Steemnova - hints and ratio for market
Repo: https://github.com/steemnova/steemnova
Steemnova is active opensource project based on the old Ogame gameplay.
Hint box with the resources on the ships
When you send a fleet to any planet you can see the status in the 2 places.
- Overview page
- Fleet page
On the first one you can see the resources as a flying box, but on the second not, but when you want to return the fleet you have to use the second view. It is easy to made mistake.
Solution
Implementation
- I've added the resources form SQL as template parameters
includes/pages/game/ShowFleetTablePage.class.php
$FlyingFleetList[] = array(
'id' => $fleetsRow['fleet_id'],
'mission' => $fleetsRow['fleet_mission'],
'state' => $fleetsRow['fleet_mess'],
'no_returnable' => $fleetsRow['fleet_no_m_return'],
'startGalaxy' => $fleetsRow['fleet_start_galaxy'],
'startSystem' => $fleetsRow['fleet_start_system'],
'startPlanet' => $fleetsRow['fleet_start_planet'],
'startTime' => _date($LNG['php_tdformat'], $fleetsRow['fleet_start_time'], $USER['timezone']),
'endGalaxy' => $fleetsRow['fleet_end_galaxy'],
'endSystem' => $fleetsRow['fleet_end_system'],
'endPlanet' => $fleetsRow['fleet_end_planet'],
+ 'metal' => $fleetsRow['fleet_resource_metal'],
+ 'crystal' => $fleetsRow['fleet_resource_crystal'],
+ 'deuterium' => $fleetsRow['fleet_resource_deuterium'],
+ 'dm' => $fleetsRow['fleet_resource_darkmatter'],
'endTime' => _date($LNG['php_tdformat'], $fleetsRow['fleet_end_time'], $USER['timezone']),
'amount' => pretty_number($fleetsRow['fleet_amount']),
'returntime' => $returnTime,
'resttime' => $returnTime - TIMESTAMP,
'FleetList' => $FleetList[$fleetsRow['fleet_id']],
);
- I had to add the special box to the template
styles/templates/game/page.fleetTable.default.tpl
{foreach name=FlyingFleets item=FlyingFleetRow from=$FlyingFleetList}
<tr>
<td>{$smarty.foreach.FlyingFleets.iteration}</td>
- <td>{$LNG["type_mission_{$FlyingFleetRow.mission}"]}
+ <td>
+ <a data-tooltip-content="
+ <table style='width:200px'>
+ <tr>
+ <td style='width:50%;color:white'>{$LNG['tech'][901]}</td>
+ <td style='width:50%;color:white'>{$FlyingFleetRow.metal}</td>
+ </tr>
+ <tr>
+ <td style='width:50%;color:white'>{$LNG['tech'][902]}</td>
+ <td style='width:50%;color:white'>{$FlyingFleetRow.crystal}</td>
+ </tr>
+ <tr>
+ <td style='width:50%;color:white'>{$LNG['tech'][903]}</td>
+ <td style='width:50%;color:white'>{$FlyingFleetRow.deuterium}</td>
+ </tr>
+ <tr>
+ <td style='width:50%;color:white'>{$LNG['tech'][921]}</td><td style='width:50%;color:white'>{$FlyingFleetRow.dm}</td>
+ </tr>
+ </table>" class="tooltip">
+ {$LNG["type_mission_{$FlyingFleetRow.mission}"]}
+ </a>
{if $FlyingFleetRow.state == 1}
<br><a title="{$LNG.fl_returning}">{$LNG.fl_r}</a>
{else}
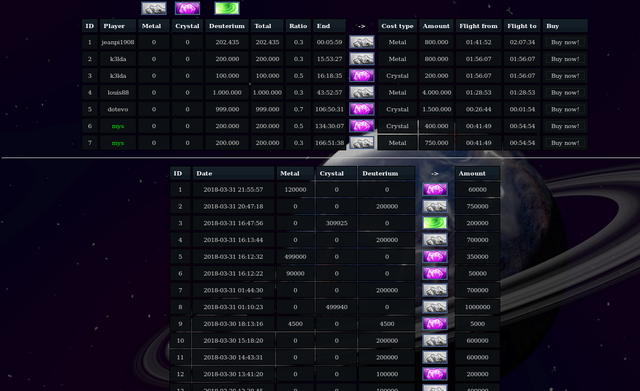
Ratio on the market
** Code bases on the GreaseMonkey script of one of the players (zbo0j THX!). I will describe whole part but I will show what was copied. It is here only to understand the whole PR and my work **
Description
On the old market is a lot of offers which are very expensive. User need to calculate all to see which offer is the best.
The solution is to add the ratio offer based on some values. Because 1metal is not equal 1 crystal in the game. Suggested ratio is 4:2:1 but in some parts of game can be different so it is difficult to have one hard coded value.
New market view:
Implementation
I've prepared the new table with the reference ratios designed by zboOj
+<table style="width:50%">
+ <tr class="ratio">
+ <td>Reference ratio:</td>
+ <td>
+ <input type="number" name="ratio-metal" value="4" style="width: 30%"/>:<input type="number" name="ratio-cristal" value="2" style="width: 30%"/>:<input type="number"name="ratio-deuterium" value="1" style="width: 30%"/>
+ </td>
+ </tr>
+</table>
- Change the old ratio i total columns to empty
<td class="resource_crystal">{$FlyingFleetRow.fleet_resource_crystal|number}</td>
<td class="resource_deuterium">{$FlyingFleetRow.fleet_resource_deuterium|number}</td>
- <td>{$FlyingFleetRow.total|number}</td>
- <td>{$FlyingFleetRow.ratio}</td>
+ <td class="total_value"></td>
+ <td class="ratio"></td>
<td data-time="{$FlyingFleetRow.end}">{pretty_fly_time({$FlyingFleetRow.end})}</td>
<td class="no-background no-border">
Data will be fill by JS function.
- JS part
This part is created by zboOj and get the data from table with jquery and the ratios.
+
+//-------------------
+function calculateRatios(){
+ /*
+ * Thanks to zb0oj for idea and a part of source code!
+ */
+ var referenceRatios = {
+ 'metal': $('input[name=ratio-metal]').val(),
+ 'cristal': $('input[name=ratio-cristal]').val(),
+ 'deuterium': $('input[name=ratio-deuterium]').val()
+ };
+ $('table#tradeList tbody tr').not('.no-background.no-border.center').each(function() {
+ var tradeOffer = $(this);
+ var offer = {
+ 'metal': parseInt(tradeOffer.find('.resource_metal').html().replace(/\./g,'')),
+ 'cristal': parseInt(tradeOffer.find('.resource_crystal').html().replace(/\./g,'')),
+ 'deuterium': parseInt(tradeOffer.find('.resource_deuterium').html().replace(/\./g,'')),
+ 'getReference': function() {
+ return this.metal / referenceRatios.metal + this.cristal / referenceRatios.cristal + this.deuterium / referenceRatios.deuterium;
+ }
+ };
+
+ var cost = {
+ 'isMetal': (tradeOffer.find('.wanted-resource-1').length > 0),
+ 'isCristal': (tradeOffer.find('.wanted-resource-2').length > 0),
+ 'isDeuterium': (tradeOffer.find('.wanted-resource-3').length > 0),
+ 'wantedAmount': parseInt(tradeOffer.find('.wanted-resource-amount').html().replace(/\./g,'')),
+ 'getReference': function() {
+ if(this.isMetal) return this.wantedAmount / referenceRatios.metal;
+ if(this.isCristal) return this.wantedAmount / referenceRatios.cristal;
+ if(this.isDeuterium) return this.wantedAmount / referenceRatios.deuterium;
+ }
+ };
This part is created by me. Ratio calculation and adding data to the new columns to the table. If ratio is better than reference ratio offer is green, when it is worse than red.
+ var ratio = offer.getReference() / cost.getReference();
+ tradeOffer.find('.total_value').text(offer.getReference().toFixed(0));
+ var n = tradeOffer.find('.ratio').text(ratio.toFixed(2));
+ if(ratio < 1) {
+ n.css({'color': '#F00'});
+ } else {
+ n.css({'color': '#0F0'});
+ }
+ });
+}
Data is also updated when you change the reference ratio:
+
$(document).ready(function() {
interval = window.setInterval(Refrash, 1000);
Refrash();
+
+ $('input[name=ratio-metal], input[name=ratio-crystal], input[name=ratio-deuterium]').change(function(e){
+ calculateRatios();
+ });
+ calculateRatios();
});
PR:
https://github.com/steemnova/steemnova/pull/139
https://github.com/steemnova/steemnova/pull/138

You have a minor grammatical mistake in the following sentence:
It should be better than instead of better then.Thank you grammar bot :-)
Thanks for the contribution!
While we appreciate everyone who contributions to open source projects, I'd recommend that for future contributions you combine more work into one post. Especially since in this case quite a large portion was made by zboOj.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you. Usually I do it but this two PRs were near to time limit. I've add the zboOj part to this post because is also a part of my PR. But I understand.
Bedaŭrinde mi nenion komprenas de tia afero. Unuflanke mi ŝatas la blokĉenan agadon, aliaflanke mi timas, ke tiaj aĵoj estiĝas pli kaj pli komplikaj. Bonan tagon aŭ nokton !
Congratulations @dotevo! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Croatia vs England
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes