School-SPA: is an interface/frontend for the School-API
Repository
https://github.com/emtudo/school-spa
New Project: school-spa
What is the project about?
School-SPA is an interface for the School-API, system for multi school, with various types of users and accesses.
How to install
git clone https://github.com/emtudo/school-spa
cd school-spa
cp config/common.env.js-dist config/common.env.js
npm install
Configure the config/common.env.js file with the API address (I'm assuming you've already installed the API)
npm run build
How to test
npm run dev
Technology Stack
- VueJS
To create the SPA - babel
To ensure compatibility across multiple environments. - AdminLte
Template - Axios
To request http - ChartJS
To Graphic
Roadmap
I want to implement new options such as the possibility that principals only see their schools among others.
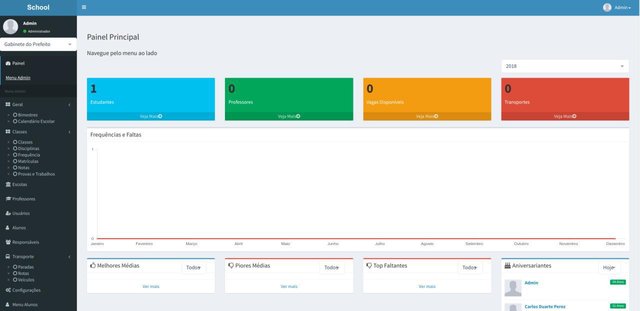
Screenshot
Video Demo
How to contribute?
Contact on Telegram (@emtudo), Github Issues or Replying to this post

Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
OK! Thank you!
I will specify all the features in the next contributions.
Thankful!
Thank you for your rating, it was very important to me!
Well now I know where I can improve and how to improve
Thank you!
Hey @helo
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Well, thank you!
Hello @emtudo, can you please edit your post and add:
Hello @helo,
I added a screenshot on the post
And I added a demo video
It all started from a desire I had to make a system for school management. And so I work on this for 2 our 3 months.
In recent weeks I've been updating the project and refactoring the code to get better.
The next steps are to internationalize it and document it better.
Thanks!
Hey @emtudo
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Thanks!
I will make a new contribution soon