Travel-it Update | Now users can login via steemconnect, Now users can upvote trending posts after login, User profile updated with user avatar and user name, Totally changed UI of Trending Posts section, New UI for Hot section posts, Logout feature added
Repository
https://github.com/iamank1t/travel-it-iOS
.gif)
What is Travel-it iOS App
Travel-It is an open source iOS made for Steemit travel bloggers. It shows trending posts from travel category. This app is created to help minnows who used travel niche on Steemit. Using this app users can learn writing tactics from trending travel posts and hot travel posts. Users can also use all useful Steem tools to check various details of their Steemit account. Now users can login on app via steemconnect and also upvote posts. App UI is totally changed and created according to user comfort.
New features added in app
The new feature added in the app are following with commit history :
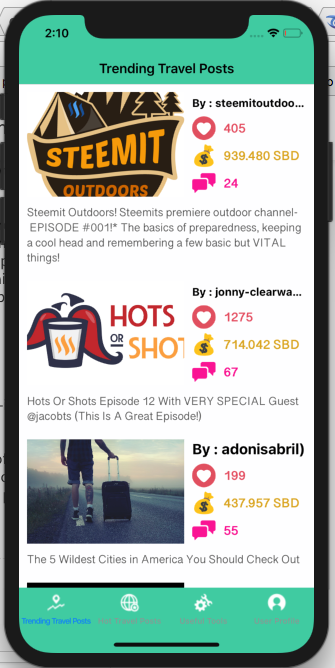
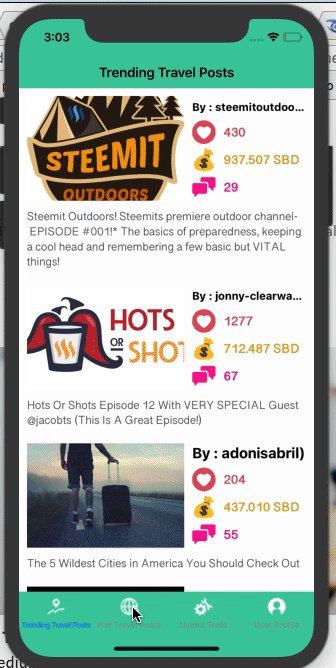
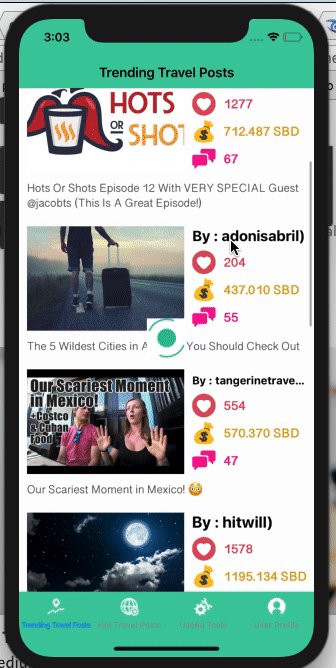
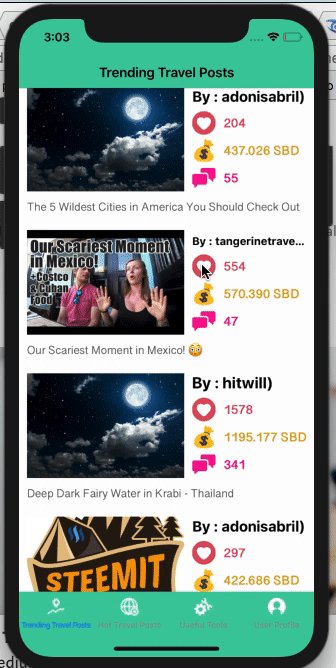
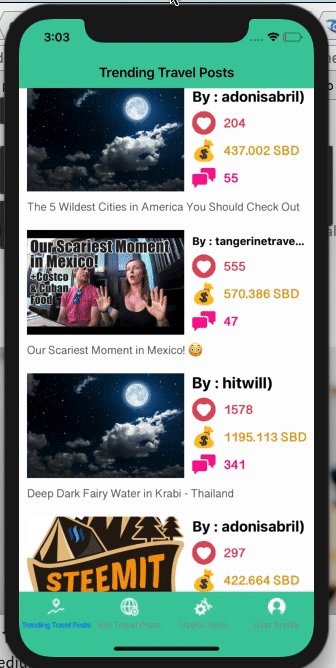
in this commit i updated UI of trending posts section because previous UI of this section is not so comfortable to use, post with no image or low quality images was looking so ugly. So i reduced size of posts image box and totally redesign the UI of trending posts section. Some pics of new UI are below :-


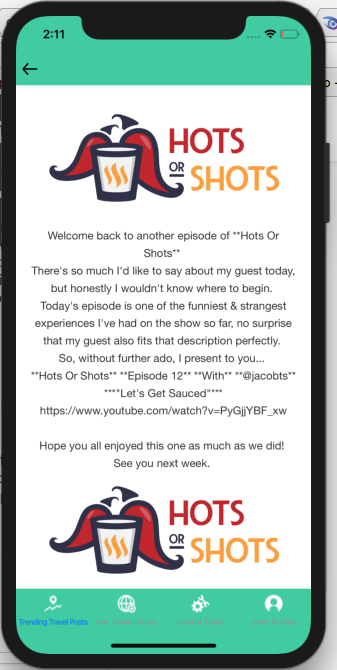
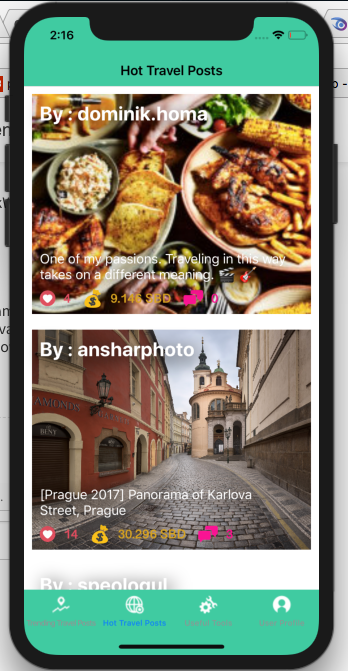
in this commit i updated UI of hots posts section. Here i keep image box same as last UI but change position of user name, post title, upvotes count, post upvotes value and comment on post image. Some images of hot posts section new UI are below :-

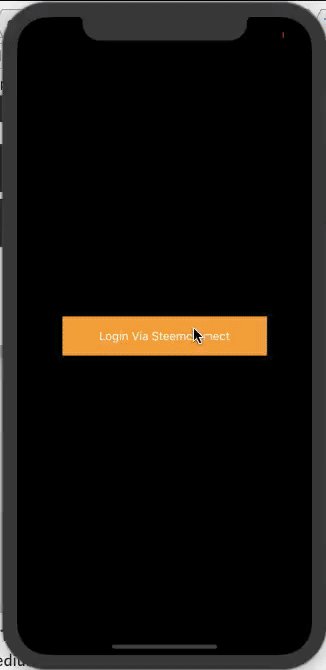
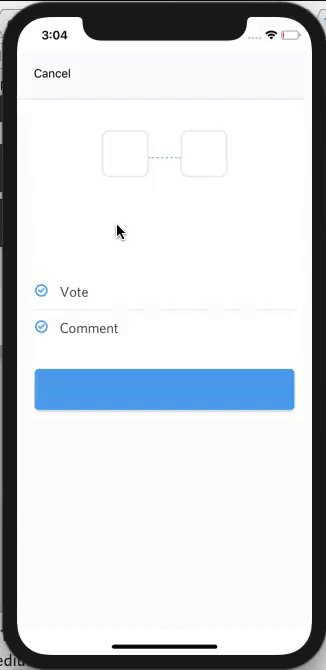
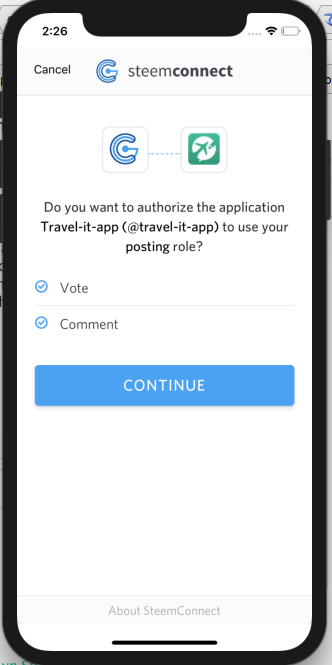
- steemconnect implemented in app
This commit is a big update to app. In this commit i added login via Steemconnect feature to app. As the app is for steemit users so login via steemconnect is a necessary features for users because without this feature the app is bounding users to just read posts but now users can perform other action like upvote the posts they like, they can see their user profile and other things. Now users don't need to go to desktop to upvote the posts. Some images of the feature are below :-


- How i implemented login via steemconnect in app
To add login via steemconnect in app, first i created app account on steemconnect. The get login url from there. After getting login url, i add a web view in app to redirect user to steemconnect login page. The code below loads steemconnect login page on webview :-
func setUpWebView() {
let configuration = WKWebViewConfiguration()
let userContentController = WKUserContentController()
configuration.userContentController = userContentController
self.showLoadingIndicator()
webview?.load(URLRequest.init(url: URL.init(string: get_login_url)!))
webview?.uiDelegate = self;
webview?.navigationDelegate = self
}
After this when enter his/her username in steemconnect and proceed to login, i used the following delegate methods of webview and save user info like his/her name and auth token in app. After saving required things from steemconnect callback, i redirect user on app main page where they can see trending posts :-
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) {
print("RequestUrl ========"+(navigationAction.request.url?.absoluteString)!)
decisionHandler(WKNavigationActionPolicy.allow)
// decisionHandler(WKNavigationActionPolicy.cancel)
}
func webView(_ webView: WKWebView, decidePolicyFor navigationResponse: WKNavigationResponse, decisionHandler: @escaping (WKNavigationResponsePolicy) -> Void) {
print("ResponseUrl ========"+(navigationResponse.response.url?.absoluteString)!)
if (navigationResponse.response.url?.absoluteString.contains("access_token"))! {
DataManager.sharedInstance.saveUserInfo(fromStr: (navigationResponse.response.url?.absoluteString)!)
decisionHandler(WKNavigationResponsePolicy.cancel);
self.navigateUserInsideApp()
}else{
decisionHandler(WKNavigationResponsePolicy.allow);
}
}
added upvote feature to trending posts
In this commit i added upvote feature to app for logged in users. Because implementing login via steemconnect is not enough for users because after login they can only read posts, so i added upvote feature to app. Now users don't need to to web to upvote the posts they like on app, they can directly upvote posts from app now. Video of upvote feature is below :-How the upvote feature works :-
To add upvote feature in app, i used steem.js broadcast function. When users click on upvote i get all the necessary data from post data and process it to steem.js broadcast feature like this :-
@objc func upvoteButtonClicked(sender: UIButton) {
let data = self.allPosts[sender.tag]
let idx = sender.tag
let author = data["author"]!
let permlink = data["permlink"]!
STClient.vote(voter: DataManager.sharedInstance.getUserName(), author: author as! String, permlink: permlink as! String, weight: 10000, to:nil) { (response, error) in
if error == nil && idx == sender.tag{
self.getTredingTravelPosts()
}
}
}
this function calls the vote functions which i implemented in a swift class :-
class func vote(
voter:String,
author:String,
permlink:String,
weight:NSInteger,
to:UIView?,
finished:@escaping STClientCallBack){
let param = ["voter": voter,
"author": author,
"permlink":permlink,
"weight":weight,
] as [String : Any]
self.broadcast(body: ["operations":[["vote",param]]],to:to,finished: finished)
}
class func broadcast(body:Dictionary<String, Any>,
to:UIView?,
finished:@escaping STClientCallBack) {
// print("jsonData ==============="+"\(NSDictionary_STExtension.getJSONStringFromDictionary(dictionary: body))")
self.post(url: post_broadcast, body: body, to:to,finished: finished)
}
class func post(url:String,body:Dictionary<String, Any>,to:UIView?,finished:@escaping STClientCallBack) -> Void {
let client = NetworkTools.sharedTools;
client.requestSerializer.setValue(DataManager.sharedInstance.getToken(), forHTTPHeaderField: "Authorization")
client.request(method: .POST, urlString: url, parameters: body as AnyObject) { (response, error) in
finished(response,error)
}
}
video of upvote feature is below :-

- added user name and image with login, logout button in user profile
In this commit i created user profile page in app, so that users can logout from the app and also see their profile image and username on that page. Users can also log in from the user profile too. I had user name saved locally in app but i need to get user image too to show on user profile, so i used the below steem.js api call to get user image and show on user profile :-
func getUserData(userName: String) {
self.showLoadingIndicator()
let url = URL(string: "https://steemit.com/@" + userName + ".json")!
URLSession.shared.dataTask(with: url, completionHandler: {
(data, response, error) in
if(error != nil){
print("error")
}else{
do{
var json = try JSONSerialization.jsonObject(with: data!, options: []) as! [String: AnyObject]
if let userDetailData = json["user"]!["json_metadata"] as? [String: AnyObject] {
DispatchQueue.main.async {
self.finalUserData = userDetailData["profile"] as? [String: AnyObject]
if let userImageUrl = self.finalUserData!["profile_image"] as? String {
self.userImage.sd_setImage(with: URL(string: userImageUrl), completed: nil)
self.userImage.sd_setImage(with: URL(string: userImageUrl), placeholderImage: UIImage(named: "defaultImage.png"))
}
else {
self.userImage.image = #imageLiteral(resourceName: "defaultImage")
}
self.stopLoadingIndicator()
}
}
}catch let error as NSError{
print(error)
}
}
}).resume()
}
the logout function delete all user saved data from app and redirect user to login page. The logout function is below :-
@IBAction func logoutLoginButtonClicked(_ sender: Any) {
if self.logoutButton.title == "Login" {
self.performSegue(withIdentifier: "loginUser", sender: self)
}
else {
UserDefaults.standard.removeObject(forKey: UserDataSaveConstants.st_access_token_save)
UserDefaults.standard.removeObject(forKey: UserDataSaveConstants.st_userName_save)
UserDefaults.standard.removeObject(forKey: UserDataSaveConstants.st_expires_in_save)
UserDefaults.standard.synchronize()
let mainVc : MainVC = MainVC.instantiateWithStoryboard(appStoryboard: .SB_Main) as! MainVC
let tAppdelegate = application.delegate as! AppDelegate
tAppdelegate.window?.rootViewController = mainVc
}
}
RoadMap of SteemTools
- Add more steemit tools to Useful Tools Section
- Users can comment their favourite posts directly from app.
- Users can see authors Steemit profile in app.
- Users can see their Steemit profile in app.
- Users can post travel posts directly to steemit from app.
- Get some help to make app live on app store.
- Get delegation for travel it account, so that users who using app can get personal vote from app account to support them.
- Add beneficiary rewards for delegators
- Bring SMT token for app
How to run app
The app is currently not available on app store but still you can install it on your iPhone. For this you need to have following things :-
- Mac
- Xcode
- Apple developer account
If you had all of this, then download the updated repository to your system, open xcworkspace file in Xcode.
Now go to project directory from your terminal and run pod install to install all the dependencies for app.
That's it now connect your device to system, go to Xcode and build the app on your device and enjoy the app.
Technology Stack
- Swift 4 Programming Language
How to contribute?
Github: https://github.com/iamank1t/travel-it-iOS
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request.
How can you test the app.
To test the app please share your test flight email address with me so that i can add you as a tester on apple test flight app. Then you can easily download the app from test flight and use it.
Great work, looking forward for the next update
thank you @amn i am also looking for your next tutorial on rails.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by iamankit from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Thank you for your contribution. Please try to add comments in the code which is helpful for other developers to know more about the code. Also for some of the commits irrelavent files have been pushed to Github (e.g. https://github.com/iamank1t/travel-it-iOS/commit/1c38fa0f9d6c63e2b61e1c403eadfe0c3242d479), please try to use .gitignore if possible which will keep the commits clean.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
yeah sure @codingdefined, i will add comments to my code in future development and about the commit you mentioned actually due to some problem in github i lost my code. That's why i need to push the backup again on github. That's why it is showing you all of these files.
Hey @iamankit
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @iamankit! You received a personal award!
Click here to view your Board of Honor
Congratulations @iamankit! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!