how to make zoom on map when marker is clicked
What Will I Learn?
- You will learn javascript click event.
- You will learn how to make a zoom effect in map.
Requirements
- You have basic about API.
- You have basic about javascrip.
Difficulty
- Basic
Tutorial Contents
Map comes from the Greek word "mappa", meaning tablecloth or table cloth. At first the map only describes the apparent appearance of the earth's surface. In line with the development of the world of science, the current map is also used to describe things that are abstract and celestial bodies. The map is a conventional description of the patterns of the earth's surface seen from above and to which it is added the writings for identification.
- In this tutorial I want to create a tutorial to make zoom on map by click on marker.
- The text editor I use is notepad ++ and browser chrome.
- The first stage of creation is to create an html file with the name
peta.html. - Then as usual create a html element, like this:
<Doctype html>
<head>
<title> membuat zoom pada peta </title>
</head>
<body>
</body>
</html>
- the first step is to produce a div to initialize the map.
<div id="map" style="width:100%;height:500px"></div>
map: id of map,width: map width,height: height map.- Then next we will start java script creation, as we know that the java script code must be between
<script> ... </ script>. - Add a function to start javascript, like this:
function myMap() {
...
}
- Add a property to specify coordinates, like this:
Var Center = new google.maps.LatLng(5.1718862,97.0375951);
-Var: a data type,Center: variable, new google.maps.LatLng: property of the Center variable, (5.1718862,97.0375951): the coordinates are displayed.
- Add a property to hold size data from the map, like this:
var Canvas = document.getElementById("map");
document.getElementById: captures the id,map: name of the id.- Add an option property to determine the visibility of the map, like this;
var Options = {center: Center, zoom: 5};
center: variable,Center: holds the value of the map coordinate,zoom: variable,5: visibility in map view.- Then add a property to display the map.
var map = new google.maps.Map(Canvas, Options);
New google.map.Map: property of the map variable,(Canvas, Options): holds the value of the canvas variable on the map screen size and Options holds the map coordinate data and the map's visibility.- Add a property to create a marker on the included coordinates, like this:
var marker = new google.maps.Marker({position:Center});
- Create a code to display marker on the map:
marker.setMap(map);
- Next step, create an event click to activate zoom in marker. Like this:
google.maps.event.addListener(marker,'click',function() {
map.setZoom(15);
map.setCenter(marker.getPosition());
});
Event.addListener: method,click: Click event,function () {: opens a new function,map.setZoom: determines the zoom distance after click on marker,map.setCenter (marker.getPosition ()): displays zoom at 15 when marker in click.Then we have to download the API key to be included into the API file, you can download it here API key.
Enter the API file between
<script> ... </ script>, like this:
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBs4whEtOsDLUbn-Stqx0qvQzpT_QoekNo&callback=myMap"></script>
- Here full code :
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var Center = new google.maps.LatLng(5.1718862,97.0375951);
var Canvas = document.getElementById("map");
var Options = {center: Center, zoom: 5};
var map = new google.maps.Map(Canvas, Options);
var marker = new google.maps.Marker({position:Center});
marker.setMap(map);
google.maps.event.addListener(marker,'click',function() {
map.setZoom(15);
map.setCenter(marker.getPosition());
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBs4whEtOsDLUbn-Stqx0qvQzpT_QoekNo&callback=myMap"></script>
</body>
</html>
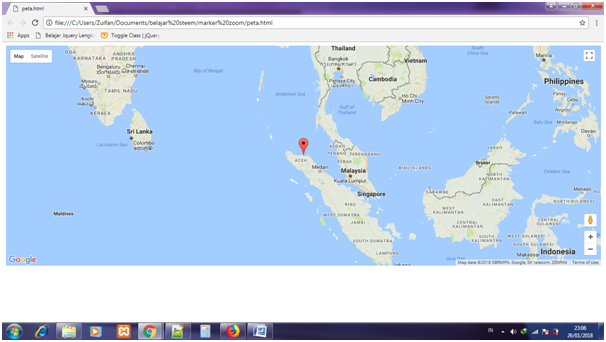
run the program and click on marker.
Live demoHere output before click on the marker:

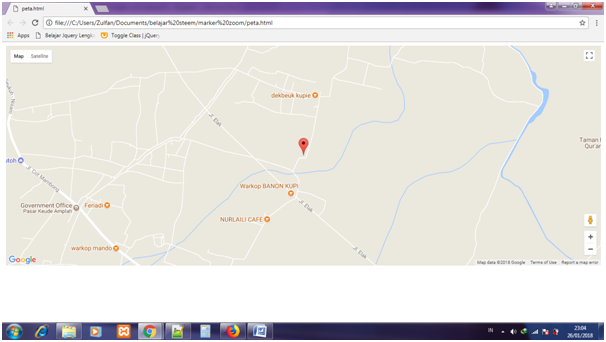
Here output after click on the marker :

Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]