Turtle Programming v0.0.6: Adding Circle, MoveTo, Turn and Screen!
Introduction to Logo Turtle
LogoTurtle is currently the FIRST and only one Chrome Extension for Turtle Graphics. I have also written a PHP version of Logo Interpreter in 2006 but that runs only on the server.
Previous Contributions
- v0.0.5: Turtle Programming v0.0.5: Adding IF/ELSE and STOP!
- v0.0.4: LogoTurtle: Make Variables and Comments
- v0.0.3: Turtle Graphics Programming Update: Adding text, jump, dot, fontsize, download as png
- v0.0.2: LogoTurtle v0.0.2: ShowTurtle, HideTurtle, Color, Width and Help.
- Teach Your Kids Programming - The First Logo Interpreter (Turtle Graphics) in Chrome Extension!
v0.0.1
v0.0.6 New Features
This Commit has the following changes:
- Add MoveTo function
- Add Circle function
- Add Turning (absolute degree)
- Set Screen Color
- Enhanced Error/Warning handling
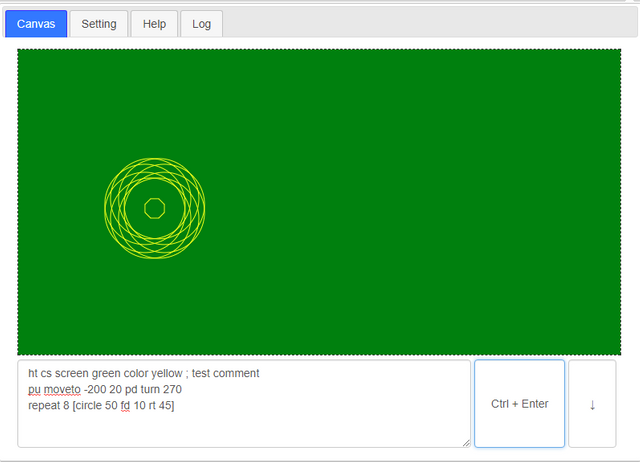
Screenshots
Let's put all the above in one LOGO source code to demonstrate:
ht cs screen green color yellow ; test comment
pu moveto -200 20 pd turn 270
repeat 8 [circle 50 fd 10 rt 45]

Parse Source Code with 2 Parameters
The MoveTo takes two parameters that moves the turtle to a given coordinate, which is handled by the following javascript.
case "moveto":
expr = this.evalVars(word_next);
try {
word_next = eval(expr);
} catch (e) {
this.pushErr(word, LOGO_ERR_EVAL, expr);
return false;
}
if ((word_next == '') || (!isNumeric(word_next))) {
this.pushErr(word, LOGO_ERR_MISSING_NUMBERS, word_next);
return false;
}
second_word = getNextWord(s, y.next, U);
second_word_word = second_word.word;
expr = this.evalVars(second_word_word);
try {
second_word_word = eval(expr);
} catch (e) {
this.pushErr(word, LOGO_ERR_EVAL, expr);
return false;
}
if ((second_word_word == '') || (!isNumeric(second_word_word))) {
this.pushErr(word, LOGO_ERR_MISSING_NUMBERS, second_word_word);
return false;
}
this.logo.moveTo(word_next, second_word_word);
i = second_word.next;
break;
Roadmap of Chrome Extension: Logo Turtle
- Add Functions
- Add IF/THEN/ELSE
- Add Variables
- Add Colors
- Add MoveTo
- Add PrintText
- Add Circle
- Add Arc
- Add Eraser
- Add Fill
- Save As Picture
- Save As Program
- Comments
- Add Recursion Support
- Add Global/Local Scopes
- etc. etc.
Technology Stack
If an App can be written in Javascript, eventually it will be written in Javascript.
Chrome Webstore
Install the Turtle Programming for Kids Now!
Contribution Welcome
Github: https://github.com/DoctorLai/LogoTurtle
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
Being A SteemStem Member
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
@justyy 想问一下,什么情况可以用#cn-programming ?
想让中国人看的编程文章?
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x