How to input and play video files, audio files, and digital clocks in php with tags and html elements
What Will I Learn?
- You will learn How to input and play video files
- You will learn How to input and play Audio files
- You will learn How to create a digital clock on a web page
- You will learn How to combine video files, music files and digital clocks in a web page
Requirements
.
- You have basic about HTML
- You have basic about PHP
- You have basic about javascript
- To practice this tutorial need a text editor file (Notepad ++), browser (Google Chrome) and server (localhost, XAMPP).
Difficulty
- Basic
Tutorial Contents
In this tutorial we will learn how to input and play video files, audio files, and digital clocks in php with tags and html elements.
- How to input and play video files
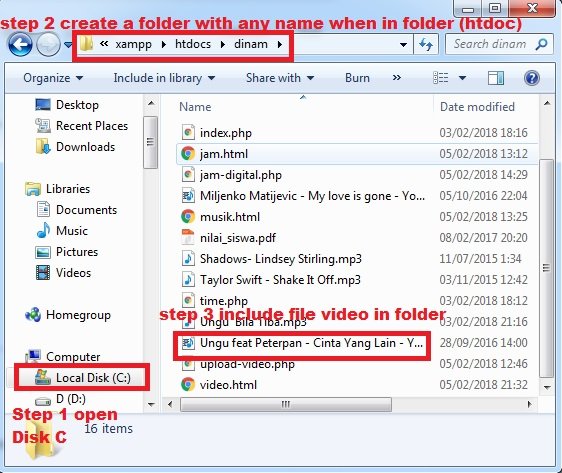
- First open your server localhost (XAMP)
- Secondly,Open your text editor ( notepad ++)
- Then copy the input video file into the folder when video call later,example like picture below :

- then equate the title video then input to the text editor script as below,
- After that create a new file and save it as html extention, such as video.html and do not forget to prepare video file with format (mp.4) into html folder so that when calling the inputed file it can appear.
- Lastly create a html script with elements, attributes and tags like the scrip below.
<html>
<head>
<title>video</title>
<center><br><b>Play Video</b></br></center>
<br>
<table align=center bgcolor="green"><tr><td>
<center><video height="345"width="275"controls>
<source src="Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4"type="video/mp4">
</video></center>
</table>
</body>
</html>
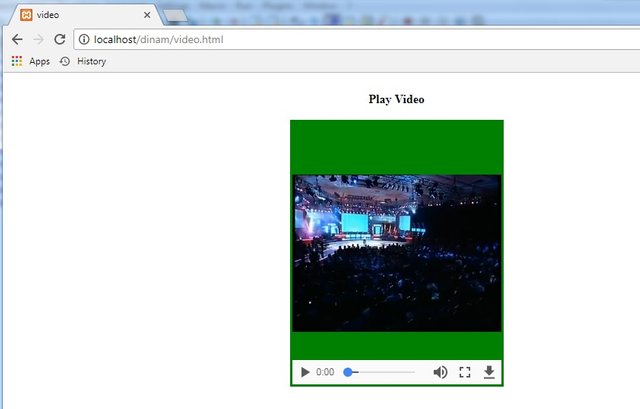
- Output

- Explanation
<table align=center bgcolor="green"><tr><td> tableis a tag that serves to create a data consisting of rows and columns, thenalign = centerDetermine the position of the web page line that iscenteris the tags html functioning put text in the center.bgcolor="green"green is making the base color of the green baground<tr>which defines the rows in the table<td>that functioned thick appearance<center><video height="345"width="275"controls>ie the function of putting video in the middle of the web page, with the hight size of 345 and the size of width is 275<source src="Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4"type="video/mp4">
serves to call the video file you want to display, examples such as "Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4" is the name of the video file to be displayed.- Secondly,How to input and play Audio files
- Open your text editor ( notepad ++)
- then equate the title audio then input to the text editor script as below,
- After that create a new file and save it as html extention, such as audio.html and do not forget to prepare audio file with format (mp.3) into html folder so that when calling the inputed file it can appear.
- Lastly create a html script with elements, attributes and tags like the scrip below.
<html>
<head>
<title>Audio</title>
<center><br><b>Play Audio</b></br></center>
<br>
<center> <embed src = " Ungu Bila Tiba.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>
</table>
</body>
</html>
- Output

- Explanation ,
<center> <embed src = " Ungu Bila Tiba.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>
embed is a html tag, which functions to display external files, such as files, videos, mp3, pdf, and multimedia files on web pages, and at this time we just focus on How to input and play Audio files.
- How to create a digital clock on a web page
- Open your text editor ( notepad ++)
- After that create a new file and save it as php extention, such as digital-clock.php
- Lastly create a php ,javascript and html script with elements, attributes and tags like the scrip below.
<html>
<head>
<title> Digital Clock</title>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("tanggal").innerHTML
= tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<br><center><b>Digital Clock</br></b></center>
<body bgcolor="with" text="red" onload="waktu()">
<b><table align=center bgcolor="White"><tr><td>
<div id="tanggal">
</div></td></tr> </b>
</table>
</body>
</html>
Output

in the manufacture of this digital clock using the function of javascript, because by using it the prose runs in accordance with real-time conditions on web pages and also uses attributes, elemet and html tags, and inserted with php file
How to combine video files, music files and digital clocks in a web page
How to create a digital clock on a web page
Open your text editor ( notepad ++)
After that create a new file and save it as php extention, such as combinasi.php
Lastly create a php ,javascript and html script with elements, attributes and tags like the scrip below.
<html>
<head>
<title>Combinasi</title>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("tanggal").innerHTML
= tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<body bgcolor="white" text="black" onload="waktu()">
<table align=center bgcolor="red"><tr><td>
<div id="tanggal">
</div></td></tr>
<center><br><b>Play Video</b></br></center>
<br>
<center><video height="245"width="275"controls>
<source src="Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4"type="video/mp4">
</video></center>
<center><br><b>Play Audio</b></br></center>
<br>
<center> <embed src = " Ungu Bila Tiba.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>
<br>
<center> <embed src = " Shadows- Lindsey Stirling.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>
<br><center><b>Digital Clock</br></b></center>
</table>
</body>
</html>
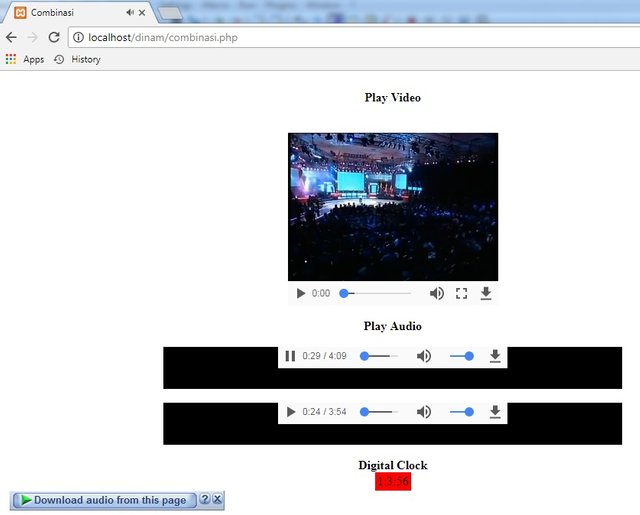
Output

Explanation
make it like the scrip above do not forget to put the music and audio files as listed in the scrip, to the Xamp-> htdoc-> folder and the name of the folder you created then please you guys own it myself hopefully this tutorial can be useful for you beginners programer especially php, html, javascript. Wasalam
Curriculum
How to display pdf file, dynamic link and autorefresh time in to one php file
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
The contribution cannot be approved because:
You can contact us on Discord.
[utopian-moderator]