Byteball JS Tutorials #1 : Understanding basics.
Repository: https://github.com/bonuschain/byteball.js
image taken from :- src
What Will I Learn?
In brief, write details of what the user is going to learn in a bullet list.
- How to integrate Byteball JS library in
index.html. - Get to know the working of basic functions of Byteball JS.
- Create a simple website on which you can easily print all the bots available for Byteball in their bot store.
Requirements
State the requirements the user needs in order to follow this tutorial.
- Basic understanding of HTML is required
- Basic understanding of Javascript.
- Any text editor (Atom, VS code, etc.)
- Javascript supported any Web browser with an updated version (e.g. Chrome, Mozilla Firefox, edge etc.)
Difficulty
Choose one of the following options:
- Basic
Tutorial Contents
I will be teaching in this post that how to work with Byteball JS library and how to create your first webpage with this library by creating an example of showing bots from the Byteball bot store that will teach you the basics of it.

Tutorial Begins From Here:
1):--
Create a project directory and inside it create an index.html file. Open the file with any text or code editor and paste the following code in it.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/byteball.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
Below code line in the above code will import Byteball.js liabrary from the soruce.
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/byteball.min.js"></script>

2):--
Inside the same project directory, Create a file named index.js. Open the file and add below code in it.
//Printing genesis block details. Find out here:- https://explorer.byteball.org/
const client = new byteball.Client(); // This will initialize the byteball js and if on npm then you need require keyword.
client.api.getJoint('oj8yEksX9Ubq7lLc+p6F2uyHUuynugeVq4+ikT67X6E=', function(err, result) {
console.log(err, result);
});
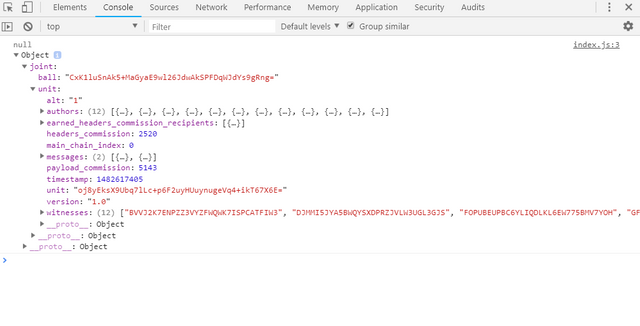
Now save everything and open the index.html file in a browser by double-clicking over it. Didn't see anything? Press F12 (if on chrome or if on any other browser then search for it to open console window) and go inside the console window expand the output and you should see something like that.
.png)
As per library said that all the API methods follows the same pattern in case of callback provided.

3):--
These are a few functions that will print console.log outputs, You can try one by one and try to understand there working. You can do that by removing old code fromindex.js and adding a new one from below.
Method to Subscribe to WebSocket notifications.
client.subscribe(function(err, result) {
console.log(result);
});
Method to Send a message to a node that does not require response.
client.justsaying('light/new_address_to_watch', 'BVVJ2K7ENPZZ3VYZFWQWK7ISPCATFIW3');
Method to Get the list of current witnesses.
client.api.getWitnesses(function(err, result) {
console.log(result);
});
Method to Get the list of the current peers.
client.api.getPeers(function(err, result) {
console.log(result);
});
Method to Get the last main chain index of the node you logged to.
client.api.getLastMci(function(err, result) {
console.log(result);
});
Method to Get the list of current chatbots.
client.api.getBots(function(err, result) {
console.log(result);
});
These methods don't require any special input and only return a global outcome.

4):--
Creating a webpage that will print all the bot names in byteball bot store and their description:-
- First, include jquery inside the project's
index.html fileand aultag, Simply copy and paste the below code insideindex.htmlbyte replacing old code.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul id="bots">
</ul>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/byteball.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
Note:- Add jquery before any other library so other libraries can easily overwrite any functions of jquery if required...
Add the following code in the project's index.js by replacing any old code.
const client = new byteball.Client();
client.api.getBots(function(err, result) {
for(let i=0; i<result.length; i++)
{
$('#bots').append('<li><h2>'+ result[i].name +'</h2><p>'+ result[i].description +'</p><br></li>')
}
});
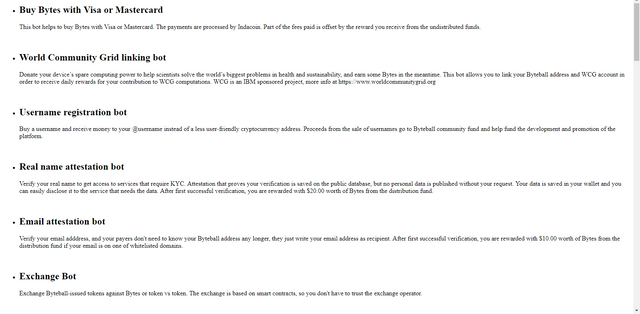
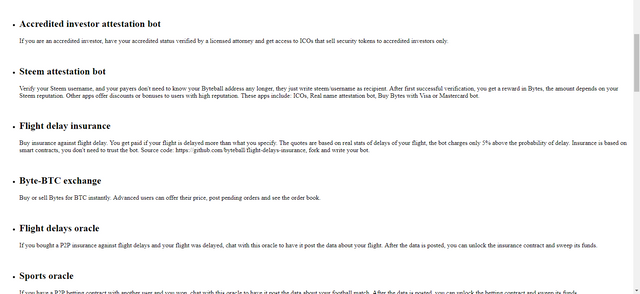
Double-click to open index.html in the browser and you see something like...
.png)
.png)

Thank you for your contribution.
We've been reviewing your tutorial and recommend the following:
The tutorial is very basic, please make a tutorial more detailed and with more functionalities.
In the code use more useful features for the open source community, just listing the messages of the
client.api.getBots()function is short.In point 3 you described little each function, it is interesting to see an example of each function.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin!
So far this week you've reviewed 4 contributions. Keep up the good work!
I will add materialize design on this tutorial, If the series continues, Becuase this is just to show you a little of the power of byteball js library.
Hey, @genievot!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!