How to use Bodymovin to exported animation as JSON

What Will You Learn?
In this tutorial you will learn how to provide animation assets from after effects for lottie library and exported the animations result as json format with bodymovin, and preview the animation result in Lottie apps or on the web.
- Install bodymovin in after effects
- Making animation in after effects
- Exported After effects animation as JSON with Bodymovin
- Preview the after effects animations as JSON with Lottie apps
- Preview the after effects animations as JSON on the web page with Bodymovin player
Requirements
You must prepare below requirements in order to follow this tutorial.
- After effects CS5 or above
- ZXP installer for install after effects extension
- Bodymovin version 5.1.3 extension for after effects
- Basic knowledge making animation in after effects
- Lottie apps installed from play store
- Lottie.js to play the animation on the web page.
- Know basic javascript, this to implemented preview the animaton on the web page.
Difficulty
- Intermediate
Tutorial Contents
Lottie is android library that renders After effects animation in real time and allows native apps to use animations as easily. This library developed by Airbnb, Lottie uses animation data exported as JSON files from Bodymovin. This open source extension for after effects is bundled with javascript player that can render the animations on the web.
Currently in making the application more engaged user, the developers should design ui dan ux that appeals to the user. The developers must create an attractive interface, one of the factors by using animation. Now developers helped by using the lottie library. Lottie can only be used for animation with JSON format. This article will discuss starting from preparing animation and saving in JSON format, preview with lottie apps and on the web page.
For this tutorial I am using After effects CS5 for making the animation. If you have more update version, it is good and no problem, you can follow this tutorial. In the end of this tutorial you will have animation file with JSON format that you can use in the android project with lottie library.
Install bodymovin in after effects
Bodymovin is opensource extension for After effects. It is developed also by Airbnb as a part of lottie library, We need this extension to exported animation from After effects to JSON format.
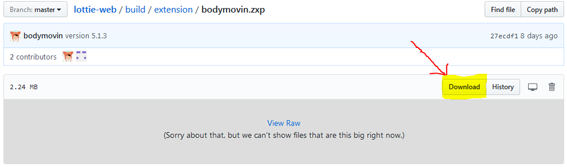
First download the latest version of Bodymovin from this link: https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp. Click the download button to proceed.

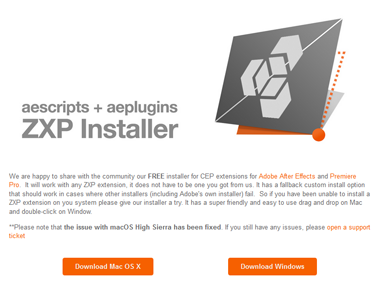
Next, install the ZXP installer, this tools to help us install the extension to after effects. If you not use this tools you can browse in internet how to install after effects extension manual without extension installer but I can tell this option is hard, so for making this process simple and practical my option is use ZXP installer, click this link to get the installer : http://aescripts.com/learn/zxp-installer/, then choose the option matches with your OS.
For making this tutorial, my environment OS is 64 bit windows 7.

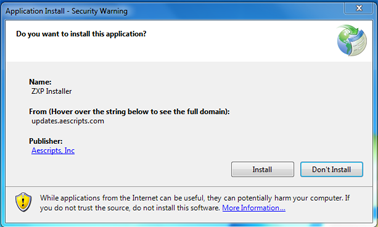
Double click the ZXP installer file. Wait until the installer wizard open, click run button from the confirmation window, wait again until the intaller check few configuration from the host, click install to proceed and wait until the process finish.

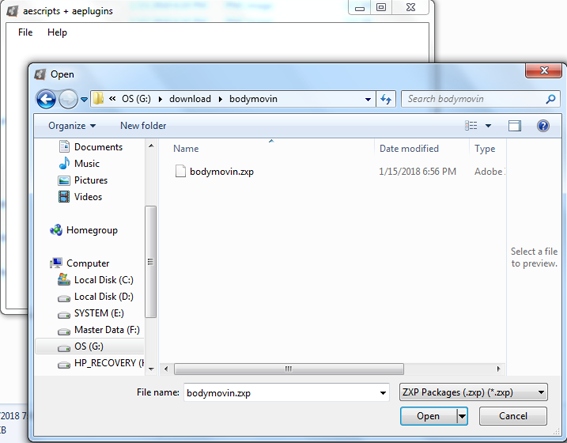
After ZXP Intaller process is finished, run the tools like image below. Then click file > open and browse the explorer to the path where bodymovin.zxp have been downloaded. Select it and click open, and again wait until the process finish.

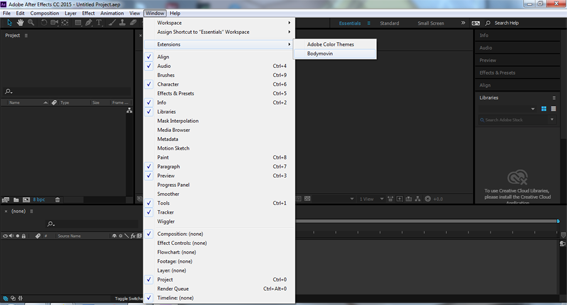
Run the after effects to check whether the bodymovin extension was successfully installed. Click window options then choose extensions, check if bodymovin is on the list like image below.

Making animation in after effects
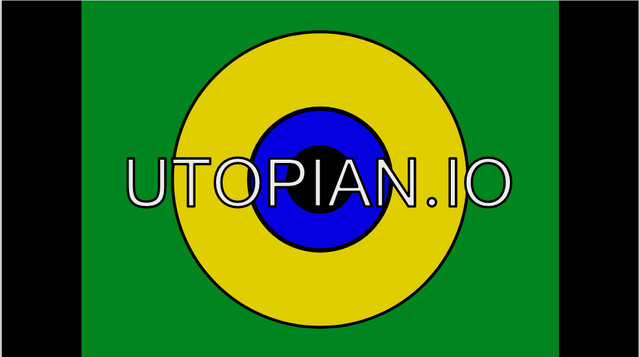
In this tutorial part, I will explain how to make a simple animation with After effects. My purpose is not want to teach you how to use after effects, and this is not multimedia tutorial. This is only example to show you how easy to provide animation for lottie library, so I explain this just for example and to provide material for our lesson. Below is the result animation that we will create use after effects.

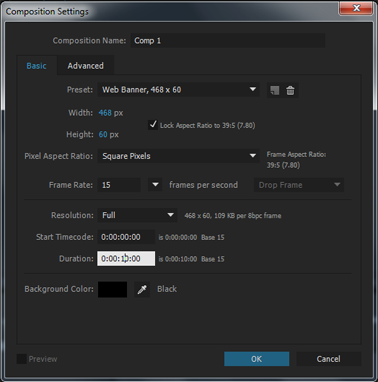
Start with create new project and setting the composition with preset: web banner and set the duration in 10 seconds. Leave the other property with the default value.

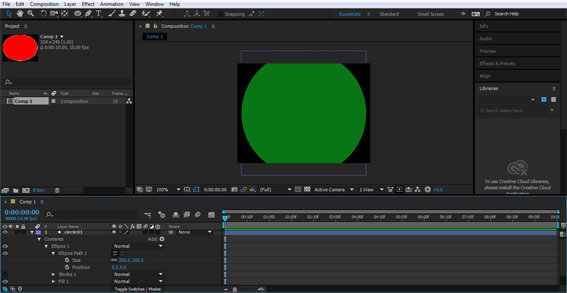
Create ellipse with double click the ellipse tool on toolbar. The result is the ellipse size is fit with the media size. Rename the shape layer with circle01. Set the color to green and disabled the stroke. And set the size 300,300.

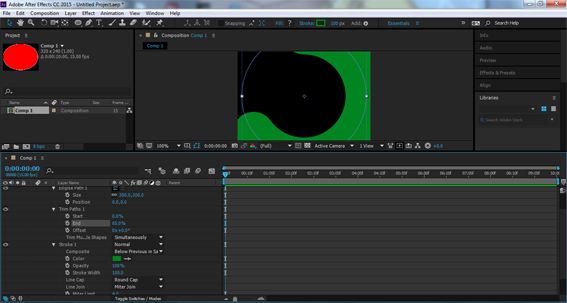
Delete the fill of the circle, to do that just select the fill from the layer list, then press delete. Set the stroke width to 100, you can see the result below.

Add trim path to make the animation, change the end property to see the animation. Because the edge of the circle animation is corner change the line cap from stroke in the layer list become round cap.
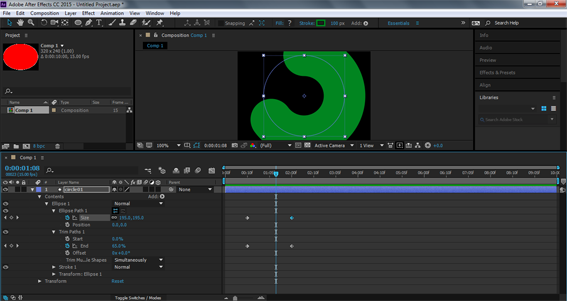
We will make the animation with trim path, so change the frame to 10 and set the end property of trim path with 0, then click the keyframe tools. Changet the frame to 2 second, set the end property of trim path with 100; change the size in frame 10 to 0, and in the frame 2 second to 300. The result like below picture

Let’s make the 2 animation like above with the size more smaller, Copy the layer, then change the color to orange, and set the circle size to 49. See image below for the result.

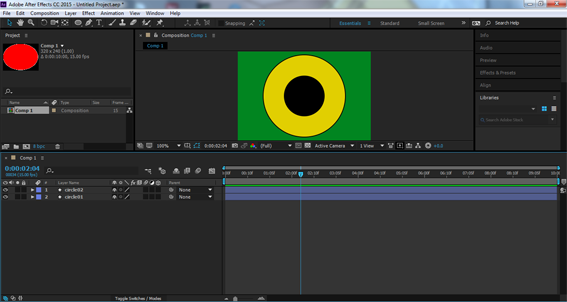
Copy the layer again like step we have done before, then change the color to blue, and set the circle size to 24.
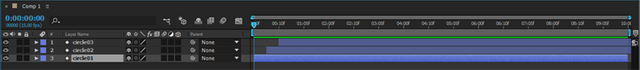
To making the animation more dynamic, let’s change start time animation for each circle. Move the start key animation frame for circle02 from frame 0 to frame 5, just drag the timeline bar to the right. And also move start key animation frame for circle03 from frame 0 to frame 10, see image below.

Exported After effects animation as JSON with Bodymovin
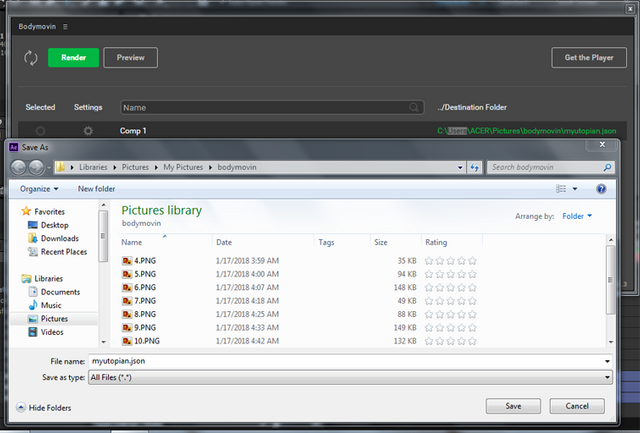
I think the animation result from above step is enough to give a simple example of creating animations in after effects, you can explore by yourself to create more interesting animations. For now let’s save it to JSON format with Bodymovin. Click the Bodymovin extension, you can get it from window menu. Wait until the bodymovin window open. Click the three dots icon below destination folder, then the file explorer will pop up, Set the filename and destination folder to save the animation in your local storage. Don’t forget click the selected before render it. After that click render to proceed and wait until the process finish.

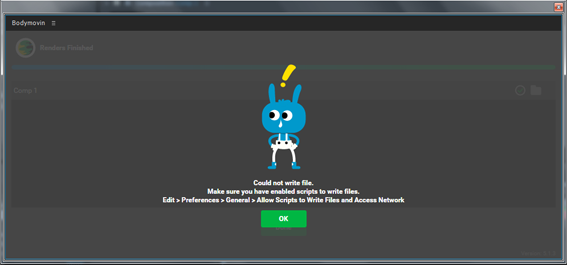
If you use the Bodymovin extension for the first time, it will show the information that you must allow scripts to write files and access network. See image below, just follow the guide and enable it. After the save process finish, get the result from destination folder that you have set before.

Preview the after effects animations as JSON with Lottie apps
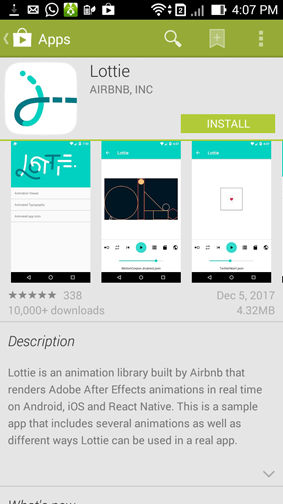
After we have the animation with JSON format file, next we must check if this animation can run in the library, for that you need Lottie apps. If you still not have the Lottie apps, install it first from playstore, search with keyword lottie and click install button. Accept all the permissions needed, and wait until the process finish.

Run the app, there is a list of menu : animation viewer, animated typography, etc. For this tutorial purpose we need only animation viewer, so I will focus to explain how to use this feature only. Click it to open the feature.

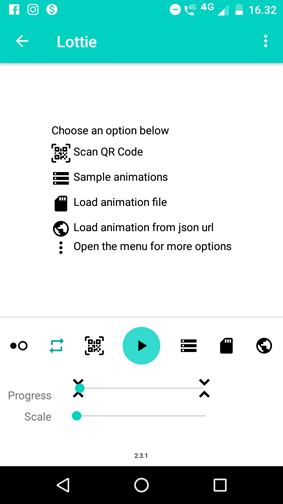
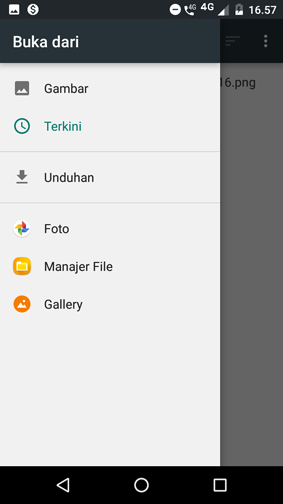
To preview the animations, this feature have an option : scan qr code, sample animation, load animation file and load animation from json url. To check the animation result from above tutorial we must copy or save the JSON file from laptop storage to phone storage. To preview animation file with JSON format that we have created before, choose load animation file, then from the sidebar choose manager file and browse to folder you have save on your phone.


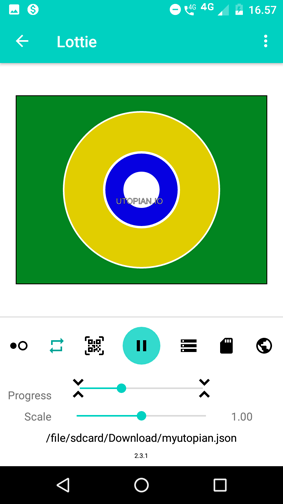
If the lottie apps have finish load the JSON file, then it will run the animation like image below. Congratulations! It means you can use your animation file that exported as JSON from after effects in Lottie android library. Keep creative and create more best animation for your apps interface.

Preview the after effects animations as JSON on the web
Bodymovin can render animation with JSON format and bundled with javascript player that can render the animations on the web. First, you must have the player, don’t worry this is include on the lottie.js, make sure you have it. you can get it from the lottie-web github link or you can simple download it from this link that I have prepare for you : https://www.dropbox.com/s/fvl9s396m4vmcpk/lottie.js?dl=0
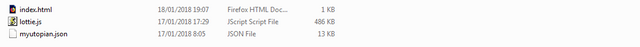
Create a folder to collect all material needed, copy the animation file in JSON format to this folder, create index.html in this folder and and save Lottie.js in this folder too, see picture below for example structure

Open index.html that you have created before, and add lottie.js in the head to your html file with the following code
<script src="lottie.js"></script>
Then provide div for place the player, for this sample I will give the id with name bodymovin. This id will be needed on the next step to recognize the div where the animation will run. And don’t forget set some style on it like width, height and background color. For example see following code:
<div style="width:100%;height:100%;background-color:#333;" id="bodymovin"></div>
Next we will use javascript to make some function to play the animation. First declare a variable with name animData and set property for the bodymovin player like:
- wrapper to to recognize div where to run the player for animation.
- animType to choose the file type, in this sample we use html.
- loop to make the animation auto loop the animation, set true to activate it.
- prerender to load the animation and render on backend, set true to activate it.
- autoplay to make the animation auto play as the loading and prerender finish, set true to activate it.
- path to choose the filename and place directory.
you can type like this following code :
var animData = {
wrapper: document.getElementById('bodymovin'),
animType: 'html',
loop: true,
prerender: true,
autoplay: true,
path: 'myutopian.json'
};
Don’t forget at the end we must call the loadAnimation function to load animation data and play it, set the property from animData variable that we have declared before on that function. You can type like the following code:
var anim = bodymovin.loadAnimation(animData);
To wrap all the tutorials above, Here is the complete code for index.html.
<!DOCTYPE html>
<html style="width: 100%;height: 100%">
<head>
<script src="lottie.js"></script>
</head>
<body style="background-color:#ccc; margin: 0px;height: 100%; font-family: sans-serif;font-size: 10px">
<div style="width:100%;height:100%;background-color:#333;" id="bodymovin"></div>
<script>
var animData = {
wrapper: document.getElementById('bodymovin'),
animType: 'html',
loop: true,
prerender: true,
autoplay: true,
path: 'myutopian.json'
};
var anim = bodymovin.loadAnimation(animData);
</script>
</body>
</html>
Now you can run the index.html on your favorite browser, if all step above have you follow with correct, it will show and play the animation on your web. See picture below.

You can get all material for tutorial above from this link: https://www.dropbox.com/s/4k0hz9u4i0j70cn/tutorial_bodymovin_material.rar?
Reference:
homepage : http://airbnb.io/lottie/
Github : https://github.com/airbnb/lottie-web
Posted on Utopian.io - Rewarding Open Source Contributors
I think you can get batter answer about this in google. If you Need any link about this ,i Can try to help you brother.
hi :) my tutorial above try to explain answer of that question, this is my contribution for people who want to know how to provide animation with JSON format when using Lottie android library. and i hope this tutorial will helpful for android developers.
Your contribution cannot be approved because it does not refer to or relate to an open-source repository. See here for a definition of "open-source."
You can contact us on Discord.
[utopian-moderator]
hi @deathwing thanks for your review, you said my post not relate to opensource because my tutorial consist huge portion of "how to make animation on After Effects". well,

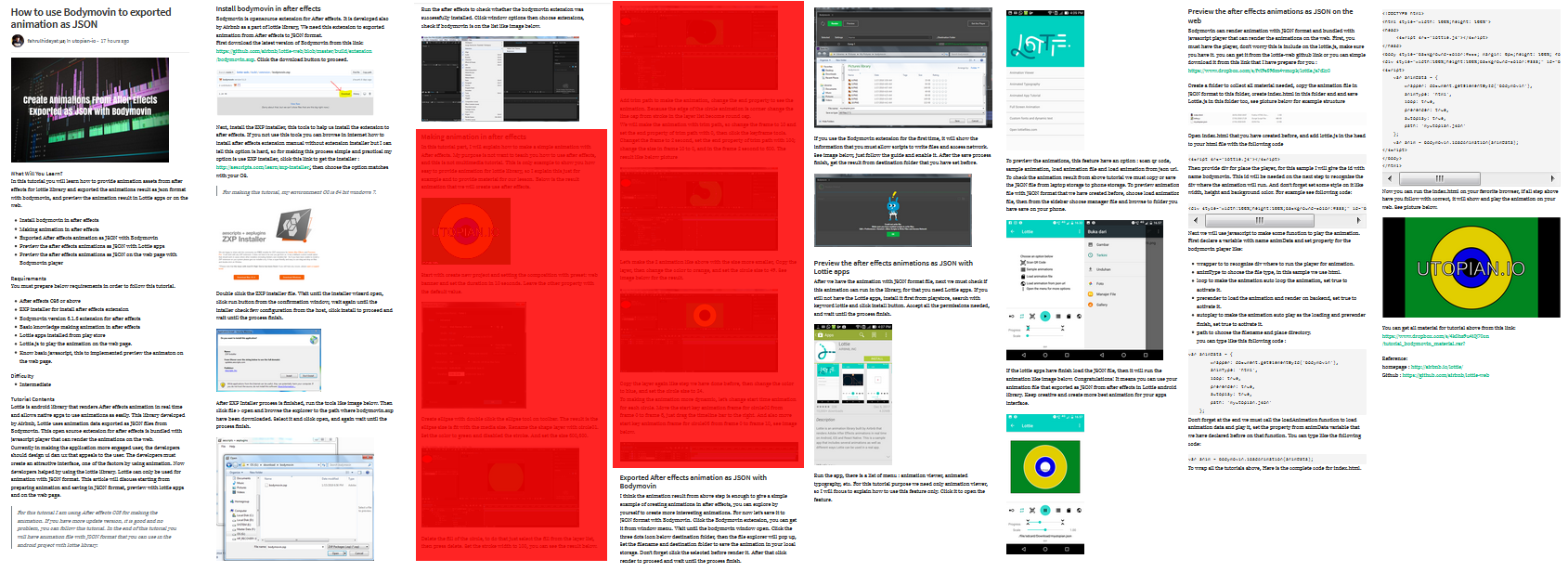
bodymovin is open source extension for after effects, so I tried explain from how to install until the end how to convert the animation as JSON with bodymovin and preview it, because that matter a few part of my explanation relate to after effects, I know AE is not opensource so i tried to reduce the content as minimum possible, but I don't see a way to skip it. I want you to see the context here, I am explain about after effect as a part to explain the bodymovin. If the problem portion of explanation about making animation on after effects, i don't think it's huge because in this post the portion is not more than 50%. below screenshot of all my content post, I have mark with red color portion of making animation on after effects, you can compare the all portion :)
can you show the rules explain how much portion allowed. it will become my consideration when make next contribution.