[PL] Angular od zera - kurs oparty o SPOŁECZNOŚĆ /Ustawiamy projekt/
// for my non-polish readers: this is just a polish translation of this article.
Czy kiedykolwiek zastanawiałeś się, jak są tworzone aplikacje internetowe, których używasz? Chciałeś kiedyś taką zbudować, ale nie wiedziałeś, jak się za to zabrać? Może nawet już budujesz takie aplikacje ale używając innych technologii i chciałbyś się nauczyć Angulara? Jeśli na którekolwiek z tych pytań odpowiedziałeś twierdząco, jesteś w dobrym miejscu.

Uwaga: cały kurs będzie dostępny zarówno w blockchainie Steem jak i na platformie Utopian, więc mamy możliwość przetestowania, jak wiele dzięki temu możemy osiągnąć. Skoro każdy ma możliwość dodawania kontrybucji do projektów open source, a projekt, który będziemy wykonywali i rozbudowywali podczas tej serii również jest open source, dlaczego by tego nie wykorzystać?
Jeśli jesteś developerem i chciałbyś mieć swój udział w tym kursie, możesz zrobić pull request do projektu, który będziemy budować:
- Wykonaj fork repozytorium: https://github.com/jakipatryk/angular-todo-list-tutorial
- Zrób zmiany na nowej gałęzi.
- Wykonaj push twojej gałęzi na Github.
- Przez Githuba wykonaj pull request albo do gałęzi już istniejącej, jeśli znalazłeś buga lub nieprawidłowe podejście do jakiegoś zagadnienia (tutorial-part-x) lub do master, jeśli to co stworzyłeś to nowa funkcjonalność.
Powinienieś oczywiście wykorzystać serwis Utopian.io, który pozwoli Ci dostać nagrodę za Twoją kontrybucję do projektu jakipatryk/angular-todo-list-tutorial. Nie musisz pisać zagadnień teoretycznych do tego, co stworzyłeś. Tym zajmę się ja. Jeśli Twój pull request zostanie przyjęty, zresteemuje opis tej kontrybucji oraz dodatkowo 30% z nagrody za część kursu o wprowadzonej/poprawionej przez Ciebie funkcjonalności powędruje do Ciebie (jeśli będzie więcej niż jeden zaakceptowany pull request od różnych osób, to 30% będzie dzielone równo dla wszystkich).
Oczywiście nie tylko deweloperzy mile widzani. Oprócz resteema, kolejne 10% nagrody za każdy post będzie przeznaczone dla osób, które opublikują kontrybucje innego typu do projektu jakipatryk/angular-todo-list-tutorial (np. udowodnione zwiększenie zasięgu postu).
Czas przejść do właściwej części tego wpisu ;)
Wstęp
W tym kursie dowiesz się, jak tworzyć aplikacje webowe za pomocą technologii tworzonej przez Google - Angular. Zbudujemy jedną prostą aplikację, ale użyjemy w tym czasie wielu ciekawych narzędzi i technologii, poza Angularem:
- Angular CLI
- Google Firebase:
- Cloud Firestore
- Authentication
- Hosting
- Angular Material
Jak wynieść jak najwięcej z tego kursu?
Aplikacja, którą będziemy budować przez czas trwania tego kursu znajduje się tutaj:
https://angular-todo-list-tutorial.firebaseapp.com
jej kod jest oczywiście dostępny na Githubie:
https://github.com/jakipatryk/angular-todo-list-tutorial
Jednak aby pisać jakikolwiek kod w Angularze, musisz znać JavaScript. Przynajmniej na poziomie podstawowym. Jeśli nie potrafisz pisać w tym języku, znam coś, co może Ci pomóc:
Naprawdę polecam te ksiązki. Teoretycznie mógłbyś przejść dalej bez nauki JavaScriptu, ale nie gwarantuje Ci, że zrozumiesz wystarczająco dużo, aby móc po tym kursi tworzyć swoje własne aplikacje.
Dodatkowo, na końcu każdej części kursu będę dodawał linki, które warto sprawdzić.
Zaczynajmy!
Edytor
Zanim zaczniemy, potrzebujesz edytora, którego będziesz używał do edycji kodu. Ja polecam te:
- Visual Studio Code, edytor, którego teraz używam (bardzo polecam)
- Atom, kiedyś go używałem, również bardzo fajny
- Brackets, zazwyczaj używam go do pisania w czystym JavaScripcie, ale do pisania z użyciem Angulara również się nadaje
Terminal
Jeśli jesteś użytkownikiem Linuxa lub Maca, możesz po prostu używać domyślnego termianala. Są wystarczająco dobre. Jeśli jednak jesteś tak jak ja użytkownikiem Windowsa, polecam Cmder. Będziemy używać bardzo dużo terminala, ale będzie to bardzo przyjemne korzystanie ;)
NPM
Potrzebujemy również Node.js i NPM (Node Package Manager), aby móc zainstalować pewne zależności. Wkrótce przekonasz się, dlaczego musimy je zainstalować. W tej chwili po prostu wykonaj tą instrukcję i jesteś prawie gotowy do rozpoczęcia kodowania! Wiem, że to dużo czasu na konfigurację naszego środowiska, ale uwierzcie mi, wszystkie te narzędzia zaoszczędzą nam DUŻO czasu w przyszłości!
Angular CLI
To narzędzie to nasz wyzwoliciel. Jeśli chcesz poczytać, jak tworzy się aplikacje na Angularze bez użycia Angular CLI to... nawet nie próbuj szukać tekstów opisujących ten proces (przynajmniej na początku przygody z tym framworkiem, możesz się zniechęcić). Aby zainstalować Angular CLI, w terminalu wpisz:
npm install -g @angular/cli
gdy instalacja się skończy, twoim oczom ukaże się taki bądź podobny komunikat:

Inicjalizacja naszej apki do zarządzania zadaniami
Utworzenie projektu opartego na Angularze wykorzystując Angular CLI jest dziecinnie proste. Wystarczy, że w terminalu przejdziesz do folderu, gdzie przechowujesz swoje projekty i wpiszesz:
ng new angular-todo-list-tutorial --routing true --style scss
Daj mi w skrócie wytłumaczyć co tu się dzieje:
- ng - słowo kluczowe na początku komend Angular CLI
- new - informacja o tym, że chcemy utworzyć nowy projekt
- angular-todo-list-tutorial - to jest nazwa naszego projektu
- --routing true - to jest opcjonalny argument, nie musisz go wpisywać, ale przyda nam się w przyszłości (dlaczego? przez parę części będę musiał Cię trzymać w niepewności)
- --style scss - to też opcjonalny argument, który zamienia domyślny typ styli w naszym projekcie z css na scss
Teraz, aby zobaczyć, co wygenerowało CLI, po prostu przejdź do folderu nowo utworzonego projektu:
cd angular-todo-list-tutorial
i wpisz:
ng serve
ng serve buduje aplikację i uruchamia serwer, dzięki czemu możemy sprawdzać wyniki naszej pracy w przeglądarce. Po chwili otrzymasz informację podobną do tej:

szczególnie przydatna jest ta część:
** NG Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
otwórz więc swoją przeglądarkę i wpisz http://localhost:4200/

Google Firebase
Nasza aplikacja będzie potrzebowała pewnych usług wykonywanym po stronie serwera (autoryzacja użytkownika, baza danych). My jednak chcemy pisać samą aplikację, a mówiąc konkretniej warstwę frontendową, czyli wykonującą się po stronie użytkownika (np. w przeglądarce). Na szczęście usługi te mogą być obsługiwane przez Google Firebase! Musimy tylko zakodować nasz frontend i połączyć się z tymi usługami (będziemy to robić w następnych częściach kursu).
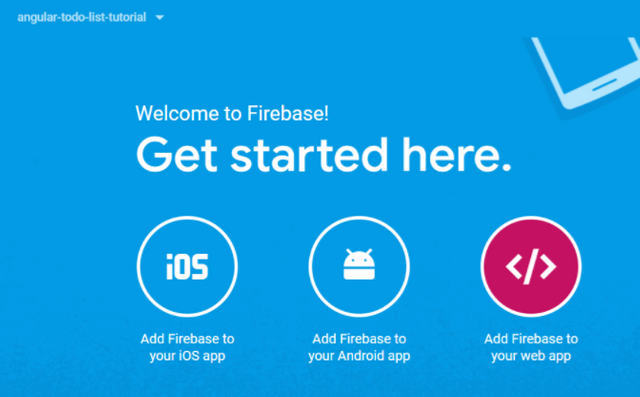
Aby utworzyć projekt w Google Firebase, otwórz konsolę Firebase, i kliknij "Add project":

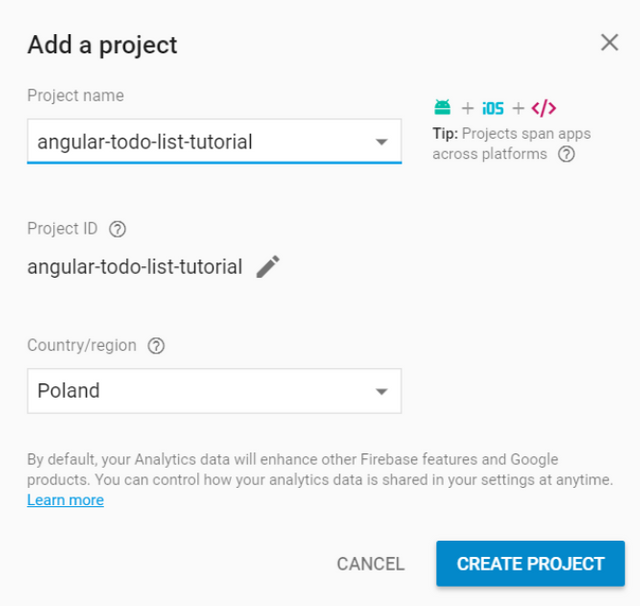
następnie wprowadź nazwę projektu:

Nasepnie musimy skonfigurować usługi Firebase w naszej aplikacji. Aby to zrobić kliknij przycisk "Add Firebase to your web app":

i skopiuj wszystko od apiKey do messagingSenderId.
Teraz otwórz swój projekt Angularowy i znajdź plik "src/environments/environment.ts" a następnie zaktualizuj jego kod:
export const environment = {
production: false,
firebaseConfig: {
apiKey: '<your-apikey>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
projectId: '<your-project-id>',
storageBucket: '<your-storage-bucket>',
messagingSenderId: '<your-messaging-sender-id>'
}
};
Podsumowania
Ouh, jak dużo pracy wymagało skonfigurowanie aplikacji, która jeszcze nic nie robi :D Zainicjowaliśmy projekt Angularowy i na Google Firebase i połączyliśmy je. Musisz mi zaufać, nasza aplikacja stanie się bardziej użyteczna i ładniejsza już w następnych częściach! Musisz być cierpliwy, zaczniemy kodować w następnej części.
Podobał ci się ten artykuł? Coś nie jest wyjaśnione wystarczająco dobrze? Proszę, dodaj komentarz i powiedz mi to! To mój pierwszy tutorial, więc każda rada jest dla mnie ważna.
Linki, które powinieneś sprawdzić:
Posted on Utopian.io - Rewarding Open Source Contributors
Super sprawa... Swietna inicjatywa...
Dlaczego akurat Angular? Dlaczego Google Firebase jako przykład bazy danych?
Angular z prostego powodu - najlepiej go znam spośród frameworków JavaScriptowych.
Co do Firebase - chciałem, aby aplikacja miała zarówno bazę danych, jak i autoryzację użytkowników, a pisząc taki backend znacznie wykroczyłbym poza tematykę, jaką chcę w tym kursie poruszyć. Firebase używając biblioteki AngularFire2 ma bardzo niski próg wejścia (co mam nadzieję, że udowodnię w następnej części) co bardzo pasuje do mojej koncepcji kursu, aby najpierw opisać podstawy Angulara, a później opisać zagadnienia nieco bardziej skomplikowane lub rozwinąć te podstawowe, jednak bez zbędnego wykraczania poza świat frontendu.
Ja akurat Vue / React, więc z NG się nie wypowiem, ale zastanawiam się dlaczego backendowcy <szczególnie PHP + CPP> tak bardzo wolą Angulara ponad inne frameworki - myślę, że to dobry temat na jeden z następnych wpisów ;)
A to ciekawe ;) Backendowcy ze świata .NET z tego co zauważyłem zazwyczaj preferują Angulara ze względu na to, że domyślnie piszemy w TypeScript, który jest zdecydowanie bardziej podobny do C# niż JavaScript. Co do backendowców PHP/Cpp to nie mam pojęcia czy i czemu preferują Angulara.
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here. It is not allowed to translate one of your tutorials and hand it in as a new contribution.
You can contact us on Discord.
[utopian-moderator]
Ok, I will stick to posting in English on Utopian and in Polish on Steem then.
Btw: I asked a few times if I can do this on your Discord and I didn't get an answer, so I decided to test in production ;D
No problem, I am sorry you didn't get an answer earlier.