Kivy: Develop a Dictionary App #2
What Will You Learn?
In our first tutorial we teach how you can develop an English Dictionary App, and in our step by step procedure we guide. In this tutorial we build GUI to make it more user friendly and add some more feature to it. The following things you are going to learn in this chapter.
- Build GUI for App
- Add some other feature
Requirements
- Programming Essentials
- Python Essentials
- Basics of Kivy
Difficulty
- Intermediate
Tutorial Contents
- Work with current UI
- Build New UI
- Add Features
Work with current GUI
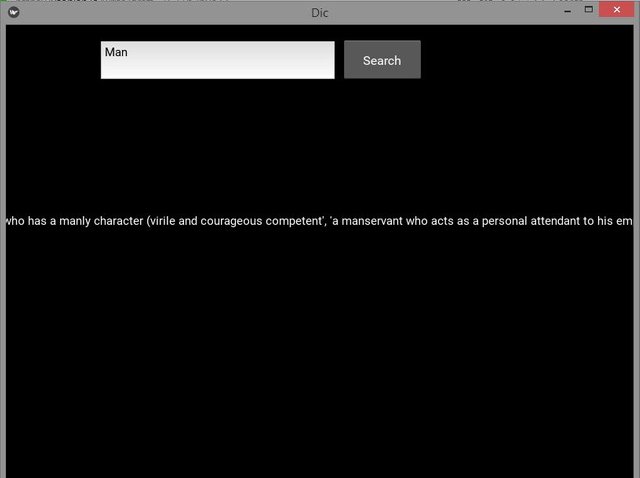
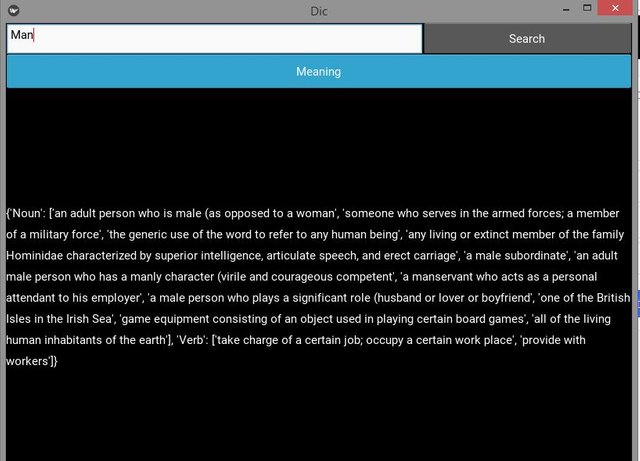
Our current User Interface ('GUI') isn't really user friendly and come up with lots of bugs as you analyze it, if the meaning of the word more than one line the text goes out the window boundary. As you can see in the output.
But this isn't really a major problem, you can just solve it by wrapping the Label text. To do this just replace this code with your Label code in the dic.kv file.
Label:
id: label
text: ""
text_size: 500, None
size_hint: 1, None
pos: root.x + 350, (root.height / 2)
color: 200, 65, 200,1
line_height: 1.5
Output:
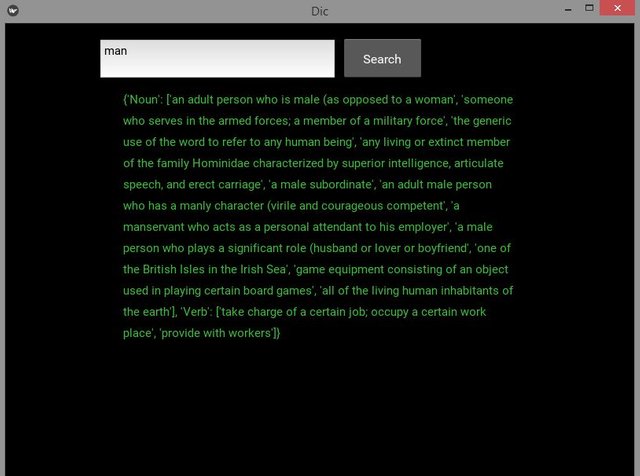
We just add the text_size in order to set the size the size of the text and give it a color with color property and then increase the gap between lines to 1.5 with line_height: 1.5 and that's it.
If you are happy and feels good with our current UI then you can directly jump to over "Add Feature" and skip the Build New GUI.
Build New UI
You can see the above we fix the Label text problem facing in current Graphical User Interface ('GUI'), but this was the minor problem that we facing, the major problem is that our current UI isn't have a proper layout, and the widgets and scattered and just well positioned. So, this doesn't make a good GUI, now we are moving to build a new UI for our app. Actually the real purpose of the Kivy is to provide a natural user interface.
In order to develop our new interface, the logical layer of the app will remain same, later we'll make some changes to it. All the changes we made will be in the dic.kv file.
So, leaving the all other talk behind, now moving to start develop new interface, first open the dic.kv file in your text editor. Then give a layout to our app, here we selected BoxLayout for our app. Kivy come up with multiple layouts you can do what ever you like, see the kivy layout documentation. To give BoxLayout to our app write the following code in dic.kv file.
DictionaryApp:
<DictionaryApp>:
orientation: "vertical"
BoxLayout:
height: "40dp"
size_hint_y: None
Now make some minor changes to our main.py file, replace this code with your existing main.py file.
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
from PyDictionary import PyDictionary
dictionary=PyDictionary()
class DictionaryApp(BoxLayout):
def search_word(self):
inp = ObjectProperty()
word_meaning = str(dictionary.meaning(self.inp.text))
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return DictionaryApp()
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
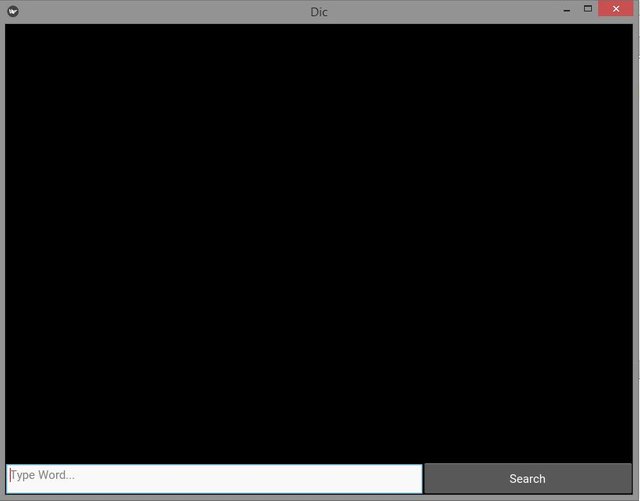
You can interpret the file and the output will be a blank screen, now we are going to add some widgets to it. Add this code in dic.kv file withing the BoxLayout widget.
TextInput:
id: inp
hint_text: "Type Word..."
size_hint_x: 50
Button:
text: "Search"
size_hint_x: 25
on_press: root.search_word()
Also add the inp: inp property to within our root widget <DictionaryApp>: .
Output:
The widgets are on its default position, you can change their position as we done in our previous tutorial. The App didn't return the meaning of the word when you click over search, because we didn't add label to show the meaning of the word. Here we add another widget to our app "Accordion" and within this widget we add the Label of the Widget. Just add this code within root widget.
Accordion:
orientation: 'vertical'
AccordionItem:
title: 'Meaning'
collapse: False
Label:
text: 'Please Write the Word...!'
id: meaning
text_size: self.width, None
line_height: 1.5
Then add this mean: meaningproperty within root widget.
<DictionaryApp>:
inp: inp
mean: meaning
Then move to our main.py and add this live to def search_word(self): method
self.mean.text = word_meaning
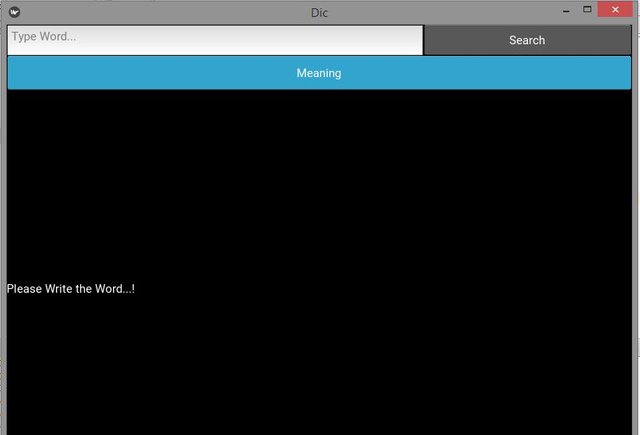
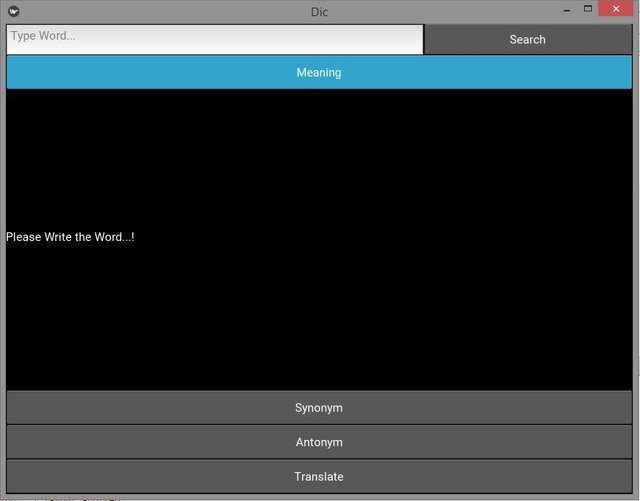
Output:
Search a word to see its meaning.
Now you can see our app looks well and good.
Add Features
Here above you can see only the meaning of any word, but here we are going add some feature to our app that will allow you not only see the meaning of the word but also its Synonym, Antonym and its its translation in any language.
For this first add the widgets to show the Synonym, Antonym and translation of the Word in App's UI. For this add this code to our dic.kv file.
AccordionItem:
title: 'Synonym'
Label:
id: synonym
text: ''
text_size: None, None
line_height: 1.5
AccordionItem:
title: 'Antonym'
Label:
id: antonym
text: ''
text_size: None, None
line_height: 1.5
AccordionItem:
title: 'Translate'
collapse: True
Label:
id: translate
text: u''
text_size: self.width, None
line_height: 1.5
Also add properties to root widget.
<DictionaryApp>:
inp: inp
mean: meaning
syn: synonym
ant: antonym
trn: translate
Output:
Now move to our logical layer. As you know we are using PyDictionary, that allow us to see the meaning of the word, this PyDcitionary also allow us to see the Synonym, Translation and Antonym of the word. Open the main.py file and add this code withing our def search_word(self): method .
dictionary = PyDictionary(self.inp.text) # create dictionary object
word_meaning = str(dictionary.getMeanings()) # Meaning of the Word
synonym = str(dictionary.getSynonyms()) # synonym of the Word
antonym = str(dictionary.getAntonyms()) # Antonym of the the Word
translate = str(dictionary.translateTo("es")) # translate in Spanish
# Assigning text to the Labels
self.mean.text = word_meaning
self.syn.text = synonym
self.ant.text = antonym
self.trn.text = translate
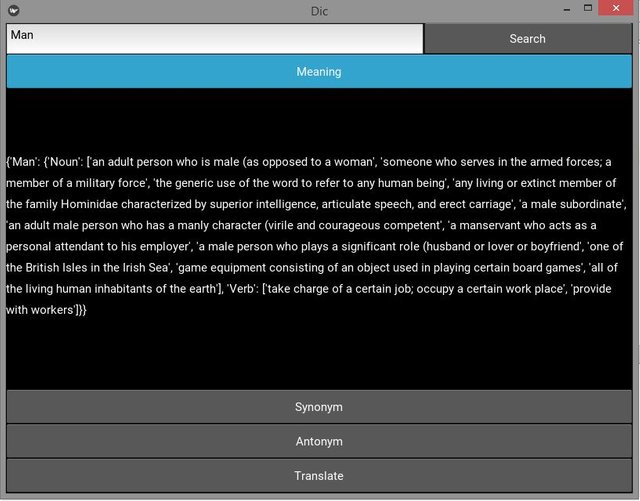
Output:
Meaning of the word
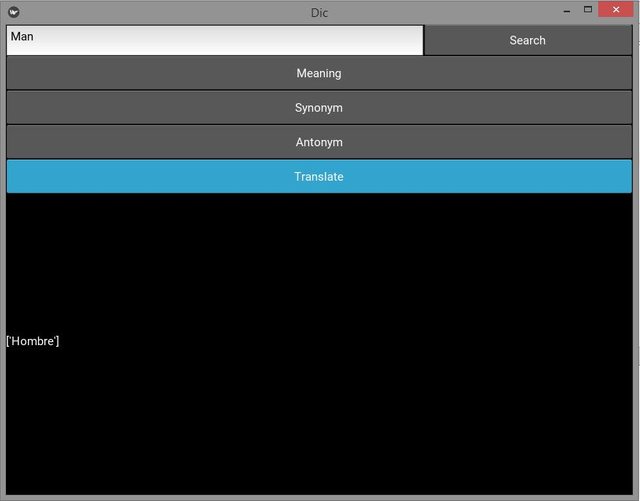
Translation of the Word
The translation of the word we set it in Spanish, just write the 2-Letter language code in the following method in the code.
translate = str(dictionary.translateTo("es"))
Write the "ur" for Urdu, and "hi" for hindi. Because of some problem in the PyDictionary code the feature of Synonym and Antonym isn't working, they are working on it. Track them on Github .
Source Code:
#### main.py ####
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from PyDictionary import PyDictionary
class DictionaryApp(BoxLayout):
def search_word(self):
dictionary = PyDictionary(self.inp.text) # create dictionary object
word_meaning = str(dictionary.getMeanings()) # Meaning of the Word
synonym = str(dictionary.getSynonyms()) # synonym of the Word
antonym = str(dictionary.getAntonyms()) # Antonym of the the Word
translate = str(dictionary.translateTo("ur")) # translate in spanish
# Assigning text to the Labels
self.mean.text = word_meaning
self.syn.text = synonym
self.ant.text = antonym
self.trn.text = translate
class DicApp(App):
# This returns the content we want in the window
def build(self):
# Return a the TheWidget Class
return DictionaryApp();
if __name__ == "__main__":
dicApp = DicApp()
dicApp.run()
#### dic.kv ####
DictionaryApp:
<DictionaryApp>:
inp: inp
mean: meaning
syn: synonym
ant: antonym
trn: translate
orientation: "vertical"
padding: [5,5]
spacing: 30
#search_results: search_results_list
BoxLayout:
height: "40dp"
size_hint_y: None
TextInput:
id: inp
hint_text: "Type Word..."
size_hint_x: 50
Button:
text: "Search"
size_hint_x: 25
on_press: root.search_word()
Accordion:
orientation: 'vertical'
AccordionItem:
title: 'Meaning'
collapse: False
Label:
text: 'Please Write the Word...!'
id: meaning
text_size: self.width, None
line_height: 1.5
AccordionItem:
title: 'Synonym'
Label:
id: synonym
text: ''
text_size: None, None
line_height: 1.5
AccordionItem:
title: 'Antonym'
Label:
id: antonym
text: ''
text_size: None, None
line_height: 1.5
AccordionItem:
title: 'Translate'
collapse: True
Label:
id: translate
text: u''
text_size: self.width, None
line_height: 1.5








Hey @faad
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Thank you for the contribution It has been approved.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]