All functionality of the SteemMakers website has been ported

Ninety-ninety rule
The first 90 percent of the code accounts for the first 90 percent of the development time. The remaining 10 percent of the code accounts for the other 90 percent of the development time. (wikipedia)
The last two months we haven't really added any new features to the website. We took the time to completely redesign it and basically started from scratch with the code but with a clear goal in mind. Improve the code so that the website can grow and work towards having the same functionality as we have today. For this we switched to Vue.js and typescript, we had to setup a new development environment and climb a steep learning curve. It was an enriching experience and looking back I think we can be satisfied and say the goals were met.
Keep the user logged in
We kept the security related features for last to be able to focus on them in a working surrounding. We already had the updated SteemConnect log in but credentials were not saved. This required logging in every time you visit the website and clearly that's not a pleasant experience. Now we are storing the SteemConnect token on the user's device in a cookie and as such we can keep the user logged in.
SteemConnect tokens handled securely
The users' security is a top priority. At the moment we allow users to log in to the SteemMakers website using SteemConnect. The SteemMakers app only requests to be able to verify your identity, it doesn't request to vote, comment, post, ... on your behalf. We start simple and grow from there. Previous security issues with other Steem apps have shown security is an important aspect. To be on the safe edge we chose to not store any information on our side. Currently we only use SteemConnect to verify the identity of our reviewers. We only have a list of their usernames on our system, we don't store any tokens under any form. The moment a reviewer uses one of the restricted APIs their token is sent in the header of the https request and our server verifies the identity with SteemConnect. The consequence is a certain delay but the win is that we don't have to worry about securing your tokens because we simply don't have them.
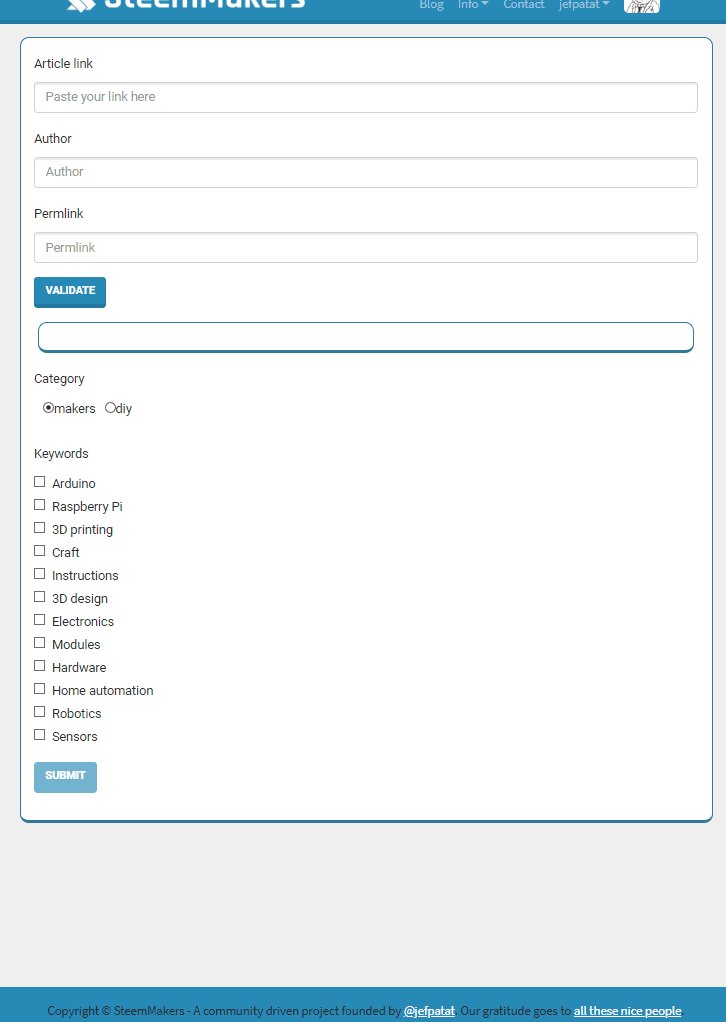
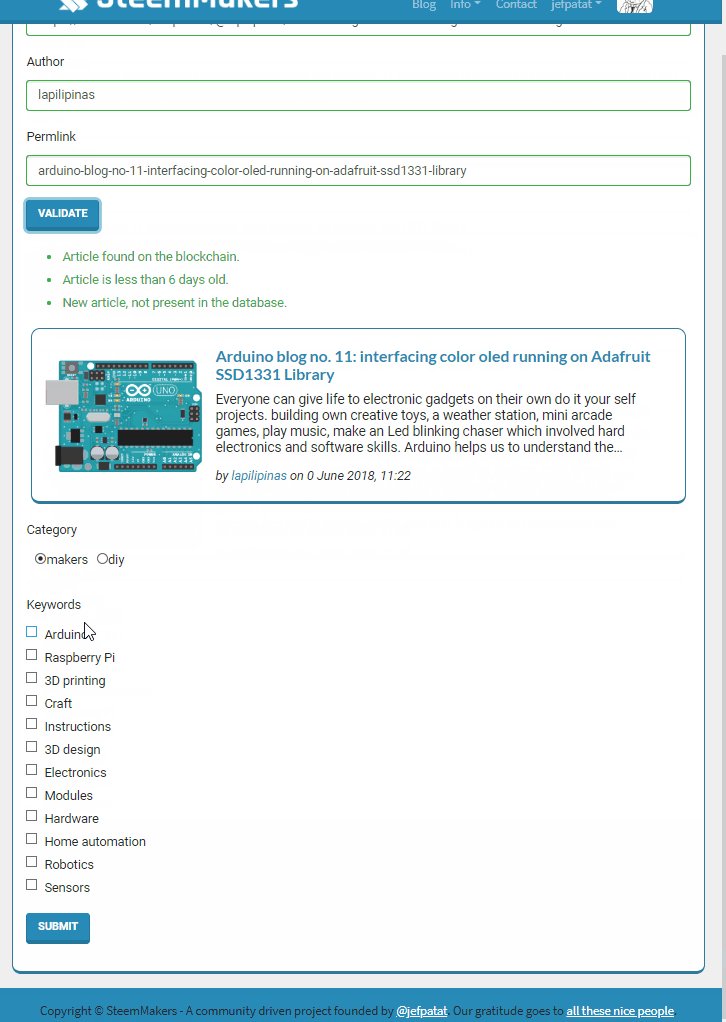
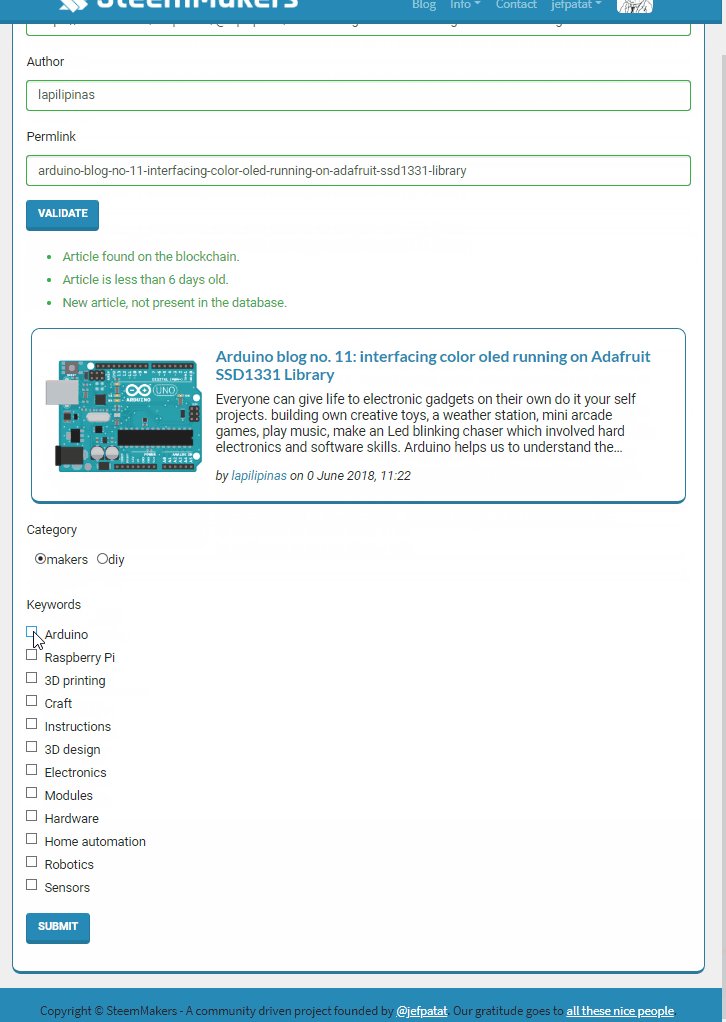
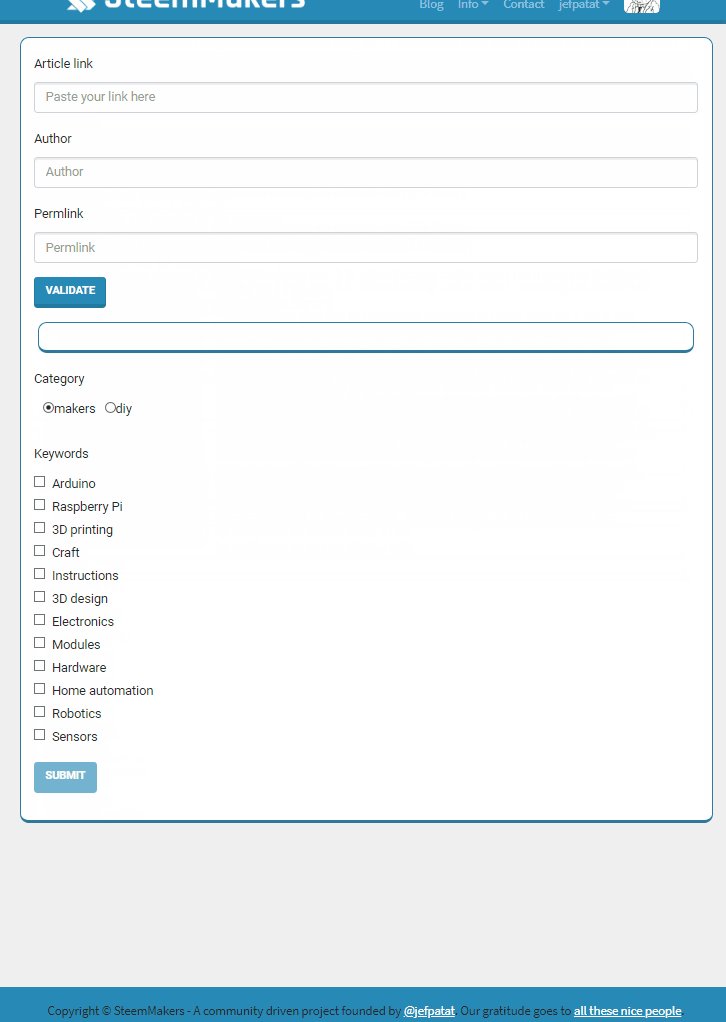
Article submission
The last step was to rework the article submission. As always the devil is in the details and it took some more time than expected. Since we moved to a single page application quite some things needed to be completely changed. The article validation, the keyword retrieval, the submission itself, the error message handling. Visually nothing much changed, but behind the scenes almost everything did. This is how the current submission looks:

Database security
Along the way we also solved an issue reported on Utopian. All database interfaces now use prepared statements to mitigate further issues like this.
What's next
We're doing some live testing now and some code cleanup but that shouldn't take too much of our attention. The last couple of weeks we have slowly been preparing for new features. We're working on a quality measure system and that requires quite some discussion and design work. Both phases are nearing the end and next will be the implementation. There are some other items on the list such as a theme redesign, a landing page, and some secrets...
Proof of work done
Repository: https://github.com/JefPatat/SteemMakers/tree/master/website
My github account: https://github.com/JefPatat
Relevant commits: several commits from June 6th to June 17th: https://github.com/JefPatat/SteemMakers/commits/master

Thank you for your contribution. It's good to see that Security is your first priority, however, when someone says "Remember Me" are you storing the key of that person in the database?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
No, not at all, we don't store any keys. I tried to explain but apparently failed, let me give it another try.
The 'key' or rather SteemConnect token is stored in a cookie on the user's device. When the app loads it checks for the cookie and if present logs on the app automatically. Our server is not aware of this at all, everything is handled client side in the app. The app will then communicate with the server and request profile info, for example to check if the user is a reviewer and has access to certain features. This is done through a public API. The app itself checks the identity of the user directly to SteemConnect. This gives the user his experience.
This is only half of the story because it could be tampered with. A malicious user could pretend to be someone else and get access to the privileged parts of the application, for example article submission. This is not a problem however because upon submission the server does an identity check. When the public submission API is called the server expects a username in the request and a SteemConnect token in the http header of the request. The server only holds a list of usernames of the reviewers, no tokens, but... When the API is called the server itself checks if the username and token in the request match by verifying these with SteemConnect, it doesn't store them, it just uses them to verify. The server now knows that the username belongs to someone having the token and that can only be the real user.
A malicious user could access the restricted page in the app but would never be able to call the API with the correct token.
Does that make sense?
Hey @jefpatat
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!