You are viewing a single comment's thread from:
RE: Creating Dynamic Cards using Angular JS
Hi @chri5h,
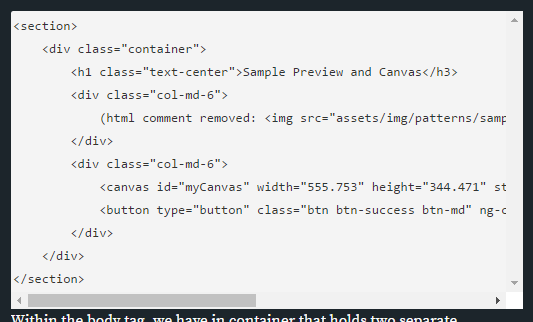
You have a great tutorial and I just found out a part in your code especially in Step 3: HTML Canvas; as seen in the screenshot below:

In line 3, it should be ended with
</h1> instead of </h3>, though it is just some sort of cosmetics error, this breaks the DOM structure as per @mcfarhat.
Additionally, in Step 4: Draw Uploaded Image on Canvas, you've mentioned about onchage()? Is it onchange()?
Hi @josephace135,
Thanks for the correction, it was some syntax error and the other one is
onchange()notonchage().Corrections has been effected. Thanks
You're welcome @chri5h. My pleasure to help :)
Hey @josephace135
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!