NEW: qv-steem-beneficiaries, NPM package for adding Beneficiaries support into your app!
Repository
https://github.com/irelandscape/qv-steem-beneficiaries
NPM Package
https://www.npmjs.com/package/qv-steem-beneficiaries
qv-steem-beneficiaries - Easily add beneficiary support into your Quasar/Vue application
As a Steem developer have you ever felt like we keep on reinventing the wheel each time we work on a new dapp?
This annoying feeling got me thinking and look back at my own code in search of components that could be shared with the community.
I recently added support for beneficiaries in StemQ and thought that this would be a nice feature to make available through npm, the NodeJS package manager.
Introducing qv-steem-beneficiaries, a Quasar based Vue component that will allow your users to add and remove beneficiaries before submitting a new post on the Steem blockchain.
Component in action
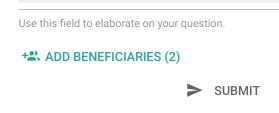
The component provides a button for managing beneficiaries:

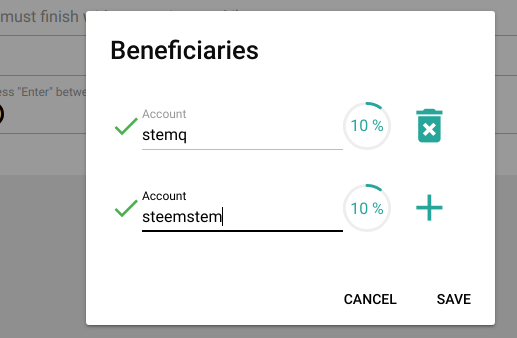
Once clicked, the button opens a dialog (QDialog) which allows the user to input beneficiary usernames and amounts expressed in percentage (in 5% steps):

The component stores the information in a json string suitable for insertion into a Steem broadcast operation (see below).
Used Technologies
Usage
The component can be installed into your Node.js project as follows:
npm install --save qv-steem-beneficiaries
In your application, import the Beneficiaries component like so:
import Beneficiaries from 'qv-steem-beneficiaries'
Insert the component into your template and bind a data variable using v-model:
<template>
...
<beneficiaries
v-model="beneficiaries"
buttonColor="secondary"
knobColor="secondary"
dialogButtonsColor="secondary"
/>
...
</template>
The beneficiaries data can then be inserted into your broadcast operation as follows:
<script>
...
let operations = []
const params = {
parent_author: ...,
parent_permlink: ...
...
}
operations.push(['comment', params])
let commentOptionsConfig = {
...
extensions: []
}
if (this.beneficiaries.length) {
commentOptionsConfig.extensions.push([
0,
{
beneficiaries: this.beneficiaries
}
])
}
operations.push(['comment_options', commentOptionsConfig])
vue.$store.getters['steem/client'].broadcast(operations).then(() => {
...
}
...
</script>
Component properties
The following code snippet gives you an indication of those properties that can be set from your application. The names should make the meaning of each property self-explanatory.
props: {
steemApiUrl: {
type: String,
default: 'https://api.steemit.com'
},
buttonColor: {
type: String,
default: 'primary'
},
dialogButtonsColor: {
type: String,
default: 'primary'
},
knobColor: {
type: String,
default: 'primary'
}
},
Localization
The localization of the labels and dialog title is supported, assuming that you are using vue-i18n within your project.
If you are not using vue-i18n, text strings will appear with their default values in the English language.
Dependencies
This component relies on the following packages to be installed in your app:
- Quasar: make sure to add the QDialog, QBtn, QIcon, QInput, QKnob
- dsteem
- debounce
- vue-i18n: not strictly essential, but will allow you to provide your own string locales if you include it.
Getting support
For help, join the StemQ Discord Server
How to contribute?
Bug reports can be submitted on github:
https://github.com/irelandscape/qv-steem-beneficiaries/issues
If you would like to propose new features or help with the software development of this component, please contact me on the StemQ Discord Server.
Thank you for your contribution. I loved the way you have introduced the new package, like why it was necessary and what purpose it will solve, thus making your post a high-quality post. This package will really help people who will be developing the Steem dApp using QuasarFramework thus making it a significant contribution to the Open Source world.
The only thing I would love to see an improvement from your next posts is comments in the code, like for example, the commit Changed code to make the use of i18n localization optional, does not have any comment what exactly is i18n localization and how you have made it optional.
If you would like further explanation of the given score, please ask.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review. All your comments are welcome and noted for the future.
Thank you for your review, @codingdefined! Keep up the good work!
Hi, @irelandscape!
You just got a 1.71% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hi @irelandscape!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Cute design! Sorry for not posting on stemQ, I have a small crisis with inspiration :)
Hey, @irelandscape!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!