GUC-Desktop update: integration with fluent-git and move posting key from experimental to stable feature :yay:
Repository
| https://github.com/g-u-c/guc-desktop | PR#31 |
|---|
About
GUC-Desktop is a note taking app which store your notes as a Git Objects using git notes. Later onTBH the user can combine those notes and post it to Steem, especially for creating a post in the development or tutorials category in @utopian-io.
Bug Fixes
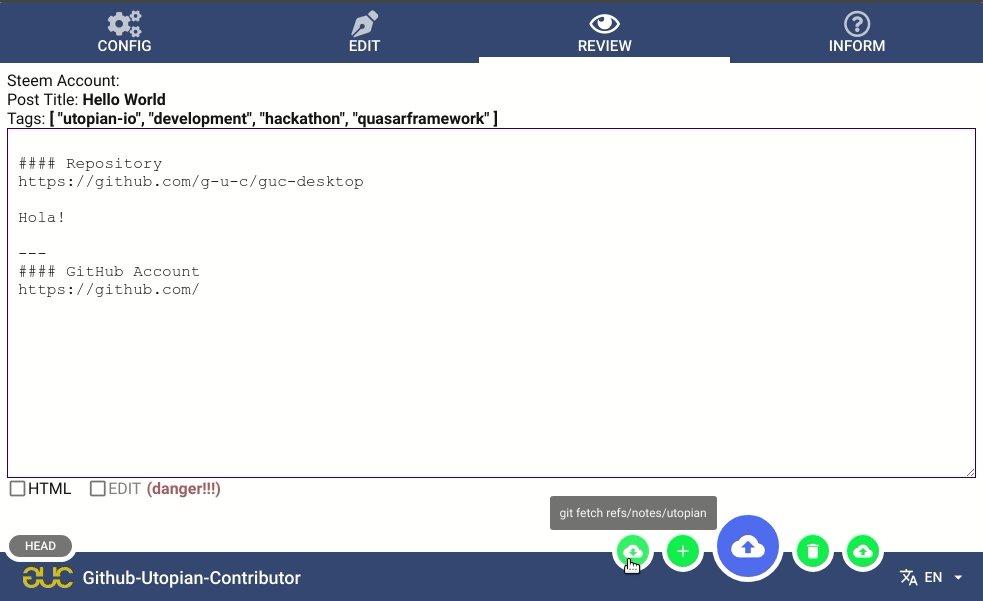
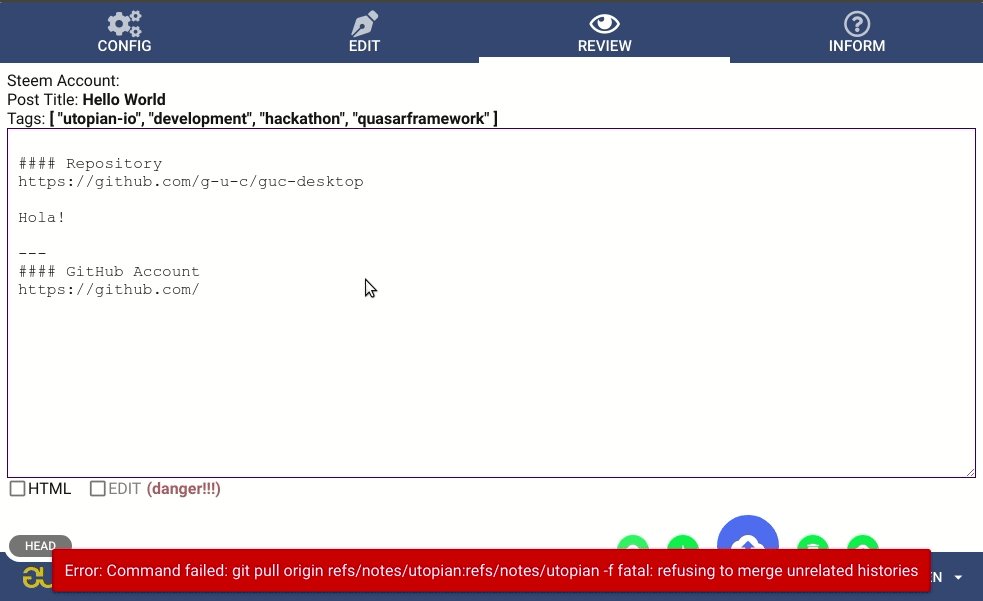
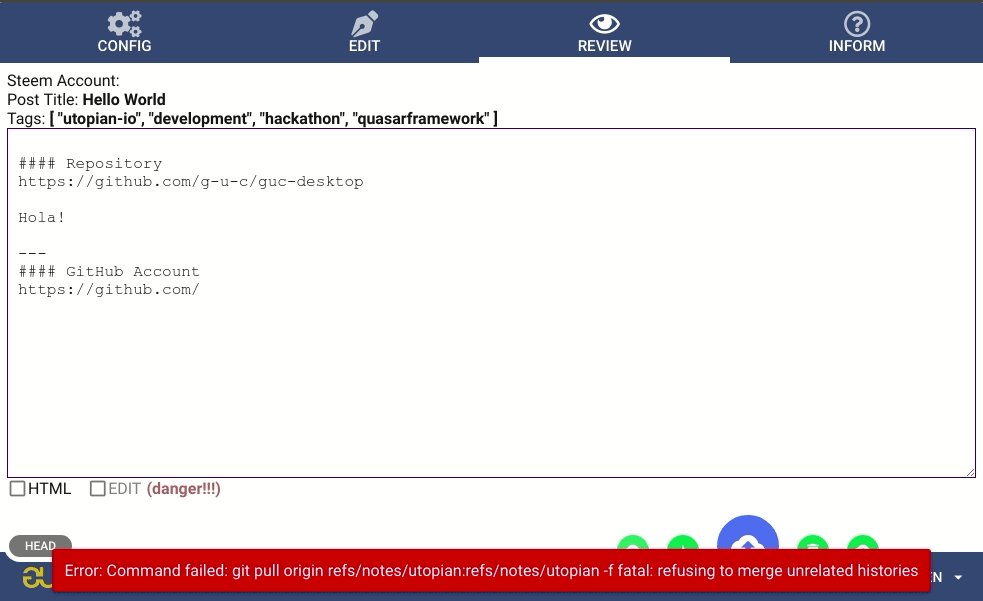
Fix merge conflict when Fetch Button is clicked [1e353e2]
I found this bug when I try to write the test cases for fluent-git and my guess is correct. So basically this happens because I use the command git pull --force. It's quite confusing because when I switch it to git fetch --force it works fine. After some digging, I found out that git pull under the hood use git merge which has been taught not to allow an unnecessary parallel history merged into the existing project [ref]. Seems git fetch doesn't inherit git merge behavior. I miss this bug on the hackathon probably because I test it (manually) without adding the Github repos url using git remote add origin <repository url>.

New Features
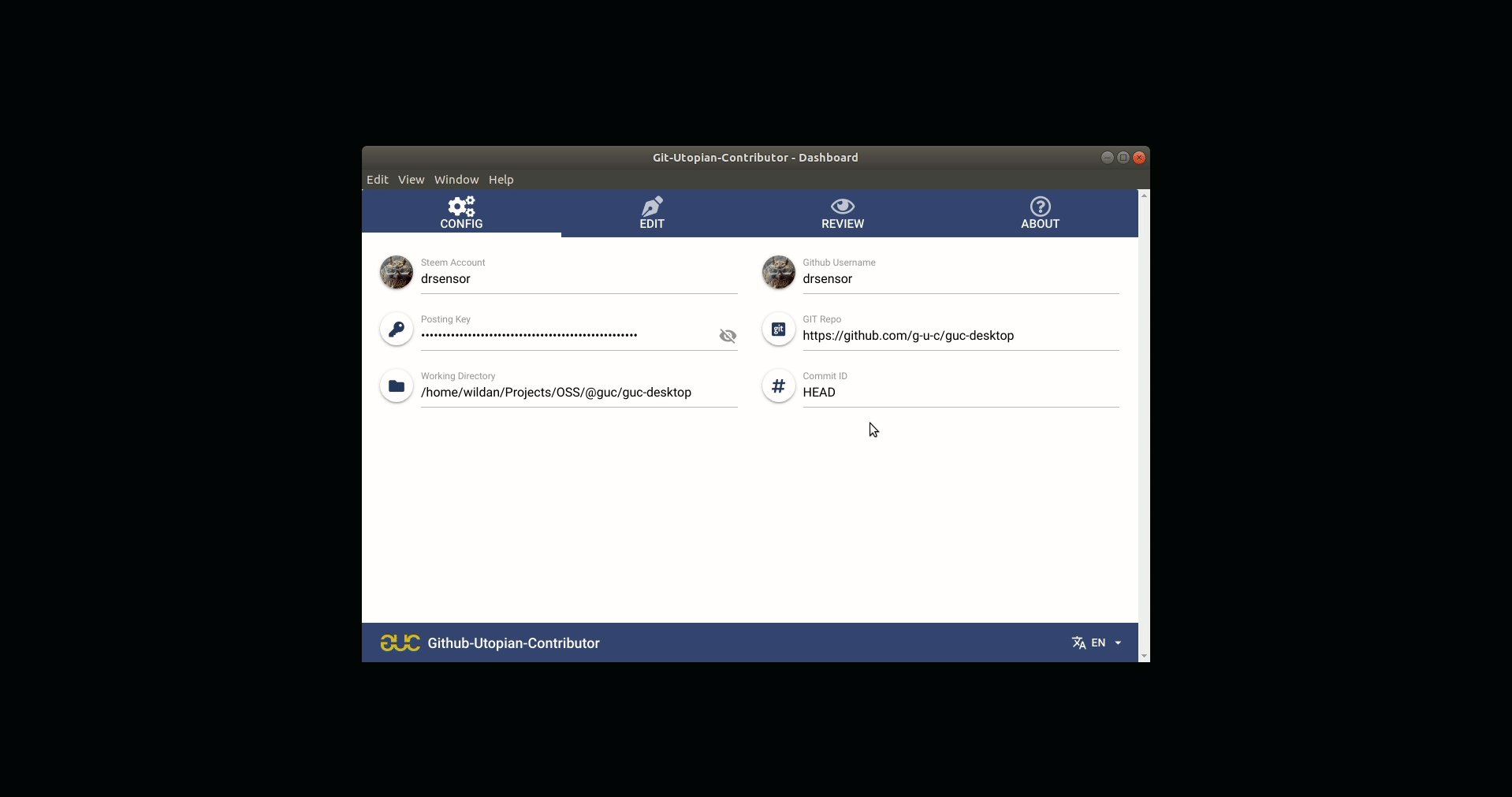
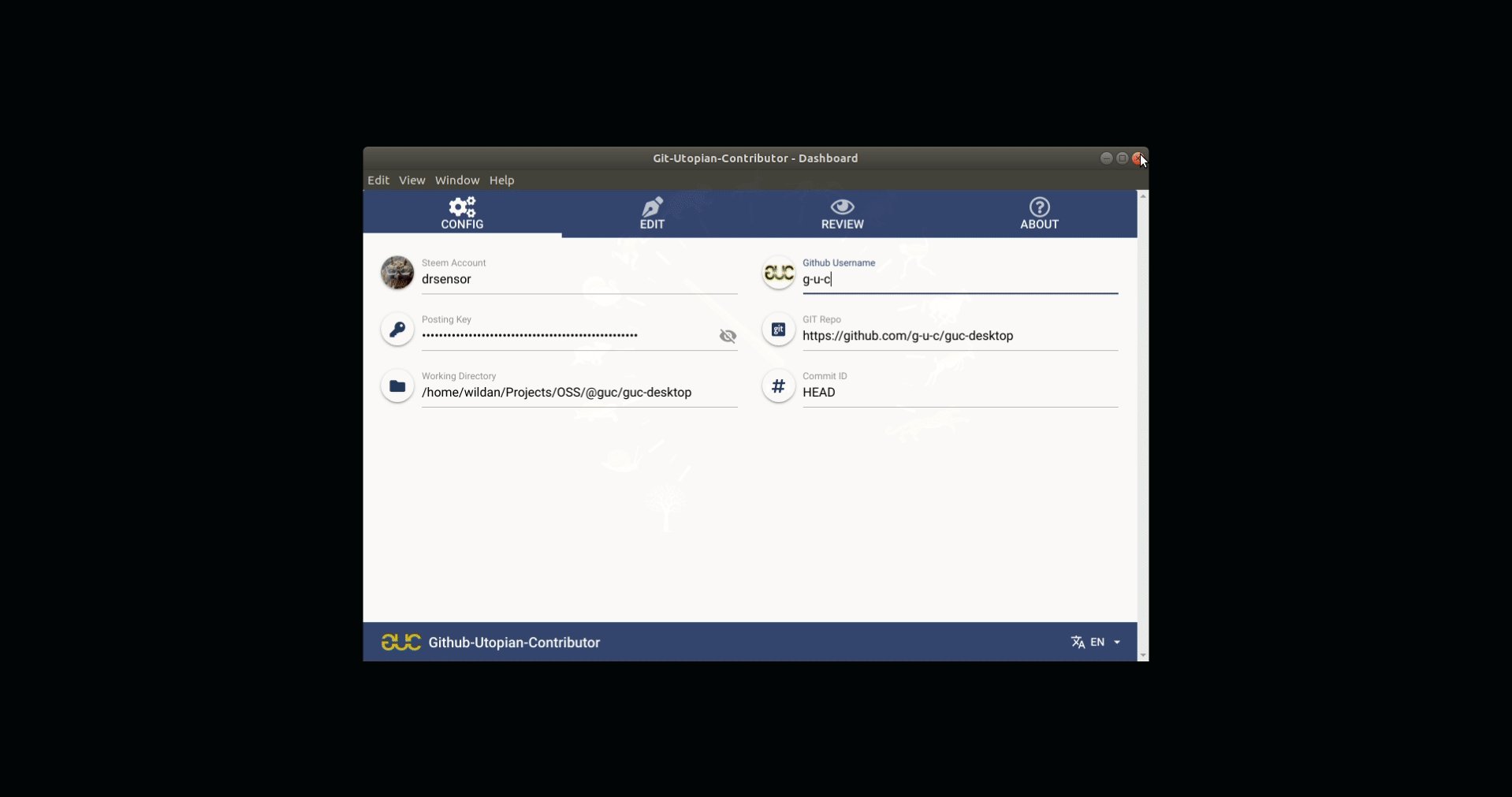
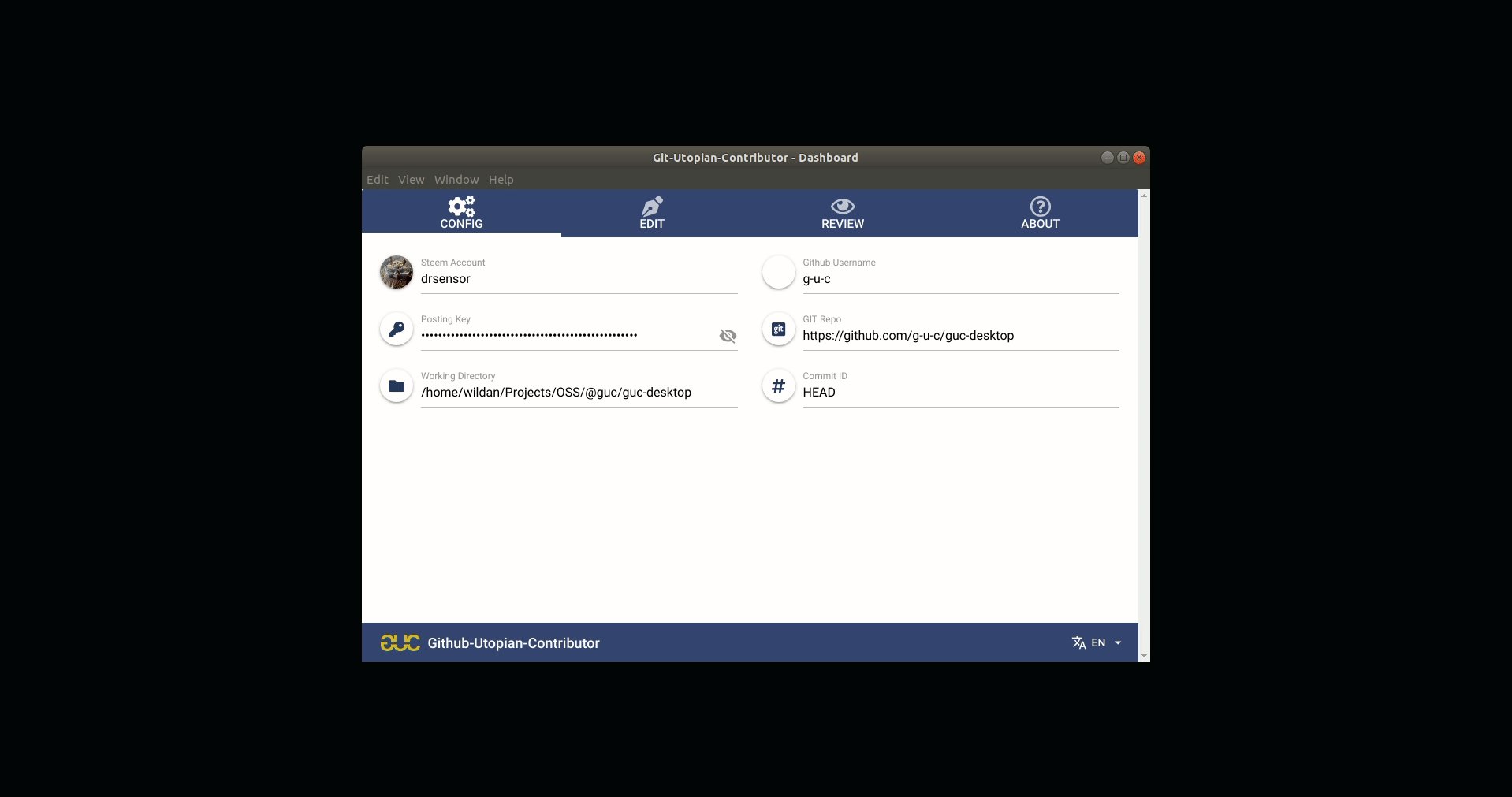
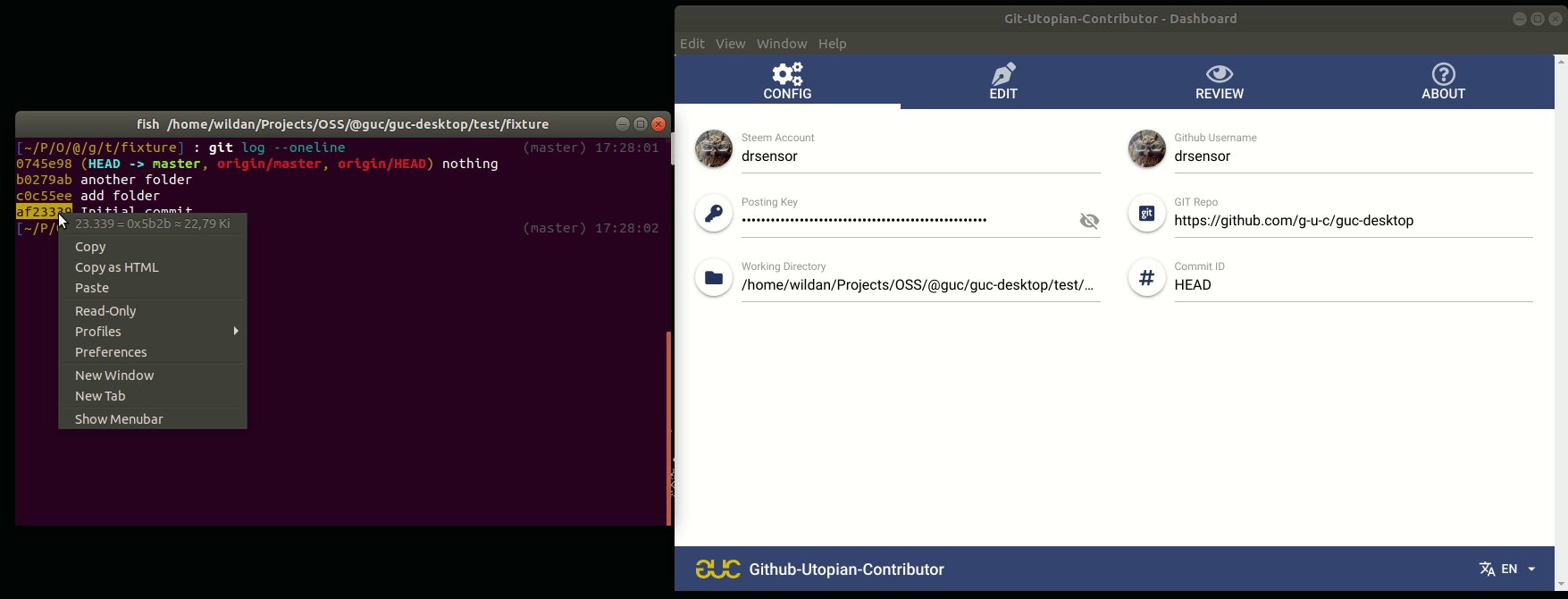
Remember user configuration [b4e4571]
This feature will make your life easier :v. Well, we are in a hurry so we tend to forget some "minor must have" features 😋. Basically, this feature will save the users configuration so they don't need to fill the form everytime they open up GUC-Desktop. I implement it as suggested in issue#16 by using localStorage. As for info, electron will store all web storage data (localStorage & sessionStorage and including IndexedDB & WebSQL) into appData location.

localStorageExtra tips
Here some tips how to cache props/data in Vue. You don't need Vuex or plugins like vuex-persist as long as it's still manageable.
// change it to `sessionStorage` to suite your needs
export default {
data: { // replace with props to suite your needs
config: JSON.parse(localStorage.getItem('config')) || {...}
}
watch: {
config (value) {
const { blacklist1, blacklist2, ...whitelist } = value
localStorage.setItem('config', JSON.stringify(whitelist))
}
}
}
I didn't use object destructuring to whitelist which config needs to persist [code]. However, I only use it on experimental flags/states/features instead [code].
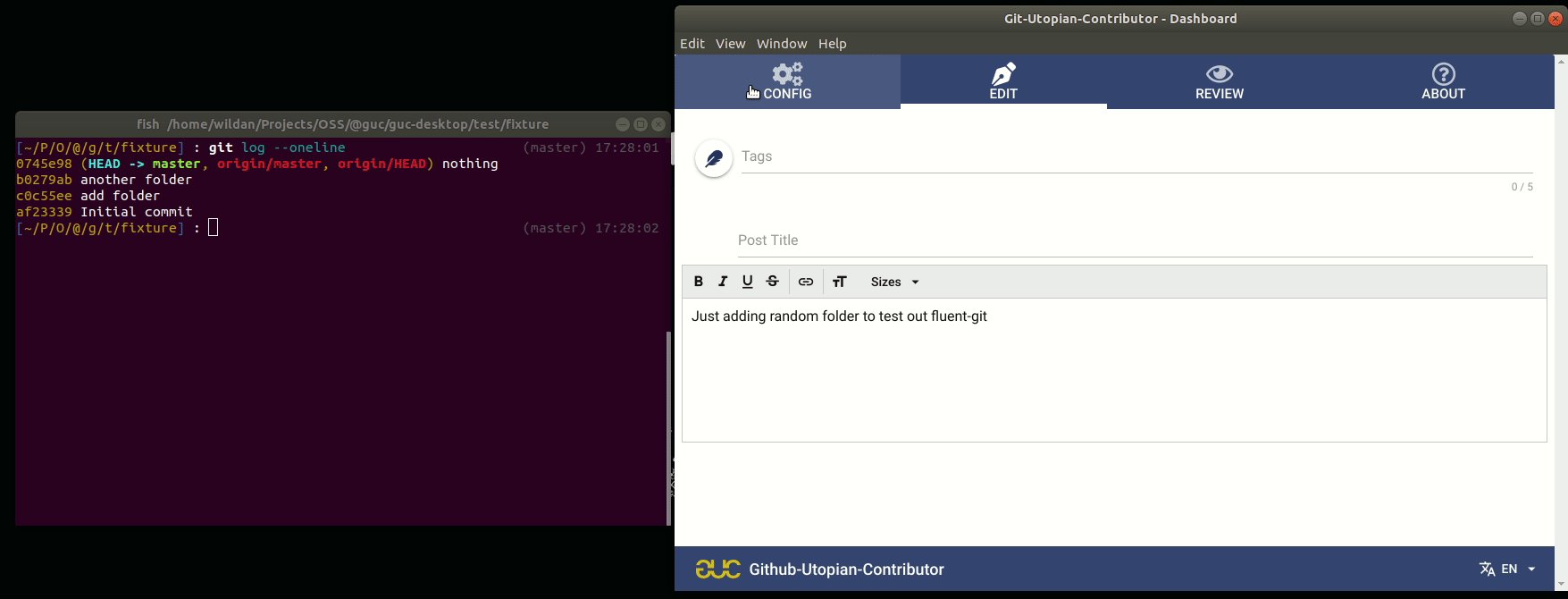
Show/Edit notes when Commit Id changed [d3d95d5]
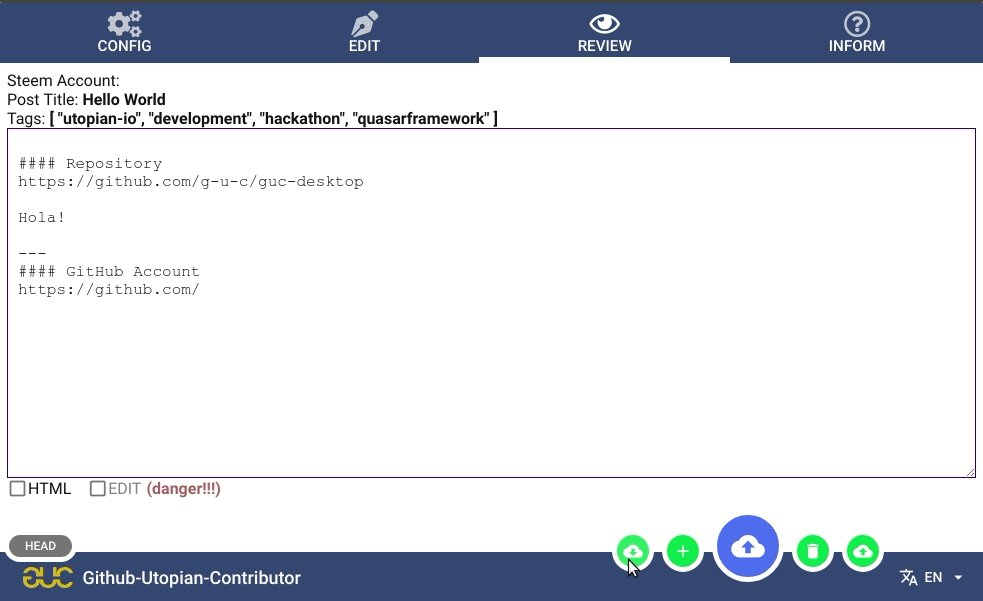
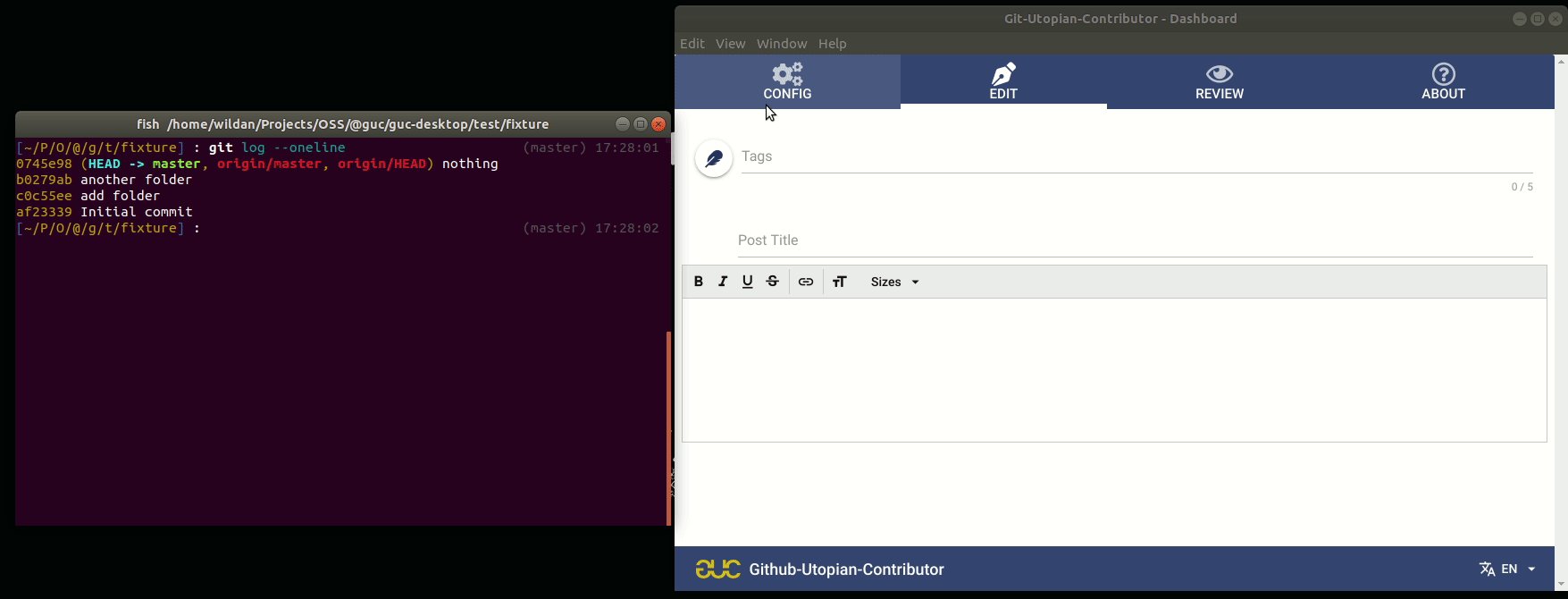
This feature is about how to quickly edit existing notes. The procedure to show and edit on existing notes is pretty simple, just change the Commit ID in the CONFIG tab then the notes can be seen in the EDIT tab. Thanks to fluent-git, you can also use HEAD (also support caret and tilde) to select on specific commit without inspecting the commit-id using git log.

It's a bit weird that I need to use
try{}catch{}since fluent-git currently only support synchronous operation. In other words, I can't express it likethis.model = await this.$git.notes.at(commitId).show().
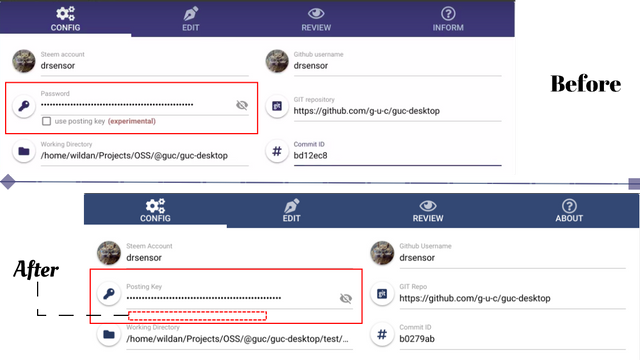
Posting key now can be used instead of password/WIF [d3ec097][issue#14]
This is important if you ever use
dsteemin your web app/site!
Basically, this feature is to fully support of posting-key and remove a feature of posting using password/WIF. The reason why I keep posting using posting-key as an experimental feature because it doesn't work [issue#14]. Well, the culprit is Webpack assume build target electron-renderer should have browser in resolve.mainFields (webpack/webpack#7953) which create confusion in dsteem since electron-renderer also support both Nodejs API and Web API.

More precisely, the cause was in bs58 which use base-x module. Internally, dsteem use bs58 to decode the Private/Public Key [code] and assert it with the checksum that was produced by crypto.createHash function [code]. Since electron-renderer support both Nodejs API and Web API, this cause problem when the code use both Buffer and Uint8Array. Since base-x use UInt8Array [code], bs58.decode will prefer to return UInt8Array instead of nodejs Buffer because Browserify (dsteem use this bundler) will polyfill the Buffer implementation with UInt8Array.
In short, (problem are specific for electron apps)
const checksum = bs58.decode(key) // will return Uint8Array const checksumVerify = createHash('sha256').update(input).digest() // will return nodejs Buffer assert.deepStrictEqual(checksumVerify, buffer, 'checksum mismatch') // will throw AssertionError
In general, this will throw an error when executed in the electron-renderer (if Buffer being polyfilled) but not in the Nodejs console.const hash = crypto.createHash('sha256').update('\u0000asm\u0001\u0000\u0000\u0000').digest() assert.deepStrictEqual(hash, Buffer.from(hash), 'mismatch')
The solution for this problems is simple, import dsteem/lib instead of dsteem. This is because of dsteem by default use UMD module format in the browser field (see it's package.json) while the main field uses the CommonJS module format. If you use Webpack, you can configure it like:
module.exports = {
resolve: {
mainFields: ['module', 'main'] // omit `browser` since build target `web` or `electron-renderer` use that
}
};
In my cases, I prefer to aliasing import ... from 'dsteem' with import ... from 'dsteem/lib' by configuring Webpack this way:
module.exports = {
resolve: {
alias: {
dsteem: 'dsteem/lib',
}
}
};
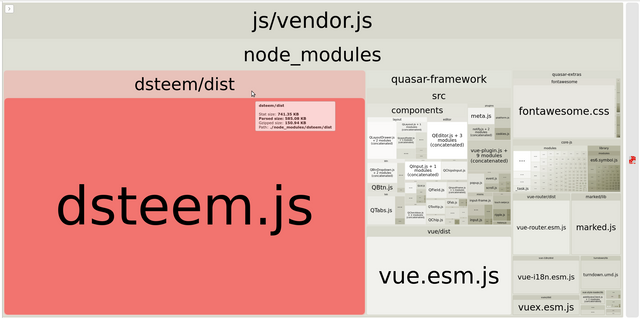
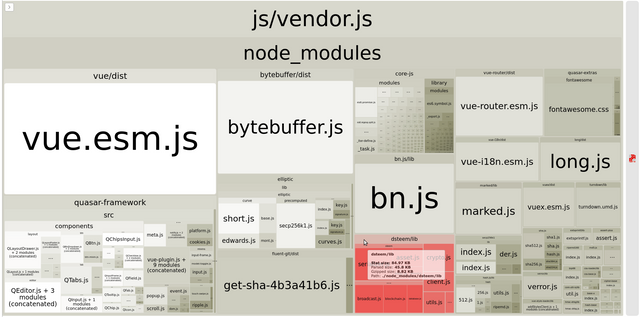
Surprisingly, this reduces the bundle size that's caused by the bloated dsteem.js.
It also holds true when targeting browser/web build. Webpack will use
browserfield in thepackage.jsonwhich result thatdsteemcan't be treeshaked (cause bloated) since it has UMD module in thebrowserfield of it'spackage.json.


Others
Other things that I need to mention, especially on how I create the test suites.
Add "publisher name" like busy and steemit do [f02256a]
Unfortunately, guc-desktop need to get listed on steemscript and wait for busy.org next release because busy use that as a whitelist. So I just create a PR for adding GUC-Desktop to the whitelist :v. [PR#23]
Add test for Action Button (button that only appear on REVIEW tab) [abac4cd]
As usual, I use Jest with the help of jest-extended package and also there is a helper function provided by Quasar called mountQuasar. For now, I just need to test the ActionButton.vue (which also test its child component) because Dasboard.vue need to be refactored first (dumping all implementation to the single file is harder to manage). Since ActionButton communicates with the backend server (Steem endpoint) and the OS shell (git notes), I approach the test by:
- mock dsteem
broadcast.commentby creating__mocks__/dsteem.js - create git submodule as a test-fixture similiar on how I test fluent-git. I also use similiar submodule repos from fluent-git which pointed to https://github.com/DrSensor/example-git-notes
just want to express my rant: "Why unit-testing the front-end now is harder than unit-testing a library or backend controller 😂"
Parting words
If anyone wants to use fluent-git or create the Python version of it, feel free to contact me. I would love to collaborate to implement some parts that are still not available in that library. As for info, probably I will try to create Rust version of it.
This help me:
wget https://github.com/yarnpkg/yarn/releases/download/v1.12.1/yarn_1.12.1_all.debthen
sudo dpkg -i yarn_1.12.1_all.debYour contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
wow didnt know that can reduce dsteem library size lol.
btw, localStorage is synchronous action, I would prefer to use other approach to store persistent data. (indexeddb, ehem)
Well, for this case, I prefer simplicity over performance :p. I put my trust in Vue diffing algorithms to not mess up on the states/data change xD
Actually, IndexedDB consumes more resource (memory) than localStorage so I tend to avoid that unless I store/cache a huge amount of data (e.g Blob, File, or generated content)
Btw, what do you think about this convention https://github.com/sveltejs/rfcs/blob/reactive-assignments/text/0001-reactive-assignments.md ?
Hi @drsensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @drsensor!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!