Firebase firestore in the forum application #10: Authorized domain and User forum ownership
Repository
What Will I Learn?
- Authorized domain
- User forum ownership
Requirements
- Basic Javascript
- Install Firebase
Resources
- Firebase-https://firebase.google.com/
Difficulty
Basic
Tutorial Content
Still, in the tutorial series that will continue with the previous tutorial, this tutorial is a tutorial series that we have series. we add new features to each series, for those of you who just followed this tutorial. You can see the curriculum below. In this tutorial, we will create a forum edit feature. We have made a forum add a feature in the previous tutorial, we just start this tutorial.
Authorized domain
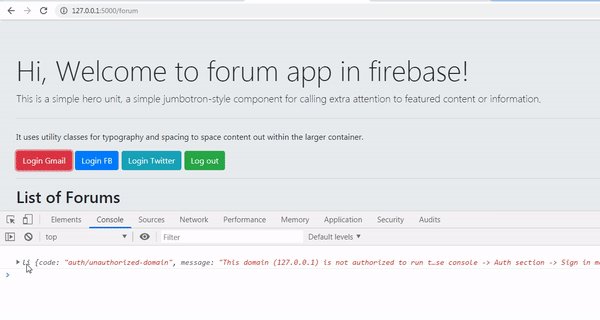
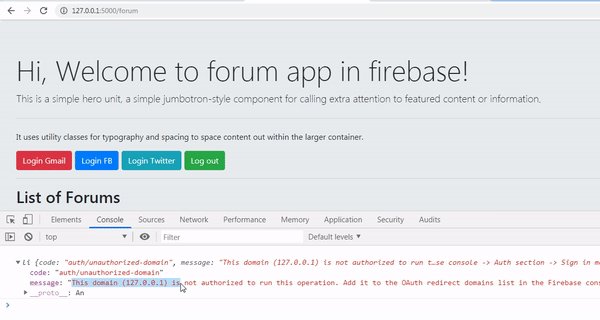
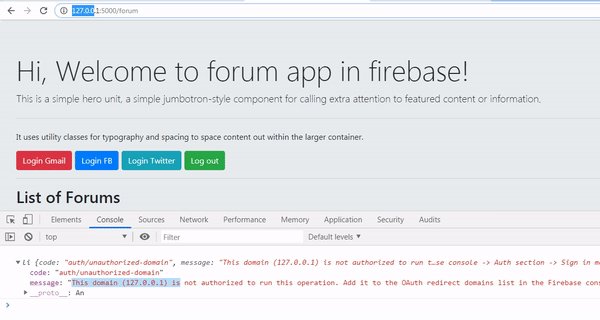
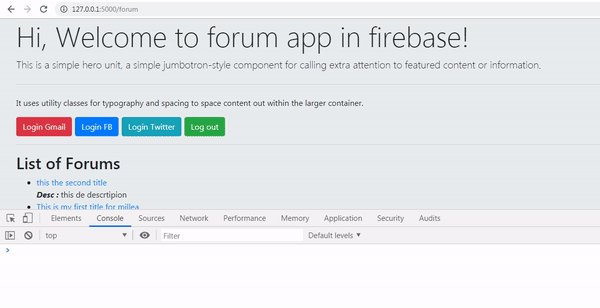
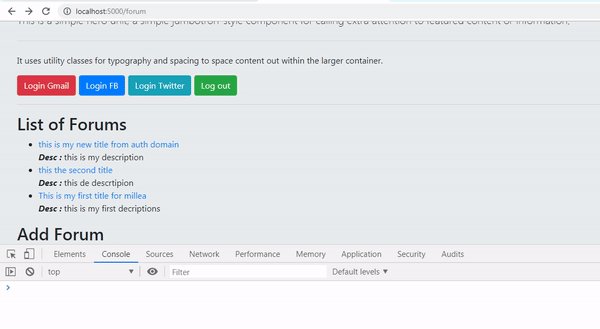
In this tutorial, we will discuss a lot about the forum system that we have created. here the forum that we will create will be editable by the forum creator. We have created a forum in the previous tutorial. But there are things we have missed when we want to authenticate the user, that is the Authorized domain. Security in Firebase will deny access from domains that Firebase does not recognize. For example, we can see in the picture below:
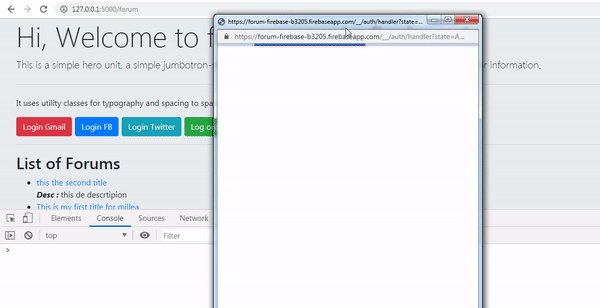
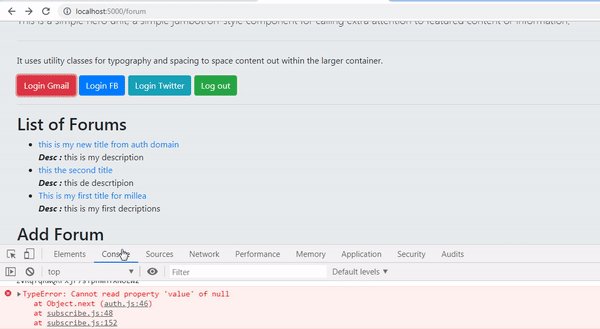
We can see in the picture above, I tried logging in using a Gmail account but the firebase system refused to sign in, this is because we access it through the domain http://127.0.0.1.
.gif)
This is a local server that is not recognized by Firebase, to solve this problem we can register the domain on auth-> sign in method. as we can see in the picture below:
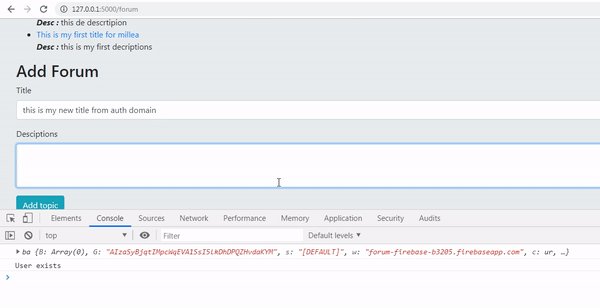
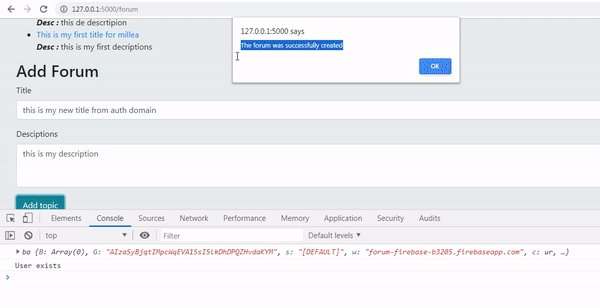
then we will test again whether we have successfully logged in with Gmail. if successful, we can log in and create a forum. for more details, we can see the demonstration as below:
.gif)
We can see in the picture above we managed to add data after we make changes to the auth domain. this is a security issue that we use on our auth forum.
User forum ownership
In this section, we will continue the CRUD system in our forum application. Before we build the system, we will get to know about the ownership of forums from each user. so later each forum can only be edited, updated by the owner of the forum itself. here we will make the feature:
- Check using the user_id
To check ownership of forums we need something unique in each forum. As we know we have something unique from each forum, that is user_id. The user_id that we will use is obtained from uid that we get when we sign in using social media. We can see it in the database as shown below:
This user_id is what we will use as a marker that the forum belongs to the user with user_id. We need to passed the user_id to the frontend so we can set the interface according to the forum created by user_id. We can pass user_id like the example below:
forum-details.hbs
<div class="jumbotron">
<h1 class="display-4">Hi, This the single forum. you can see any detail!</h1>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<button class="btn btn-danger" type="button" name="button" onclick="login('gmail')">Login Gmail</button>
<button class="btn btn-primary" type="button" name="button" onclick="login('fb')">Login FB</button>
<button class="btn btn-info" type="button" name="button" onclick="login('twitter')">Login Twitter</button>
<button class="btn btn-success" type="button" name="button" onclick="logout()">Log out</button>
</p>
<hr>
<h2>Forum {{forum.title}}</h2>
<p>{{forum.desc}} <span><i>by: <b>{{forum.user.username}}</b></i></span></p>
<input type="hidden" name="owner_uid" value="{{forum.user.user_id}}">
</div>
As we saw in the code above. We make a hidden input to pass it back through to the backend <input type="hidden" name="owner_uid" value="{{forum.user.user_id}}">. name="owner_uid" is the name we can get the value in the backend.
After that we will then create an interface to display a button that will be used to edit the user's forum, we can see an example below:
forum-details.hbs
<div class="jumbotron">
<h1 class="display-4">Hi, This the single forum. you can see any detail!</h1>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<button class="btn btn-danger" type="button" name="button" onclick="login('gmail')">Login Gmail</button>
<button class="btn btn-primary" type="button" name="button" onclick="login('fb')">Login FB</button>
<button class="btn btn-info" type="button" name="button" onclick="login('twitter')">Login Twitter</button>
<button class="btn btn-success" type="button" name="button" onclick="logout()">Log out</button>
</p>
<hr>
<h2>Forum {{forum.title}}</h2>
<p>{{forum.desc}} <span><i>by: <b>{{forum.user.username}}</b></i></span></p>
<input type="hidden" name="owner_uid" id="owner_id" value="{{forum.user.user_id}}">
<button type="button" class="btn btn-info is-hidden" id="btn-edit">Edit</button>
</div>
<script type="text/javascript" src="/assets/js/auth.js"></script>
</body>
<style type="text/css">
.is-hidden {
display: none;
}
</style>
By default we will use class="is-hidden". We will use this class to hide display: none; the button temporarily, why do I say temporarily ?. Because later we will check again whether the user who is logged in has a forum or not. If you have a forum, we will bring up the edit button in the forum.
This condition we will change when later the user login and we will check whether the user has a forum on the forum list. We can see code like below:
js/auth.js
var currentUser = null;
auth.onAuthStateChanged(function(user){
if (user) {
currentUser = user
if(document.getElementById('owner_id').value == user.uid)
document.getElementById('btn-edit').classList.remove('is-hidden')
}
});
We will compare the user who is logged in with the uid user that we have passed on the frontend document.getElementById('owner_id').value. We can get value from this way:
If the value of the user ID in the frontend matched the user uid that we get when logging in, we will remove the is-hidden class document.getElementById('btn-edit').classList.remove('is-hidden'). 'btn-edit' is the id of the edit button <button type="button" class="btn btn-info is-hidden" id="btn-edit">Edit</button>. We can remove the class with the javascript classList.remove() function.
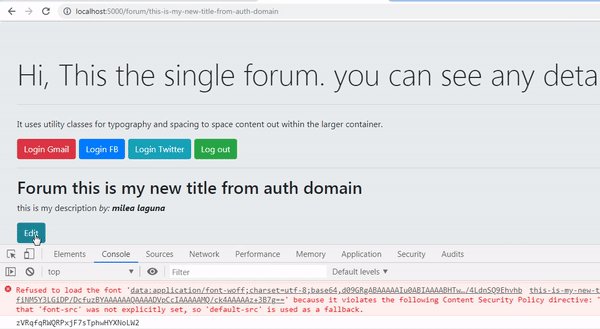
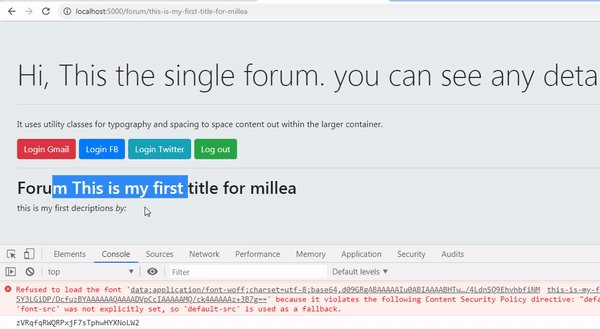
If it's finished then we can see the results as shown below, the following is the demonstration:
.gif)
We can see in the picture above we have successfully checked the user who is logged in so he can edit the forum if he owns the forum. Until here we have succeeded in creating an edit system that only allows forum owners to edit it, in the next section we will create an edit feature for the ownership section of the forum. I hope this tutorial is useful to you.
Curriculum
- Forum app
Firebase app#1, Firebase app#2, Firebase app#3, Firebase app#4, Firebase app#5
Thank you for your contribution @duski.harahap.
After reviewing your contribution, we suggest you following points:
Put comments in your code. Short code comments help a lot less experienced users understand your lines of code.
Using GIFs to show results is definitely better than standard still images. Good Work!
The structure and text of your tutorial are better.
Thanks for following some suggestions given in the previous tutorial.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Amazing work you have done!
Posted using Partiko Android
Hi @duski.harahap!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!