Making a template from a design

Updated website design
Some three weeks ago we made a task request for SteemMakers. Our website had evolved over time and we're working on a quality metric that needs visual integration. We had some ideas but nothing concrete.
@fabiyamada quickly started on the task and we had a really nice cooperation between her, @podanrj and me (in close feedback with our core). The final design by @fabiyamada go a lot of positive from our community and so the next task was to implement it.
The wireframe is quite complex and designing it without a tool quickly turned out to be a hard task. I constantly needed to save the code and css and then update the browser to see the result. I know there are several bootstrap tools that can help with this but since this is an open source project I would like to keep the tools free so everyone can use them and learn a bit along the way. I ended up choosing for the free version of Pingendo which markets itself as "The ultimate Bootstrap 4 builder". I wouldn't call it ultimate because it also had some quirks but it served well for the task at hand.
Another tool I used is bootstrap.build. This tool allows for a visual design of bootstrap themes, saving the design and later importing it again. This allows for easy updating of the site's theme by people with graphic skills without them needing to be aware of the nifty details about compiling the sass.
Because Pingendo also allows for sass but doesn't cope well with the bootstrap.build sass (it basically hangs unresponsive) I needed to do some trickery to get things working together nicely. All in all this is not too bad because this is a design template and needs to be cut up in pieces to fit into the vue.js components anyway. First trick: the bootstrap.build sass is not used directly but the compiled version is included in the template. Second trick: don't put custom css in the sass but use a second css file to include it.
Pingendo allowed me to somehow quicker design the template but not everything went smooth. The interface is limited and doesn't support all bootstrap classes. You can add the in textual form however but it's a mix, some are available in the UI, others are not. And last but certainly not least. Not everything is easily achievable with bootstrap so custom css is necessary here and there anyway.
Pingendo quirks
I encountered many. At first I thought it was because of my lack of understanding but as time passes on I started to notice certain behaviors. I'm just giving two examples here but be warned that the tool is far from perfect. Most issues are related to the preview not showing the content correctly. When the design is opened in a normal browser it does show correct.
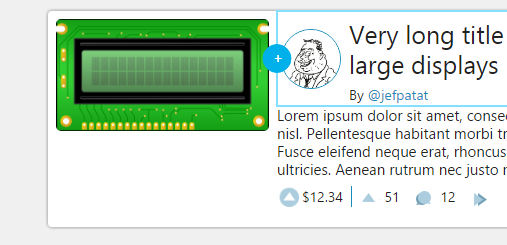
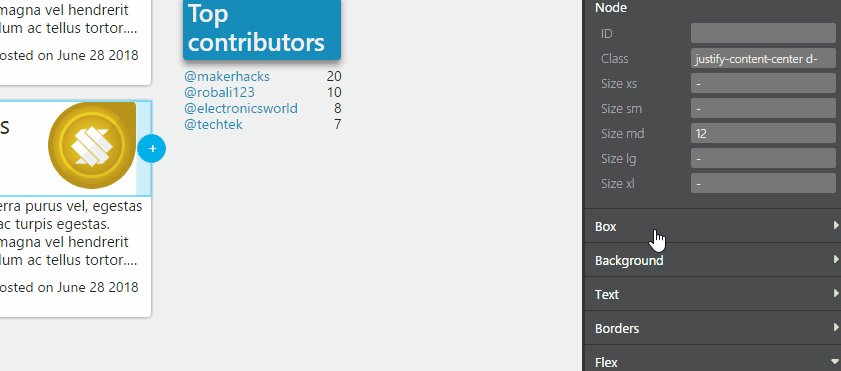
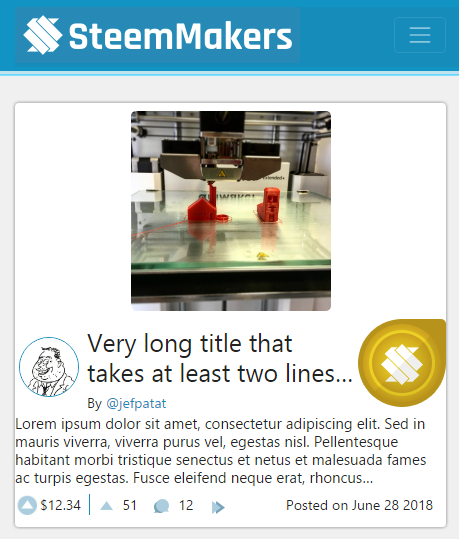
As an example: the vertical centering of the preview image does not work. In the preview it looks like this:

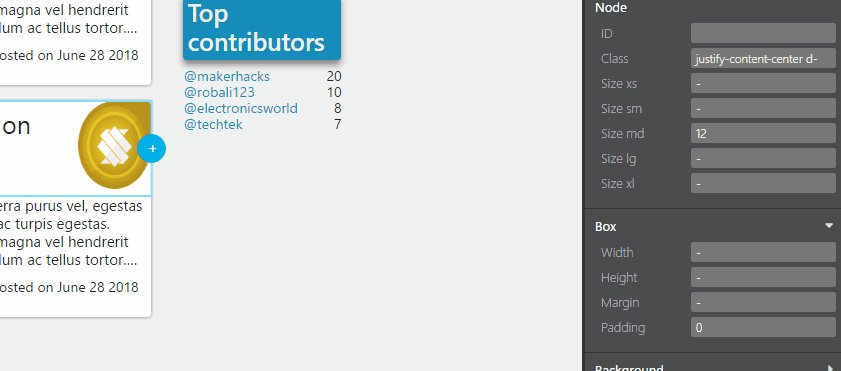
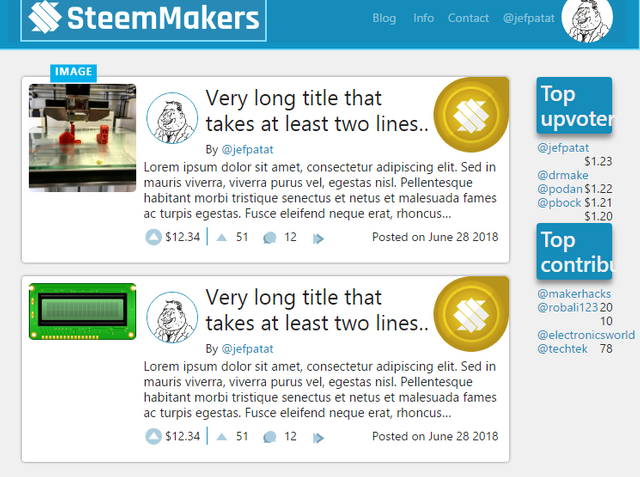
When the same design is opened in a browser I get the correct version:

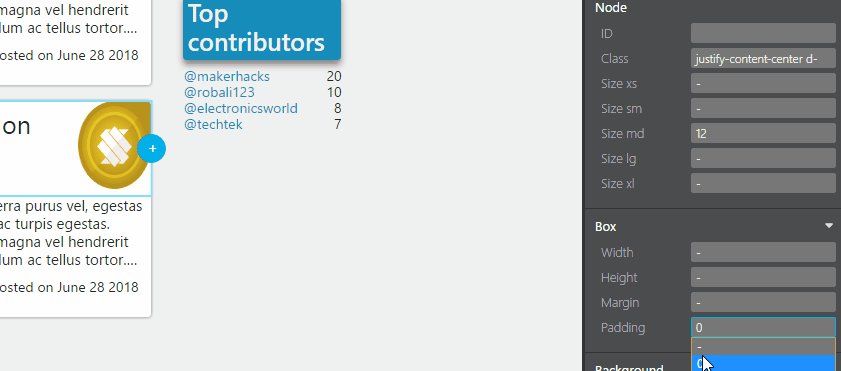
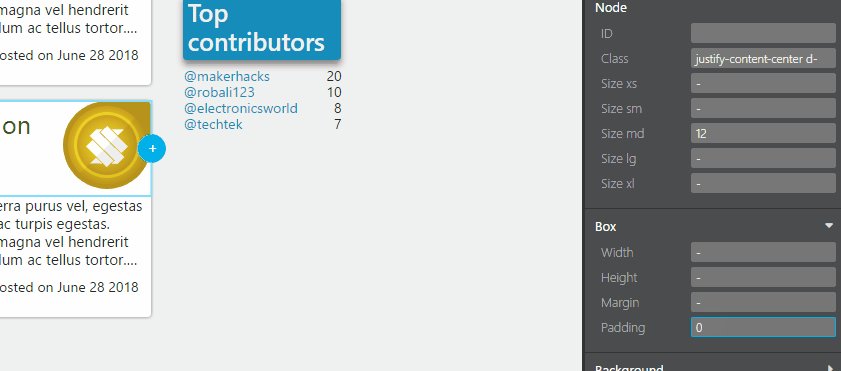
Another example: sometimes when I open the design the medal and/or user thumbnail images are stretched. Again, when opened in a browser they are correct. Changing a parameter to another value and back to the original fixes the preview.

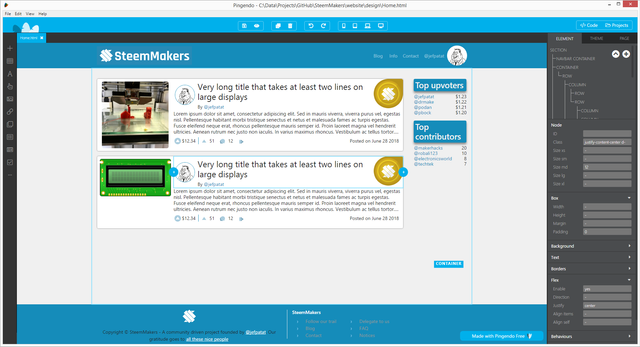
All in all I spend quite some time getting to know the tool and it's quirks. Maybe timewise I didn't gain much. But it certainly goes smoother now that I have it in my fingers. This is the very first version of the template:

A live version is available here.
Responsive design
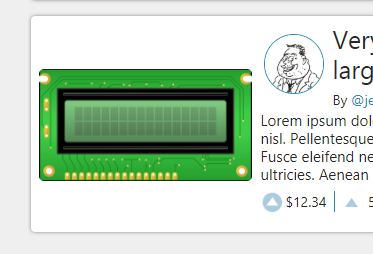
The work by @fabiyamada was a starting point. The design was not fully responsive and will need some work to become so. This is the design when shown on smaller displays. We'll need to discuss how we're going to handle this.


Minor improvements, cleanup and small bug fixes
- A feature that has been missing from the site from the very beginning: the article payout. This has now been added.
- Some code cleanup after the switch to the new site
- Some minor bugs have been fixed that unfortunately made it through testing
Work in progress
In the meantime we're also working on the questionnaire and how it can be finetuned, tested and how it all can be integrated. @drmake has been working with the people at steemauto so we can dynamically show our trail followers and show them some love. Releasing that is closely related to the redesign so we can expect it quite soon.
What's next
Obviously first some discussion and work to make the design fully responsive. Then we'll need to integrate the design in the actual site. And as mentioned above the steemauto integration, work on the questionnaire, ... More than enough to keep ourselves busy. Have a look at our github issues if you'd like to help us out!
Proof of work done
Repository: https://github.com/JefPatat/SteemMakers/tree/master/website
My github account: https://github.com/JefPatat
Relevant commits: several commits from June 17th to July 2nd: https://github.com/JefPatat/SteemMakers/commits/master

@jefpatat You have received a 100% upvote from @steemmentor because this post did not use any bidbots and you have not used bidbots in the last 30 days!
Upvoting this comment will help keep this service running.
Thank you for your contribution. Again a nice progress of the app.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @jefpatat
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
this is super interesting stuff! i didn't know about this community until today.
first i was wondering what 'maker' meant. i didn't know it's a community for real physical makers! awesome 👍
Feel free to join and spread the word. We did our best with this post to outline some basics: https://steemit.com/utopian-io/@steemmakers/welcome-to-the-steemmakers-community
love how you're promoting "maker culture". i'll try to spread the word soon!