and PostDetail views, with Vote Slider
2.2 Added page views for user Feed and Blog
2.3 Added page views for Created, Hot, Promoted and Trending - Changes
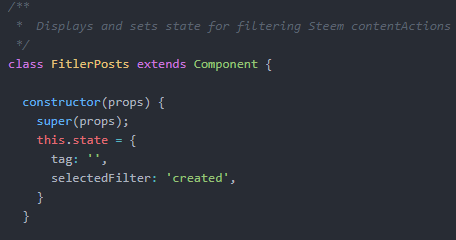
3.1 Changed form input for filter to a child component to make typing render faster
3.2 Changed tag, blog and feed links to load locally instead of steemit.com
3.3 Changed 'Kurate' to 'Steem' in menu to make it more obvious - Bug and Other Fixes
4.1 Fixed bug of page reloading when scrolling
4.2 Fixed tag/category from PostSummary link not loading new view
4.3 Fixed back and forward not working from user or tag links on PostSummary
4.4 Fixed previous data staying in view until data fetched - Pull Request / Latest Commits
- Roadmap
- Contact
1. What is KURE?
Kindred United to Reward Everyone.
A Community Platform and Curation Network Remedy for Steem
Do you want to find content that other people really value, based on topics that interest you? How?
Upvotes don't do it, because so many upvotes come from autovoting, autobots, or curation trails. You don't know if a vote for content is done by a real person, or some automation. The content isn't being evaluated when it's automated.
Plus, you can upvote so many things, which can be unrelated.
Imagine a curation network where people are interacted through community groups to share and value content, and you can really see what they value globally through various communities that people organize and collaborate together to build.
KURE provides a network hub for people to create their own community groups for evaluating content to curate. It will also develop into communities to create posts within.
Create your own communities and have others join to contribute. Make up your own criteria. Manage who can add curation links to your community group. Anyone else can follow your community and engage.
My goal is to make content easier for everyone to find by all of us sharing the content we like trough communities. Others can find communities they are interested in and see what is being curated within that community to also support it with upvotes, resteems and comments.
Maybe you want to share what you value, and get others to see it or support it, but don't want to resteem it, or want more people to see it. On KURE, the community you create and those who are involve din it will popularize content you value and allow others to see it. Another way of thinking about it, is it's kind of like having a custom community feed, based on a community that engages in creating it, rather than just one person.
2. What's new
Video Demonstration
2.1
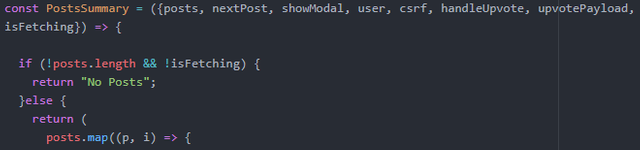
2.1 Added voting on PostSummary and PostDetail views, with Vote Slider
Upvoting Steem content had finally arrived! Glad to get it done.
Visualized

To make the functionality easily available to any component in the app, it's in the Redux store as a function that can get passed as props to any component that needs it.
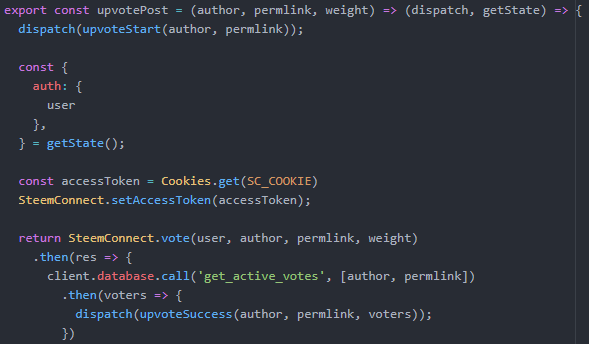
Code Snippet

The token for authentication with SteemConnect is retrieved from the cookie, then a vote is sent with the user connect, and the author and permlink of the post to upvote, as well as the voting weight to apply to the post.
Upon a successful vote, the new list of voters is retrieved to be updated on the page, as more people could have voted between the time the page has loaded and the upvote executed.
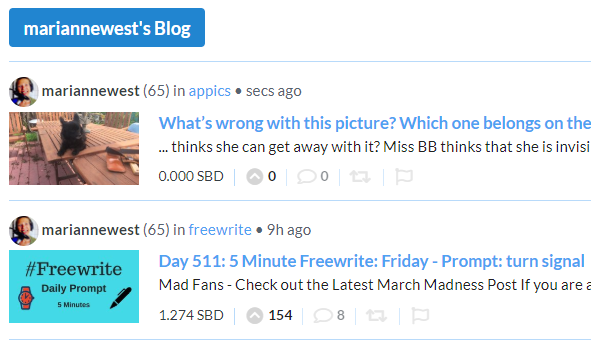
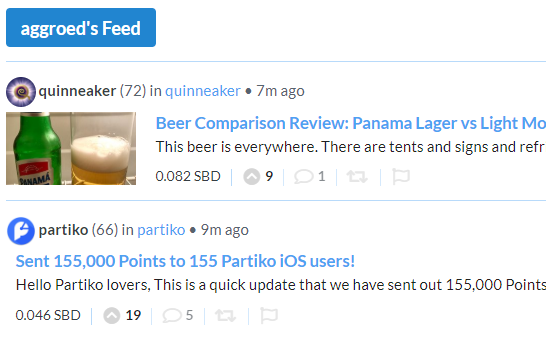
2.2 Added page views for user Feed and Blog
To make the site more independent, I did the page views for a user's Feed and Blog.
You an view your own Blog and Feed from the menu, and when you click on any user link on the site, you will be taken to their Blog page as well.
For example, here you can see the Blog and Feed views for @mariannewest and @aggroed:
Visualized

Visualized

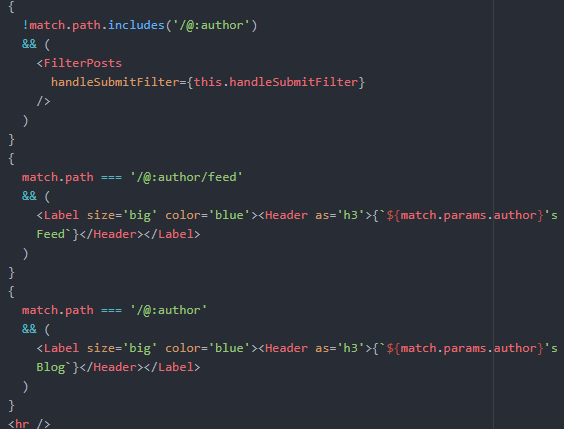
Since all the views are essentially the same, the routes all go through the same component and display the relevant data based on the routes' match.path:
Code Snippet

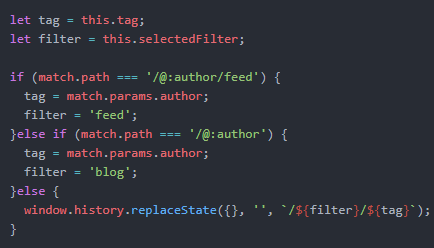
To get the different data, the tag and filter values change depending on the path being requested:
Code Snippet

2.3 Added page views for Created, Hot, Promoted and Trending
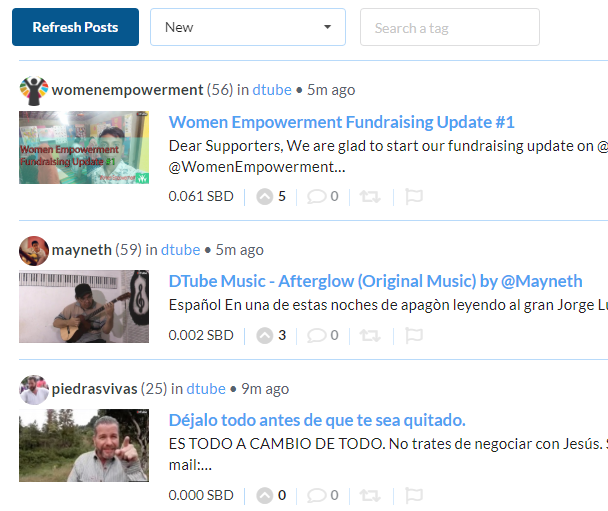
When clicking on a tag, you will get sent to the view for it, by default it's the created or New posts that will be shown. If you click on the tag of a post with say dstube, you will see all the newset dtube posts:
Visualized

3. Changes
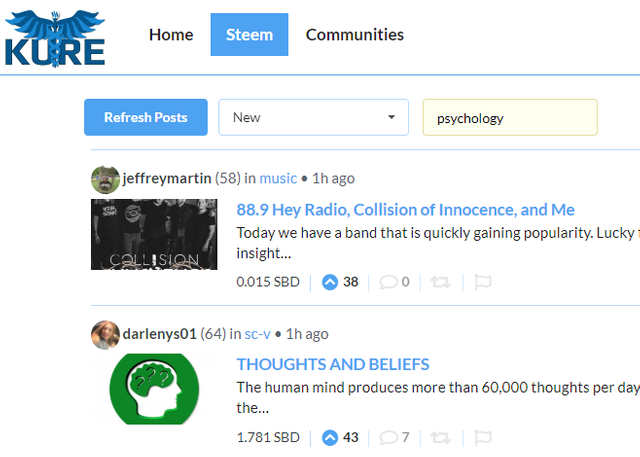
3.1 Changed form input for filter to a child component to make typing render faster
When searching for content to filter by, you can type in the tag, like psychology. But I noticed it was a bit sluggish due to the state being updated with each key press. This was because the state updates would propagate through out all the other components on the page.
Visualized

To remedy this, I moved the filtering of posts to it's own component. Now when the state changes, it only changes for that small component, and then searches for posts sends the filter and tag up to the parent to get the data:
Code Snippet

3.2 Changed tag, blog and feed links to load locally instead of steemit.com
Before this was done, all links for tags and users was loading a page from steemit.com. But now that I have the blog and feed page views done, the user gets to stay on the KURE site and doesn't have to go look at those pages on steemit.com anymore :)
3.3 Changed 'Kurate' to 'Steem' in menu to make it more obvious
I really liked the Kurate name for going to curate Steem content. Just because it matched the site name. But it wasn't immediately apparent what the page was for.
By renaming the menu link to Steem, it's now obvious that you go there to get Steem content, compared to other links which are related to the specifics of the KURE site and curation.
Visualized

4. Bug Fixes
4.1 Fixed bug of page reloading when scrolling
I did a bunch of coding and things were working with the new view pages added. But then, I tried to scroll down to load more posts, and the page would reload. It was really weird. The new data would be there after, but the scroll bar would be set to the top of the page, rather than the previous position.
Code Snippet

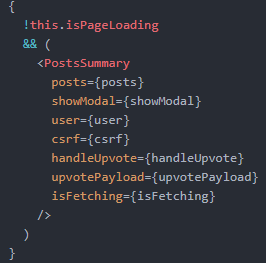
The problem ended up being the new loading I put for the PostSummary to do not show yet. I had isFetching determine the display of the summary content. I think that, coupled with the changes for the routing made the page reload.
By making a page load fetch check instead, I used that to determine if the summaries component should be loaded or not. Now fetching content still showed the data from before, and didn't reload the whole page.
4.2 Fixed tag/category from PostSummary link not loading new view
Another big that crept up when I added history pushes and new routes to the same component, was that data wasn't being loaded when I changed the routes. The URL would show a different page, but the data stayed the same.
I needed to check for changes in the route at the props level and force the component to fetch new data.

4.3 Fixed back and forward not working from user or tag links on PostSummary
When I added the pushing of history state for the created, hot, promoted and trending views, i used pushState on the window. It changes the URL, sure, but the back and forward again didn't load the data that was there. It was just stuck at one view.
This is because the replaceState should be used to make the back and forward work and load the data that was there before.
4.4 Fixed previous data staying in view until data fetched
A final issue I had when I thought everything was 'working fine', was that the data would stay on the page on a new route request, until the fetched new data would be returned and displayed in the view.
Everything still works, but it's not very informative to let the user know something is happening and they just have to wait a few seconds.
To get the Loader working when new data was being fetched, I had to check for the fetching being done on the PostSummary component itself by passing isFetching to it and force a rerender of the component with no data.
Code Snippet

5. Pull Request / Latest Commits
PR #7
6. Roadmap
I finally got the upvoting done this week, wo0ot! A good thing done to move forward with other things. To get the front-end better equipped for user interaction on Steem, I will move forward with the posting of content I think.
Working on:
- Liking and rating submissions
- Posting content to Steem (not just curation post submissions)
- Posting comments
- Posts submitted page
- About page
7. Contact
If you want to contact me, you can reach me on Discord at https://discord.gg/ApUp4jJ, or email at [email protected]. I'm not really on steem.chat, but I think I get emails if you send me a message.
- Discord
- Email:
[email protected] - Site: thekure.net
Thank you for your time, attention and support! I appreciate it!
Peace.
Thank you for your contribution. Once again a great contribution, with lots of work done. The post, as usual, is of very high quality and it is a significant update to the project.
A small not, when I am opening https://thekure.net/created/, on the first load it's taking some time, have you thought of any cache mechanism or something related to speed up the initial load?
If you would like further explanation of the given score, please ask.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for the review.
You went to that page specifically for the first time to ever access the site? The JS bundle is a bit large and needs to be dled the first time you visit, or when a new bundle is uploaded for an update. It will be cached upon subsequent visits to the site. When a new version/update is put up, it forced a redownload of the bundle. There is no other feasible caching for that requirement as I know. Please let me know if you know of one.
If you went to that page after you first loaded the main site, it only takes me less than a second to get the Steem data (I just went and after getting the new bundle DLed, i went to Steem and it was under 1s). Maybe the connection was a bit slow?
With regards to "How would you rate the proficiency and expertise necessary to fix the bug / implement the added feature(s)?" I've gotten a 'High' with other reviewers. What would constitute a 'High' for you? What am I missing?
Thank you.
Yes, I went to that site specifically. I am not talking about caching on the individual browser but at the server level like a Redis Cache or you can also try to have JS and CSS Chunking if you are not doing already.
First of all, I have not gone through the other mods reviews, so this review is solely based on the current post. For "How would you rate the proficiency and expertise necessary to fix the bug / implement the added feature(s)?", In my opinion 'High' means something which needs a lot of research and I am not saying that you not have done it. Just that I feel the features added in this post, do not need that much expertise as there are quite a few Steem frontends which do similar things.
Also, it is just my personal opinion and you have done a great job in this contibution.
Ok, so something 'new' is how you apply that category, since other Steem projects have already done that.
For caching, pulling data from the blockchain should be obtained from the blockchain as it changes, why would I cache that? I don't think Steem or Busy cache the blockchain data on their own servers, do they?
JS and CSS chunking I'll have to look into, as I'm not familiar with how that works. Thanks for the suggestions!
Thank you for your review, @codingdefined! Keep up the good work!
Please make the images on the post listings link to the post as well.
I could not connect with my Private Posting key. I don't trust anything with any other key. Thus I could not test it out as logged in user.
D.Tube allows logging in via Private Posting key.
Ah yes, good point, forgot about that. Thanks.
For the private key, I would have to add non SteemConnect login, and most people are even less trusting. Many more trust SteemConnect I think, than a site's own login system. Maybe in time I can add that feature as well, thanks for the suggestion.
That would be great if you did. I seem to recall there was some sort of scandal with multiple projects that were abusing the permissions granted with SteemConnect.
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Thanks for using me as an example :)
Hey, @krnel!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This post has been included in the latest edition of SoS Daily News - a digest of all the latest news on the Steem blockchain.