Steemer app update - widgets and lg smart bulletin support

Repository
https://github.com/hispeedimagins/steem/
As of now the app is not available in the play store as google banned my account, I did nothing wrong and have the emails and the source code to prove it. They initially contacted me to tell me to provide a privacy policy or not to access the device advertising id. Which I was not. I began checking the code and two days later they banned the account.
I have been contacting them but no response from them. Though they have done it because one of my apps was unique and they have recently launched the exact same service, so they probably killed the competition. Hopefully I can bring it back, a lot of work is being done for it.
A small request.
This in no way relates to steemer, you can still download signed builds from the GitHub link given below, just below this paragraph. But it would be really nice if some of you can help in paying for a new developer account for the google play shit store. They charge 25 usd for an account.
Why am I asking?
because I am a poor boy pa rapa pum pum, rapa pum pum, rapa pum pum. lol.
Not my video, nice rendition of the song though.
So if you can spare some small amount of steem them thank you so much. If not, then I still thank you and hope you enjoy the app.
steemer is and will remain the first native android app which is and will be forever completely free for the people to use.
Why free?
Because @steemit needs it. A quick way to interact with the blockchain. One that will not eat into the users rewards.
New Features
Android widgets
Android widgets are super helpful and fun. Only makes sense to add the ability to steemer.

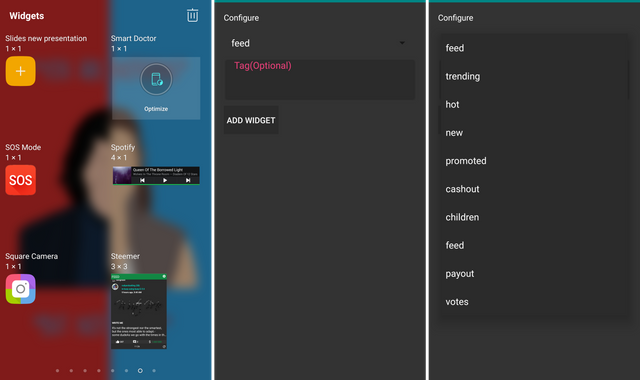
After selecting the widget the screen to configure pops up. From here you can choose the type of posts you want and a tag. The tag is optional. The widgets refresh once a day so they do not consume that much battery. You can refresh them manually as well.

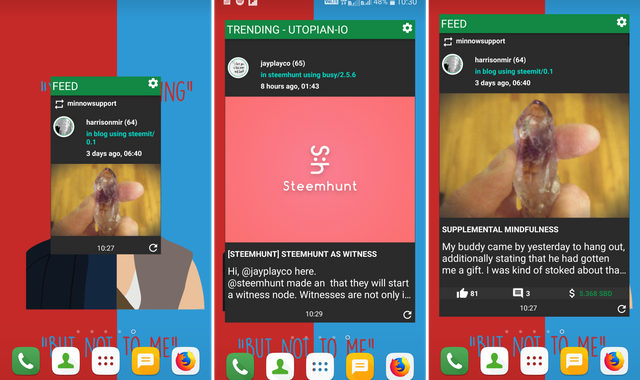
Here we have the widgets in action. The first is my feed. @minnowsupport has resteemed @harrisonmir. Sorry for the tags but this was random. The first ones. The next is after I clicked on the settings icon and changed it to trending in utopian-io. It is @jayplayco with @steemhunt. Vote for their witness. I do not know them but like their app, though never used it. hehe. But they have nice products. In the next on and the one before it they widget has been resized and still looks like a beauty. awesome right.
- Implementing widgets on android
For implementing a widget in android we have to implement some classes and declare some xml files. First we declare the following one
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:configure="com.steemapp.lokisveil.steemapp.HelperClasses.AllAppWidgetConfigureActivity"
android:initialKeyguardLayout="@layout/all_app_widget"
android:initialLayout="@layout/all_app_widget"
android:minHeight="180dp"
android:minWidth="180dp"
android:previewImage="@drawable/prev"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="43200000"
android:widgetCategory="home_screen" />
This goes in the res > XML directory. This is where we declare the key files of the widget, the widget update time, the min height and width and other options.
Next we add it to the manifest file and declare the widget provider. This is where we get the request from the system to update the widget and receive pending intent call backs.
widget provider
Next we declare the widget with a ui, where we declare a list view to hold all our items.
Then we declare the widget service, this is what android invokes when you scroll a widget to provide it with items. Here we create and bind the items.
widget service
In all of this we also have to resize the bitmaps because android provide a limited amount of memory for widgets and if it is crossed we get a bitmap oom exception. The bitmaps images are downloaded via Glide, to use its cache and then resized to reduce their quality. The result is dirty but good enough.
bitmap resize
Some of the relevant files are shown above. Read the full commit for all the changes.
For the full tutorial please see this link from the shit Google app stealing asses website.
Code changes
https://github.com/hispeedimagins/steem/commit/42b7d0284e215fa3faa688e3f426d80b2eb2582e
LG Smart bulletin support. (For only LG phones)
This feature is only for LG phones. Since I have one yay for me. I built it kinda for me hehe.

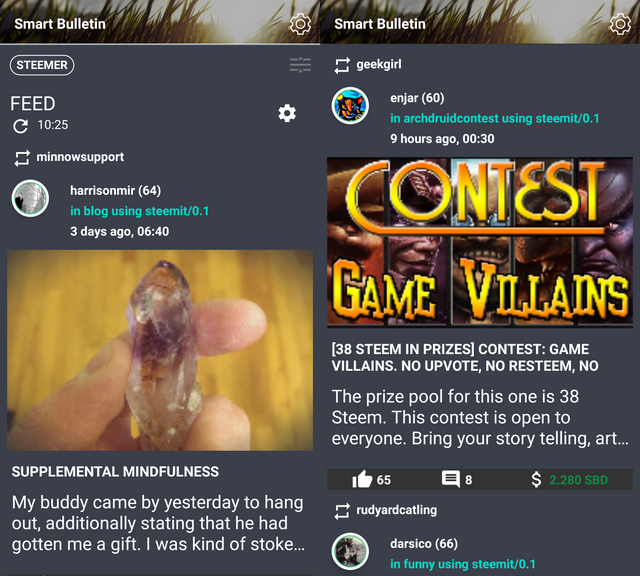
The smart bulletin is an endless scrolling list available in lg home. It has some widgets by lg but not very useful. It is slightly difficult to implement but I Love it now that I have implemented it. Here we have minnow support again and @enjar with the fun contest. I will mostly take part in. Sorry for the tag.
- Implementing Smart bulletin on android
The difference between an android widget and this is that when declaring the widget file we do not use home_screen but 0x100.
This
android:widgetCategory="home_screen"
becomes this
android:widgetCategory="0x100"
The other difference is that we declare a layout with height set as wrap content. So as a widget normally uses a list view to show items, in an sb we add the items one below the other without a list view. Simplest way is to use a linear layout with the orientation set to vertical. Then just add or remove items from it via remote view updates. This provides the never ending scrolling and all the items on the screen, which is really nice I have to say. Easy for me to track the morning articles. Which I have been missing on account of developing this, fighting the shit eating app stealing idea stealing thieves at google and being slightly sick.
Most of the implementation is carried forward from android widgets, but for creating items a whole new logic for adding and removing elements had to be implemented. The configuration activity has been reused to save code and my sanity.
If you want all the information regarding sb then here is the guide. lg sb dev guide
There are a lot more methods I hope to implement in it later on.
commits
https://github.com/hispeedimagins/steem/commit/4109abd0a07787eb704d6785d55c089f99a4683e
Bug Fixes
Memory leaks and comments not being rendered as replies properly.
Memory leaks by databases being left open and some comments which were replies to other comments were not being shown as such. Some optimizations are also included in this release.Close open DB's and fix the logic of replies
Some DB's were left open are were not being collected. They had to be closed at the end of processing, a time consuming job to find them. One or two remain at large. They too will be hunted down and shot. hehe.
comments were incorrectly rendered, this was because the wrong width margin was being given. This has been corrected.
commits
https://github.com/hispeedimagins/steem/commit/72e7c3451cb69e9e6af45b31834072f65bf12b88
Since this app was not open source when I started it, I did not comment much. Only after I have put it on Github have I started adding comments.
Want to contact me?
Discord server for steemer - https://discord.gg/GkNZCGu
My discord username - hispeedimagins#6619
email - [email protected]
Thank you for your contribution. The widget in android stand out, and it is a nice feature to have. A really like the commit messages, it's very detailed. I see a lot of code commented out, wouldn't it be better to remove those codes which are not needed.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you. Yup, I'll be cleaning up most of the code in the next commit. Thank you once again. :)
Thank you for your review, @codingdefined!
So far this week you've reviewed 6 contributions. Keep up the good work!
Hi @hispeedimagins!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 18 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 8 SBD worth and should receive 114 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey, @hispeedimagins!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!