New Feature For SIDMM: Instruction Feature, Update feature on Report, and images slider on Home Page
Repository
https://github.com/jerry95loyal/SIDMM
About SIDMM
SIDMM is a government application that is used to monitor the utilization of funds used for infrastructure development concerned with the government, this application is expected to help the government in monitoring regional development.
New Features
1. Instruction Feature
the instruction feature is a feature provided for supervisors of activities as a place to write suggestions and warnings for village staff about procedures for making activity reports so that no errors occur when the report is uploaded.
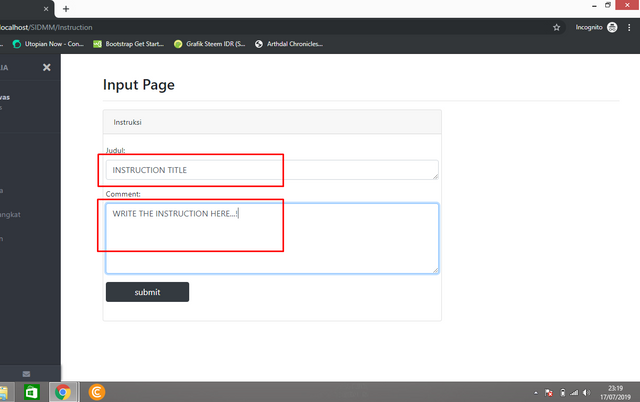
below is a display for the instruction input page.

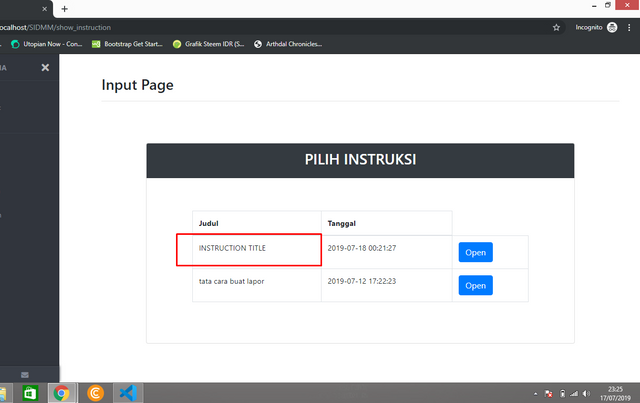
this is a display for a list of instructions that we have inputed before.

2. Update Feature For Activity Report
This activity report update feature serves to change the wrong activity report data, if there is a mistake in inputting data when the report is made, the admin does not need to delete it, because the update feature is available.
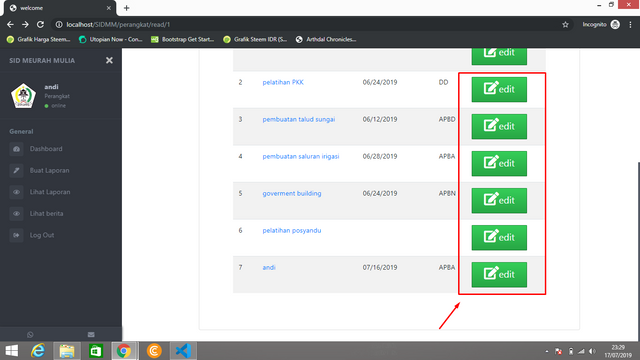
below is a report list view that has been added to the edit button.

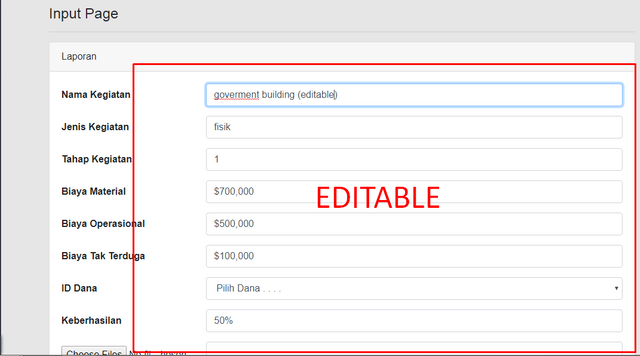
when we click edit on one of the reports, then the report form that has been filled out will appear and editable

3. Images Slider On Homepage
the addition of the slider on this homepage aims to improve the view of the home page.
below is the home page display after adding slider images.

How did you implement it/them?
All this features develop using Microsoft Visual Studio
1. instruction Feature
below is a code snippet for the input process
public function add_instruction(){
$data=array(
'instruksi'=>$t=$this->input->post('pinstruction'),
'judul'=>$t=$this->input->post('ptitle')
);
$dr=$this->M_instruction->inputdata($data);
echo $dr;
the code snippet below functions to display a list of instructions according to the instruction ID
<td> <?php echo $baru ->judul?></td>
<td><?php echo $baru ->tanggal?></td>
<td><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal<?php echo $baru ->id_instruksi?>">
Open </button></td>
2. update feature for report
here is the code snippet to add the edit function to the activity report.
edit function
public function edit($id){
$row = $this->M_input->get_by_id($id);
$this->data['edit_laporan'] = $this->M_input->get_by_id($id);
if($row)
{
$this->data['page'] = 'Input';
$this->data['action'] = base_url('input/update_aksi');
$this->data['button_submit'] = 'Submit';
$this->data['button_reset'] = 'Reset';
$this->data['id_lpaoran'] = array(
'name' => 'id_lpaoran',
'id' => 'id_lpaoran',
'type' => 'hidden',
);
$this->data['nama_kegiatan'] = array(
'name' => 'nama_kegiatan',
'id' => 'nama_kegiatan',
'class' => 'form-control',
);
- this is for the update function
function update_aksi(){
$id = $this->input->post('id_lpaoran');
$nama_kegiatan = $this->input->post('nama_kegiatan');
$jenis_kegiatan = $this->input->post('jenis_kegiatan');
$tahap_kegiatan = $this->input->post('tahap_kegiatan');
$biaya_bahan = $this->input->post('biaya_bahan');
$biaya_operasional = $this->input->post('biaya_operasional');
$biaya_takterduga = $this->input->post('biaya_takterduga');
$keberhasilan = $this->input->post('keberhasilan');
$data = array(
'nama_kegiatan' => $nama_kegiatan,
'jenis_kegiatan' => $jenis_kegiatan,
'tahap_kegiatan' => $tahap_kegiatan,
'biaya_bahan' => $biaya_bahan,
'biaya_operasional' => $biaya_operasional,
'biaya_takterduga' => $biaya_takterduga,
'total_biaya'=>$biaya_bahan+$biaya_operasional+$biaya_takterduga,
'keberhasilan' => $keberhasilan
);
$where = array(
'id_lpaoran' => $id
);
$this->M_input->update_data($this->input->post('id_lpaoran'),$data);
redirect('input');
}
3. images slider
below is a code snippet for the slider image
<body>
<div class=malasngoding-slider>
<div class=isi-slider>
images 1
images 2
images 3
</div>
</div>
Link to relevant lines in the code on GitHub and explain briefly what you added/changed.
https://github.com/jerry95loyal/SIDMM/commit/64b06100a237d9252f2faf25a006f19663f98e52
Thank you for your contribution!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @justyy! Keep up the good work!
Congratulations @jerryloyal! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @jerryloyal!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!