DBooks.org Frontend Documentation 1; Basic Directory Structure Description

Repository
https://github.com/feekayo/dbooks.org
Details
This document describes at full length the details of the frontend boilerplate for Dbooks.org in the repository added above.
This is the first piece of an hopefully evolving documentation journey. And this particular piece and is aimed at providing interested contributors an headstart into understanding the Architecture and Framework being used im developing the dbooks.org frontend.
Components
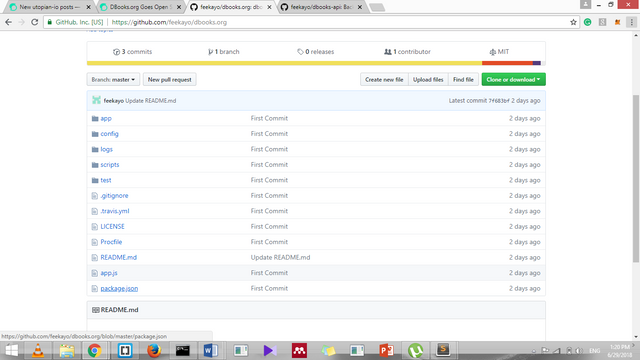
.png)
As shown above, there are five (5) folders and seven (7) files in the main directory of the repository. Of these 12 components we are mainly interested in three components.
- The app Folder
- The app.js File
- The package.json file.
On cloning the Repository. Run
npm install
On command line, to install all the node dependencies from the package.json. Then Run
node app.js
On your local device, to get the server up and running.
The app folder is where most of the magic happens.
It contains six (6) folders and four (4) files. The folders and files we are interested in right now include;
- The css folder:- Contains app.css; which is the primary stylesheet for the entire application
- The img folder:- Is meant to hold the general images of the application
- The js folder:- Holds five (5) files:
i. app.js:- Instantiates the app's dependencies and configurations
ii. controllers.js:- Contains general controllers for the application
iii. directives.js:- Contains general custom directives for the application
iv. services.js:- Contains general services for the application; including webAPI routes, domains and version services
v. filters.js:- Contains general custom filters for the application - The lib folder:- Contains certain offline app dependencies
- The modules folder:- It's to hold various app modules, to give the app a more modular architecture
- The index.html file:- Instantiates the application's scripts
A deeper look into the modules folder
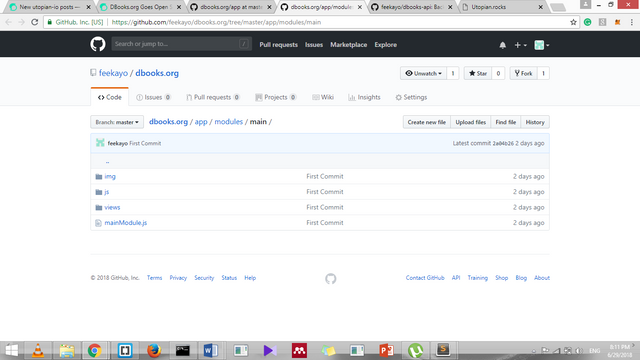
.png)
The modules folder; for now has just one module; the main module. Which on selecting shows the general template for a module. Four (4) folders and a Module file.
These components include
- The css folder: contains {{modulename}}.css which would be the module specific stylesheet
- The img folder: contains module specific image files
- The js folder: contains
i. controller.js: module specific controllers
ii. directives.js: module specific controllers
iii. filters.js: module specific filters
iv. services.js: module specific services - The views folder: contains html views for the module
- The {{modulename}}Module.js file contains; a module instantiation and routes provides by the module, alongside general module configurations
In a subsequent post; I'll be explaining how to make use of this structure in creating new functionality for the currently mostly blank application.
Difference
N/A
Links
Official Documentation hosted on:
https://github.com/feekayo/dbooks.org/wiki/Basic-Folder-Description
Hello @feekayo,
Couldnt it be better if you add it directly to repo readme?
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]