Illumination Software: Written Answer Quiz Tutorial
Tutorial showing you how to make a quiz app that uses written text answers. Using the Illumination Software program.
Illumination software is a great little tool for coding created by Bryan Lunduke. It does to code what Dreamweaver did for HTML. The strong visual emphasis makes coding user friendly for almost anyone. Here is a tutorial for making a quiz with a specific written answer.
The Window
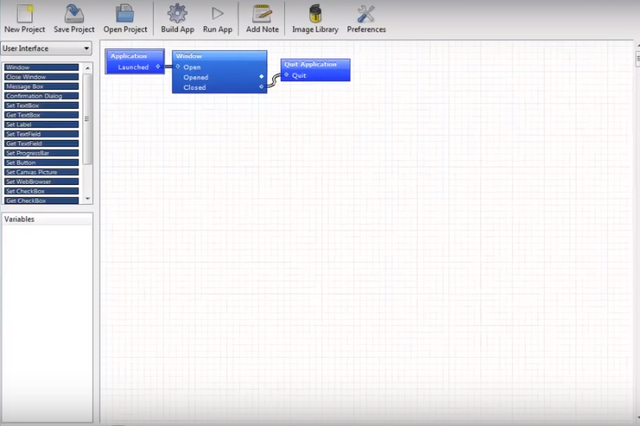
Open Illumination software. If there isn't already one on screen create a new window and drag a path connector to the Open receiver from the App launched box. Double click on the window to go inside it.
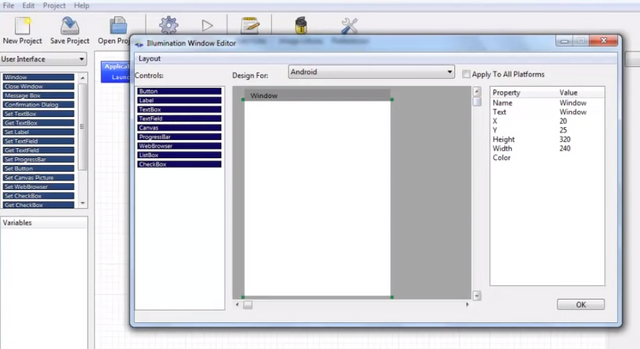
Setup the window as such; Drag out a Button and place at the bottom. Drag out a label and in this label for this tutorial change the text (controlled at the right hand side) to what does the USA stand for? Then drag out a Textbox, place it in between the label and button and erase the default text from it.

Create A Variable
Click Ok in the corner to finish editing the window. Now in the bottom left corner click on the plus sign to create a new variable. Make sure the variable is a text variable, in this case it will be called Mytext. Leave the default text for Mytext blank. Now hit the plus sign again to create another variable, again a text variable. This time name it 'Answer'. In the default text box put the text; United States Of America.

Pick Up The Text
Good job! Now you have your variables ready to apply to your code. In the top left scroll to 'User Interface' under the options find Get Textbox drag out one of these to your diagram. Place it under the window and link ButtonClicked to Set on the Get Textbox. Any unwanted links can be deleted by right clicking on the desired box and scrolling to where it says close. Now double click on the Get Textbox. The three options that appear on the right need all to be changed. The first is changed to 'Window" or whatever your window is called. The second is changed to Textbox or whatever you named your text box. The third is changed to the variable we created earlier called Mytext.

If ... Then
Next go to the top left, scroll to the logic section. The first option should be If ... Then ... drag out one of these below the previous box. Link from 'done' to 'if'. Now double click the box. On the right-hand-side menu change the variable type to text. Under "if this text:" use the first variable we created, the Mytext variable. Make sure the second box is an equals sign. Then the last box choose the variable we created called Answer.

True Or False?
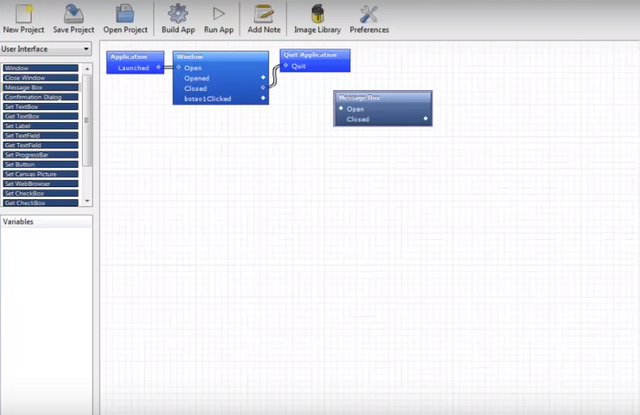
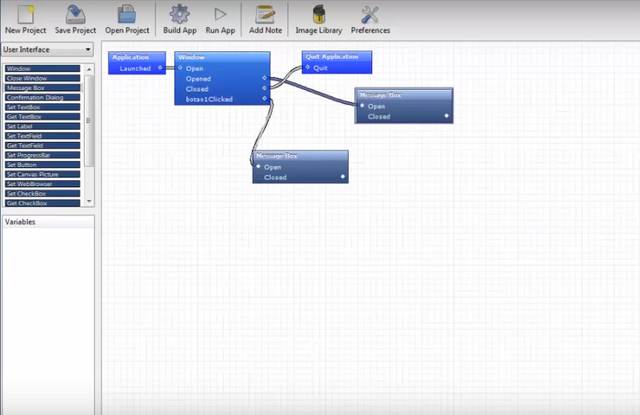
From the User Interface menu drag out two message boxes. Link the true statement to one and the false statement to another. Double click on the true statement's message box. On the right tick the custom message box and type correct. Do the same for the false option but this time type incorrect or fail, epic fail - you can be creative with these type fields if you like.
Test App
Finally link both the closed parts of the message boxes to the Quit App box so that the windows all shut down when done. Now in the usual way Run the App through Python for example (easiest one). If you have trouble with this then you need to seek help finding out how to run apps first. You should have a box with the question, a space to answer. If correct the answer will play your true message box if false your false!
Conclusion
From here you can make different Q/A and as many or little as you like, simply repeat the process instead of quitting the app for more questions. You can even set a scoring system using number variables. The sky is the limit so have a little fun trying things and being creative. This is how you learn and become better at using the program. Happy coding!
Important Note: The Answer variable is case sensitive so whatever you put in has to be exactly what is entered to see the correct message. You can try experimenting with the Upper/Lowercase boxes under text (top left) to find a way around this. Although it should not be a problem as grammatically correct answers should not really be an issue for any intelligent life!
Posted on Utopian.io - Rewarding Open Source Contributors
ya flaglar kalkacak yada butun postların beğenilerin bu hale gelecek senin arkadaşlarıma ve suçsuz insanlara yaptığın misli ile geri döner. Hiç mi düşünmedin sen OYYYYY . İntikamı alırlar....
şimdi gidelim mi seni beğenenlere yada yorumlarına ?
Hey @eser I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
!!@cheetac
oğlum götünü indirene kadar kim varsa basacağım hepsine seni kim kurtaracak merek ediyorum
bana gönderdiğin çita mı :))) sikimi yalar gider . sadece ama sen ne olacaksın steemde orospu diyecekler btün paylaşımlarını resteem edip altına imsamı atacağım RESİM YADA VİDEOLU...
fuck of from here