Asp.net Dynamic Data project -Step by Step #issue1
What Will I Learn?
I will learn how to create Asp.net Dynamic Data project step by step -
- Introduction of Dynamic Data
- Creation of a first Dynamic Data project
- Presentation of the basic functionalities
Requirements
• Microsoft Visual Studio 2008 (Virtual PC)
• SQL Server 2005 (or Sql 2005 Express)
• Asp.net 3.5 CTP Extensions (http://www.microsoft.com/downloadsdetails.aspx?familyid=A9C6BC06-B894-4B11-8300-35BD2F8FC908&displaylang=en
• The Northwind database (http://www.microsoft.com/downloads/details.aspx?FamilyID=06616212-0356-46A0-8DA2-EEBC53A68034&displaylang=en)
Extensions are now included in Visual Studio 2008 SP1 and .net 3.5 framework.
Difficulty
Intermediate
Tutorial Contents
1 .Introduction of Dynamic Data
Dynamic Data is a technology included in the "Asp.net 3.5 Extension CTP".
It provides an architecture for building data-oriented applications.
It is therefore possible to dynamically display pages based on the schema of a database.
Asp.net Dynamic Data provides a basic page template for displaying data.
Although this article is based on the version of Dynamic Data present in the "Asp.net 3.5 Extension CTP". The project continues to develop as downloadable preview on the Microsoft website.
2 .Creation of a first Dynamic Data project
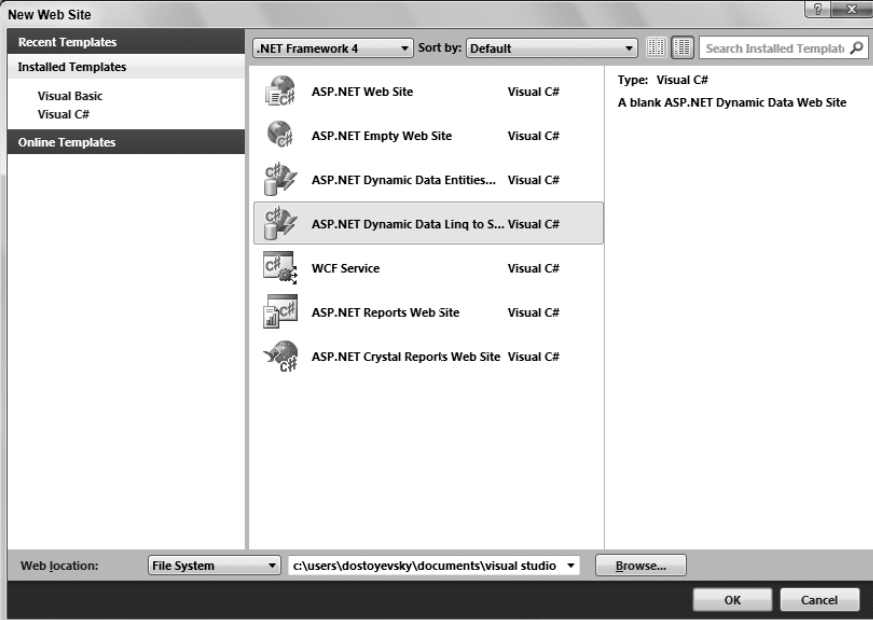
We will start by creating a new website in Visual Studio: File> New Web Site.

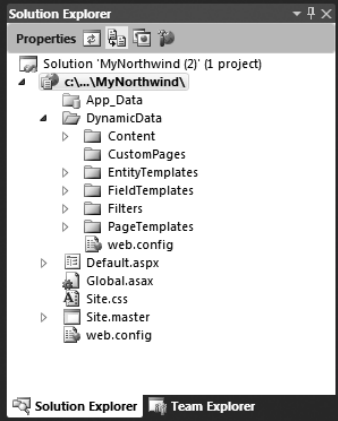
Choose the Dynamic Data WebSite template. If this template is not present it is because you have not installed extensions for Asp.net 3.5. I will name my project DemoDynamicData Visual Studio will automatically create the structure of the project.

Dynamic Data allows site creation based on a data source, so we need to provide one. In this example, once is not customary, we will use Microsoft's Northwind database.
Let's add an App_Data directory to our site: right click on the root of the site> Add Asp.net Folder> APP_Data.

Now you have to add the file Nortwind.mdf in this directory: right click on the directory> add existing items.
Select the file on your disk and import it.
Next step: Add a Linq class that will manage the mapping between our site and our database. Thanks to Linq all queries to the databases are generated without having to write the least SQL line.
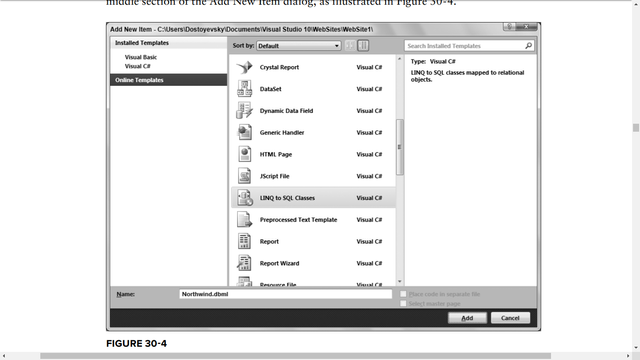
Right click on the root of your site and click on Add new item.

We will add an element of type LINQ to SQL Classes that we will call Northwind.dbml Visual studio advises you to put this object in the App_code directory. Accept and click Yes.

The Linq file is created but contains no tables, to add all the tables in the database made drag them into the file from the Server Explorer. The file must now contain the schema of the database with the relationships.
We have one last step before we can test our site.
Edit the web.config file and locate the <dynamicData> section. We need to change its enableTemplates attribute and set it to true.
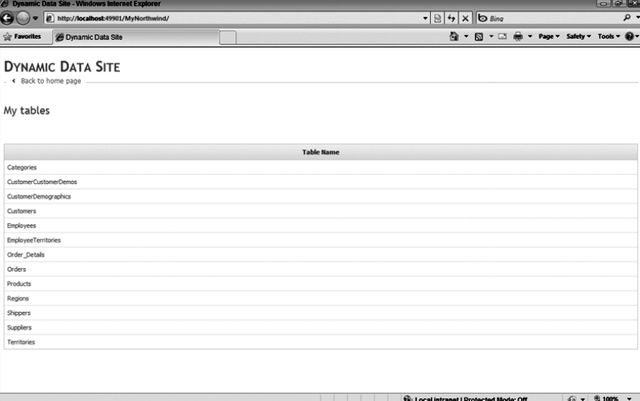
<dynamicData dataContextType="" enableTemplates="true">Press the F5 key to compile and run the site, if you have followed correctly all the steps you should see a page appear with the list of tables in your Linq file.

3 .Basic functionalities of created Dynamic Data project
Now that our site is created and operational we can explore the different existing features basic without having to type a single line of code. As mentioned in the previous chapter the first page displays the list of tables, choose the Customers table.
A new page is displayed showing you the list of customers and the details of the selected customer.
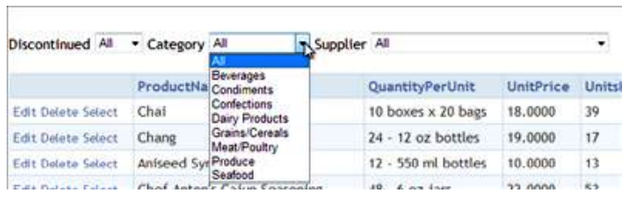
To illustrate how the application can filter the data we will use the Product table.
The drop-down lists at the top of the list allow you to filter the records: -

By default, tables can be filtered on boolean fields and on foreign keys.
Relationships are also displayed in the list. You can for example from a product navigate to the linked supplier sheet but also get a list of all orders with this article.
In edit mode, foreign key fields change to a drop-down list.

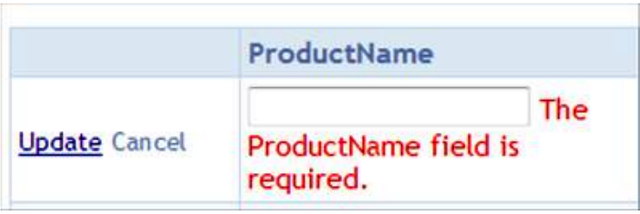
Another interesting point: the application checks the constraints of the database and warns the user if the data entries are incorrect. For example, if a mandatory field has been omitted In addition, it checks the maximum size for a text field and automatically limits the length of the fields of texts.

Curriculum
I below post may help you to understand ASP.NET better -
Posted on Utopian.io - Rewarding Open Source Contributors

The quality of the images suggests that this is not your work and is plagiarism.
I will look into this deeply.
For now, your post is hidden and rejected.
Thanks for your verification, But-
This post is 100% original and fight for it in discord and I think you reject my posts without any major reasons willingly.