Tiny website for steem based projects in only html, css, Js and react.
Repository
https://github.com/hispeedimagins/comstuff
Introduction
This project is in reality is made for @comedyopenmic as they wanted a slim version in the starting. It is lightweight, quick and uses only html, Js , css and react. But I realized it can be leveraged easily for all the other projects if they want a slim version too. It will lack a lot of features but it will be easy on the pocket to host, slightly. Less complex, anyone can edit and use it for their purpose. You can throw in your own theme as well. Most of the work is done already.
Post Body
Imagine you are new to steem. You get a nice idea, maybe if I do this and start my own tag about xyz. Without dev experience it is difficult for most people. This is where this lightweight source will help, where you just swap it for your tag and done. Your proof of concept starts right away.
var query = { "tag": "comedyopenmic", "limit": "20" };
You swap comedyopenmic for your tag in the myjs file.
Currently hosted here. You can host it to GitHub pages as well, but it might go against their policy.
Images

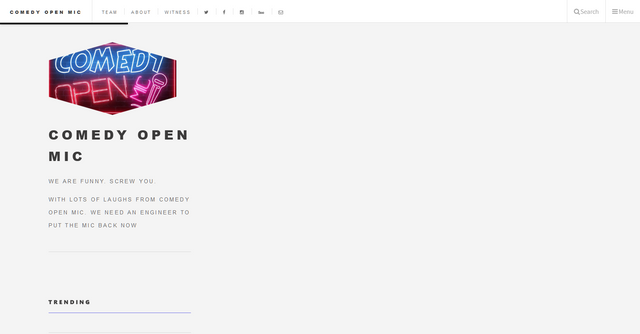
Site opening
.png)
Content loaded
.png)
Trending and new
Article opened
.png)
Comments from the article (Slightly buggy atm)
.png)
Hot articles
Why no server side code?
It reduces the amount of code and the complexity. Most normal people know some amount of html and js to edit it and make it work for themselves. The server only serves the static pages. Some features will be missing, like sharing of saved drafts across devices, no packaging of multiple js files via the server and other things.
What can it do?
- Create your custom homepage.
- It will order content according to the tag your service focuses on. Like for comedyopenmic it is comedyopenmic duh.
- It fetches 3 categories, hot, new and trending.
- You can view an article and its comments.
- It uses the same code condenser uses, almost the same.
- It uses react components, so swap away.
- Uses an open source theme for now, a lot of my own css as well. No dependence on yuuuuuuuuge libraries.
- This is just to see if you are actually reading them hehe.
What will be added soon
- Profile page
- More react components
- Login via posting key or steemconnect (MIght take some time.)
- Post, comment, un/follow actions, all via the steemjs official library
- PWA
- Share articles/profiles/comments to other websites.
Maybe more stuff need be.
Contributing
Css, Html and other stuff is the simple stuff.
For making changes to react though, you will have first setup nodejs then install babel.
Download or fork the source, go to the folder and you will have to type this command in a command prompt
npx babel --watch src --out-dir js --presets react-app/prod
Keep the command window open and edit away, it will automatically convert it to the js file.
The React code might seem icky to you, I was and am still learning react so if you have a better way please post a pr, I can learn from it too.
I use visual studio code, you can use whatever you like.
Contact me
gmail - [email protected]
discord - hispeedimagins#6619
Don't like this project? Sound off in the comments. Feature request? put them in the comments.
| UpVote | Comment | Resteem |
|---|
.png)
Looks sharp.
Not using any backend for STEEM apps is a good and fast solution. Delegating RPC calls to the browsers (client) gives a huge speed boost.
Had to score low on the commit messages question; check-out this post about it.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you :)
eep yes, those commits, hehe I'll sort them out after reading your article. thanks once again.
Thank you for your review, @emrebeyler!
So far this week you've reviewed 12 contributions. Keep up the good work!
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.450 which ranks you at #16618 across all Steem accounts.
Your rank has dropped 6 places in the last three days (old rank 16612).
In our last Algorithmic Curation Round, consisting of 499 contributions, your post is ranked at #468.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Hey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!