Steem Messenger™ : Emojis everywhere !

The Steem Messenger™
Chat securely with the power of the Steem blockchain !
New Feature !
- Steem Messenger now supports emojis
As the overall functionning is now ready, we thought about improving the user experience by adding an emoji picker into the chat box.
- How did we implement them?
Github Repository
Pull request
To begin, UTF emojis were already compatible in the chat box. One could easily copy/paste the UTF code of the desired emoji into the chatbox, and it would show up. But it was inconvenient and not handful at all.
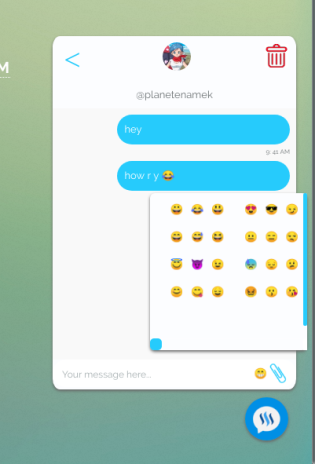
We created a little box that contains 800+ UTF emojis, easily accessible by clicking on the emoji button into the chatbox :

To add an emoji to your message,you simply have to click on the desired emoji.
To implement this, we first created a container on the index.ejs :
<div id="emoji-container">
<div class="emojiBox">
<ul id="emoji-list">
<li id="😀">😀</li>
<li id="😂">😂</li>
<li id="😃">😃</li>
[...](+870 emojis)
</ul>
</div>
</div>
We also created the emoji button, that will open the emoji-container.
<div id="emojiBtn" class="emojiButton" onclick="showEmojiBox()">😁</div>
The showEmojiBox() function :
function showEmojiBox() {
var emojiBox = document.getElementById("emoji-container");
if (emojiBox.style.display === "none") {
emojiBox.style.display = "block";
}
else {
emojiBox.style.display = "none";
}
}
Then we added an event listener to append the selected emoji to your message. This happens in the client.js :
var emojiList = getElementById("emoji-list");
emojiList.addEventListener("click",function(e) {
if(e.target && e.target.nodeName == "LI") {
textarea.value = textarea.value + " " + e.target.innerHTML;
}
});
And last but not least, we stilized everything in the main.css :
.emojiButton{
width: 31px;
height: 31px;
margin-top: -35px;
float: right;
margin-right: 30px;
cursor: pointer;
}
.emojiBox{
width: 200px;
height: 200px;
border-radius: 3%;
background: #fcfdff;
padding-top: 3px;
padding-right: 3px;
padding-bottom: 3px;
padding-left: 3px;
z-index: 1;
word-wrap: break-word;
overflow: auto;
font-size: 13px;
position: fixed;
bottom: 145px;
right: 6px;
box-shadow: 0px 2px 5px #666;
}
#emoji-list {
height: 170px;
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
#emoji-list li {
display: inline-block;
}
Contribution
If you would like to contribute to this project, or have any question about it, feel free to contact me on Discord @Kingswisdom#7650, or on github

If you think this app gives value to the Steem ecosystem, you can vote for me as a witness with SteemConnect, or directly through Steemit

Its nice feature that steem messenger can support emoji
Thank you for your contribution.
Link to the Answers of the Questionnaire -
Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @kingswisdom
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
welcome to our community guidesteemit my friend said to me you can help us to make bid bot really thanks my friend for joining us
Congratulations @kingswisdom! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP