Creative Crypto - Markdown, Responsive Design & New Theme

Previous updates: First Commit & Initial Styling / Single Post Route, Price Tickers & Updated Formatting
Project Info
I’m working as the developer for the new project by @sndbox called The Creative Crypto. Here is the announcement post that explains the project:
The Creative Crypto will be an online journal (thecreativecrypto.com) and bi-yearly publication of blockchain’s impact on the creative world. The journal will strive to present the best new projects, people, ideas, and community developments in order to empower the next revolution of crypto-powered production.
Updates
The main updates this week were with markdown parsing and a theme adjustment for the site. There were also some additional pull requests since my last update that included updates to responsive design and some other minor things, but I haven't linked them to this post because they're more than 14 days old.
Markdown
The biggest update since my last update was that I finally figured out how to parse the body of a post properly. The markdown coming from the Steem blockchain is not very clean for some reason — if you retrieve a post through the API, some of the links won’t come through linkified, and some of the images won’t have markdown formatting around them. There’s also the more expected problem of needing to linkify @ and # mentions. So when I first started coding this site and looked at the way the posts were being displayed, I realized I had a pretty frustrating problem to try to solve.
There’s a chance I just wasn’t able to find something with this functionality, but I really think we’re in need of an npm module or something that allows anyone making a Steem app to plug in some markdown from the Steem API and get out properly formatted HTML. I attempted to start one and published it on npm here, but it isn’t working at the moment. I think it has something to do with the fact that it uses a bunch of files from a react project and the code needs to be compiled or something before it’s added to the project. I’m still pretty new with this stuff, so I wasn’t able to figure it out. If you have any suggestions please let me know on the Github repo here (and feel free to do it through a Utopian bug report of course! :P).
I was finally able to figure out the markdown because @jesta pointed me to the HtmlReady file in Steem Condenser. From there I was able to get a sense of how it’s being parsed on Steemit.com. I ended up deciding to use the code for markdown parsing from Busy.org and moved all of the code into the /busy folder for this project. Please let me know if I need to change anything about how I referenced their license, etc.
I was hoping to just pull out the required logic and make a simple file to handle everything, but in the end there was too much of it that I didn’t fully understand, so I just grabbed all of the files required for markdown parsing. It took awhile to understand the code base well enough to take the necessary code, but it’s finally working now. 👍
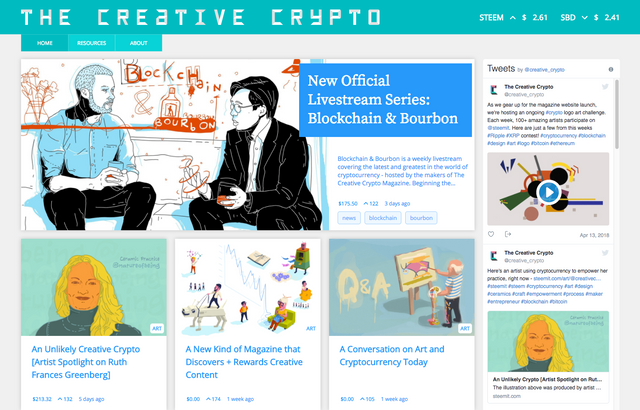
New Theme
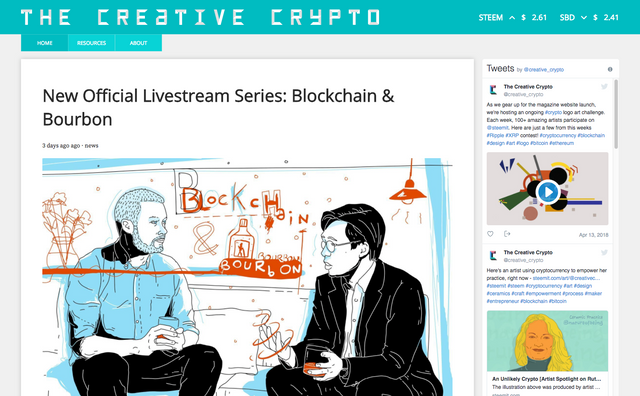
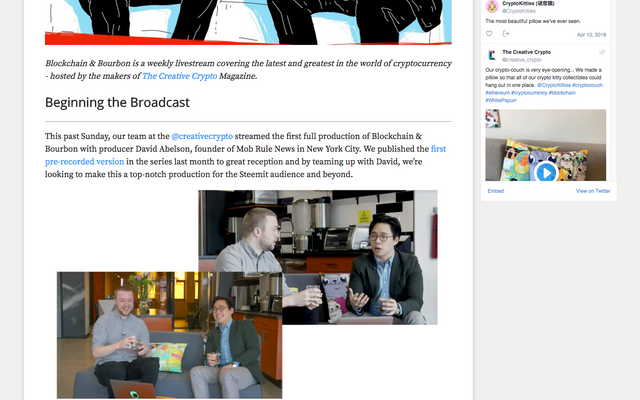
You can see from the image that @sndbox wanted to make some minor changes to the general theme of the site. I still have some things to finish up, including the single post view, but it’s getting pretty close to being done. Here is how the single post view currently looks:


Next
I’m getting pretty close to finishing the initial iteration of the site! The main things that still need work are:
- fix responsive layout
- finish formatting for single post
- add infinite scroll to index page
- add content for home, resources, and about tabs
I’ll summarize in a future post some of the additional features that will be added in future iterations of the site.
Feedback
Please let me know if you have any suggestions to improve my code in any way. Feel free to leave a comment on this post, or on the Github repo. Even if you just have some basic advice about learning to code, I’d love to hear it. 🙂
Thanks for reading!
Posted on Utopian.io - Rewarding Open Source Contributors
This is a milestone post update for the @creativecrypto magazine. Within the comments I will provide several minor updates with respect to pull requests, commits etc. @sndbox will curate these updates.
I just merged a pull request into master that added the following:
Thank you for your contribution to the @creativecrypto magazine. This is the first pull request update that has been curated.
This is my third milestone post update for the @creativecrypto magazine.
Today (May 3rd), I made two commits:
They were both working towards adding functionality to handle data for DLive and Busy.org posts properly. Data from each site comes back from the Steemjs API differently, so I need to handle everything in different ways.
There are still a couple changes to make before merging this branch into master.
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the third milestone update that has been curated.
This is my fourth milestone post update for the @creativecrypto magazine.
Today, May 4th, I merged a pull request that included one new commit.
This commit fixed rendering bugs that were happening because of the different ways that DLive, DTube, Steemit, and Busy.org format the data in a post. Most of these changes were with handling the data received in
json_metadata.Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the fourth milestone update that has been curated.
This is my sixth milestone post update for the @creativecrypto magazine.
Today (May 8th) I added four new commits and merged the
about-pagepull request into master. The new commits were:The resources page still needs some additional content/styling, but after that the majority of the functionality for the first iteration of the site will be done.
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the sixth milestone update that has been curated.
The resources page is going to be awesome!
This is my fifth milestone post update for the @creativecrypto magazine.
Today (May 7th) I added the about page to the site. I have a weird routing bug happening when I try to go back to the index page, so I haven't pulled the changes into master yet. I'm hoping that tomorrow I can fix the bug, enable highlighting on the home / about / resources buttons, and add the initial code for the resources page.
I added 7 commits today in the
about-pagebranch:Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the fifth milestone update that has been curated.
This is my seventh milestone post update for the @creativecrypto magazine.
Today (May 10th) I merged a pull request that added the rest of the features for the resources page. It included these commits:
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the seventh milestone update that has been curated.
The toggle is fun! Looking forward to expanding the bilingual page, it's a great resource :)
This is my eighth milestone post update for the @creativecrypto magazine.
Today (May 11th) I merged 3 pull requests to add some finishing touches:
And, we have liftoff...! This looks fantastic @jeffbernst.
Thank you for your contribution to our open source Steem-powered project; the @creativecrypto magazine. This is the eighth milestone update that has been curated.
This is my second milestone post update for the @creativecrypto magazine.
Today (April 30th) I made 10 commits to the project.
The main tasks before the next pull request (hopefully the final one before the first iteration is released) is to add content for the About and Resources pages.
Hey @jeffbernst! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Thanks a lot for this information, that'll come handy for many and often! The Markdown coding is such an integral part of learning how to post and attract people on our posts...
Great look on your posts too!
Namaste :)
Yeah, the markdown stuff was definitely tricky!
Thanks for reading! 🙂